20+ Adobe illustrator export svg for android ideas
Home » free svg idea » 20+ Adobe illustrator export svg for android ideasYour Adobe illustrator export svg for android images are available in this site. Adobe illustrator export svg for android are a topic that is being searched for and liked by netizens today. You can Find and Download the Adobe illustrator export svg for android files here. Get all free images.
If you’re searching for adobe illustrator export svg for android images information related to the adobe illustrator export svg for android keyword, you have visit the ideal blog. Our site frequently gives you suggestions for seeking the highest quality video and picture content, please kindly search and locate more informative video content and images that fit your interests.
Adobe Illustrator Export Svg For Android. Explorer t5illustratorquot-export-as-svg-quot-crashes-illustratorm-p9406983M67905Oct 13 2017Oct 13 2017. I have copied and pasted to a new document. They are all on the artboard - there is only one artboard. Ai eps and pdf are all valid file formats for vector source files.
 How To Export Clean Svg From Adobe Illustrator For Android Studio Adobe Illustrator Inline Style All Icon From pinterest.com
How To Export Clean Svg From Adobe Illustrator For Android Studio Adobe Illustrator Inline Style All Icon From pinterest.com
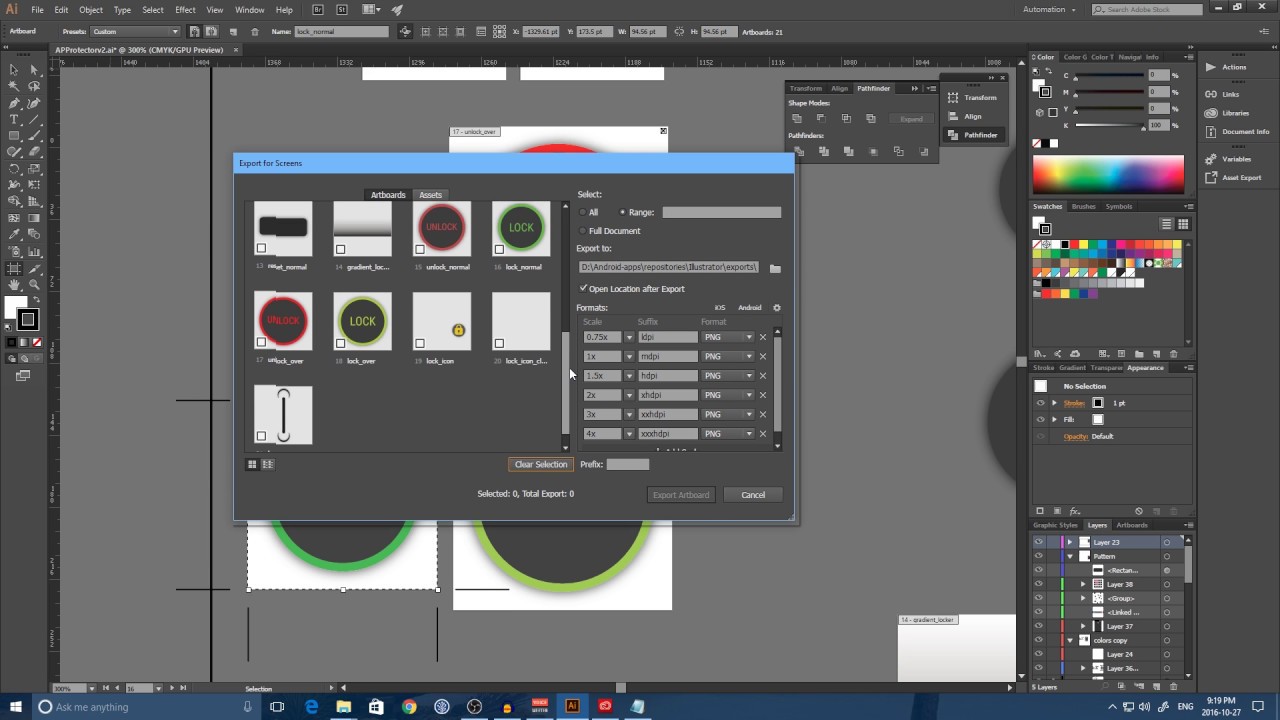
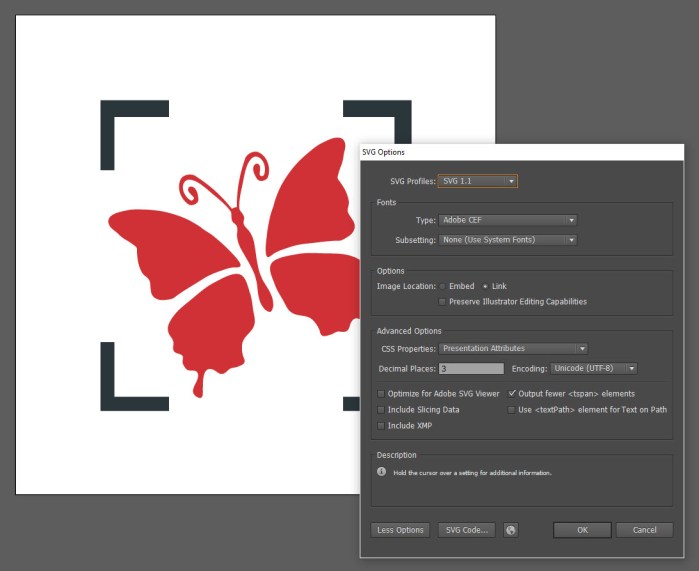
An SVG options screen will appear providing Advanced Settings. After the first export Ive noticed that all images look like a black spots instead of colorful icons. When I cmd Y i can see the outline of everything. This Adobe Illustrator Script exports the recommended grafic assets for Android and iOS from an SVG file. A web-ready SVG should help you to avoid problems like. Adobe Illustrator SVG save settings Saving SVG files out of Illustrator is straight-forward.
I have copied and pasted to a new document.
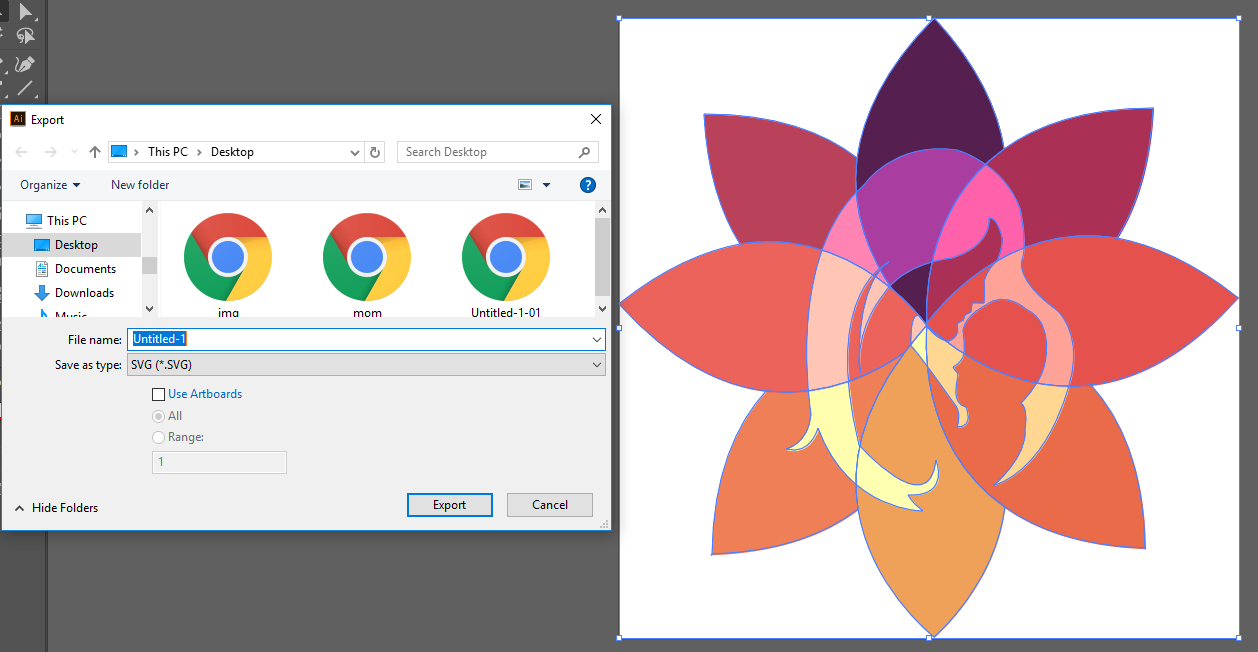
Click on Edit Artboards. Steps to Export Logo Image as Web SVG file on Adobe Illustrator Create or Open File on Adobe Illustrator Click on File top left corner Click on Save As Now Choose location to export SVG File Now Name Your SVG File Select SVG SVG as Save As Type Click on Save Now New Windows Will open for SVG Option. How you set up your artwork in Illustrator will affect the resulting SVG file. Create vector artwork with image and drawing layers you can send to Adobe Illustrator CC or to Photoshop CC. For the best compatibility use the following settings. I have copied and pasted to a new document.
 Source: pinterest.com
Source: pinterest.com
Specify the W and H dimensions of the artboard to fit the design. All text is outlined. The Best Way to Export a Web-Ready SVG from Illustrator 2018 August 29 2018 Yi Qian Web Design Everything SVG. For the best compatibility use the following settings. They are all on the artboard - there is only one artboard.
![]() Source: mylittlenotes.info
Source: mylittlenotes.info
Click on Edit Artboards. When saving an ai file to svg I am loosing elements. Exporting SVGs from Illustrator for animation - YouTube. My requirements are bellow. They are all on the artboard - there is only one artboard.
 Source: youtube.com
Source: youtube.com
This Adobe Illustrator Script exports the recommended grafic assets for Android and iOS from an SVG file. After you create your vector picture I use Adobe Illustrator save it as svg file. I tried to generate svg file with Adobe illustrator and tried to convert vector asset unfortunately this is not working and given the following error. When saving an ai file to svg I am loosing elements. Simply select Save As in the File menu and select the SVG type see image below to export the file as an SVG.
 Source: pinterest.com
Source: pinterest.com
Click Local SVG file to import your own SVG file or Material Icon to use the supplied icons. All text is outlined. My requirements are bellow. Winner of the Tabby Award for Creation Design and Editing and PlayStore Editors Choice Award. To convert the file into xml I use online converter tool there is a similar option in my favorite Android Studio Place the final XML file into the resdrawable directory of your app and reference to it in XML or Java code as to ordinary drawables.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Select all the objects within your clipping mask go to edit expand appearance object on fill on re-apply your clipping mask and try exporting again. You can always change this by opening up the SVG file in a text editor and changing the width and height at the top. I tried to generate svg file with Adobe illustrator and tried to convert vector asset unfortunately this is not working and given the following error. My requirements are bellow. I have copied and pasted to a new document.
 Source: in.pinterest.com
Source: in.pinterest.com
They are all on the artboard - there is only one artboard. To access the complete set of SVG export options use the Save Save As or Save A Copy command. After the first export Ive noticed that all images look like a black spots instead of colorful icons. How you set up your artwork in Illustrator will affect the resulting SVG file. Click Local SVG file to import your own SVG file or Material Icon to use the supplied icons.
 Source: sweet-web-design.com
Source: sweet-web-design.com
I downloaded one svg file from google and it working fine. The Save For Web Devices command provides a subset of SVG export options which are applicable to web-oriented work. Right-click on your drawable folder New Vector Asset. Simply select Save As in the File menu and select the SVG type see image below to export the file as an SVG. Click Next and choose your target modules and res directory.
 Source: medium.com
Source: medium.com
To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. This Adobe Illustrator Script exports the recommended grafic assets for Android and iOS from an SVG file. To convert the file into xml I use online converter tool there is a similar option in my favorite Android Studio Place the final XML file into the resdrawable directory of your app and reference to it in XML or Java code as to ordinary drawables. I tried to generate svg file with Adobe illustrator and tried to convert vector asset unfortunately this is not working and given the following error. They are all on the artboard - there is only one artboard.
 Source: nl.pinterest.com
Source: nl.pinterest.com
You can always change this by opening up the SVG file in a text editor and changing the width and height at the top. The size of the SVG correlates to the size of the default image bucket. Although its a vector you may want to keep the size of the SVG at the initial default size it is displayed on the site. After the first export Ive noticed that all images look like a black spots instead of colorful icons. My requirements are bellow.
 Source: medium.com
Source: medium.com
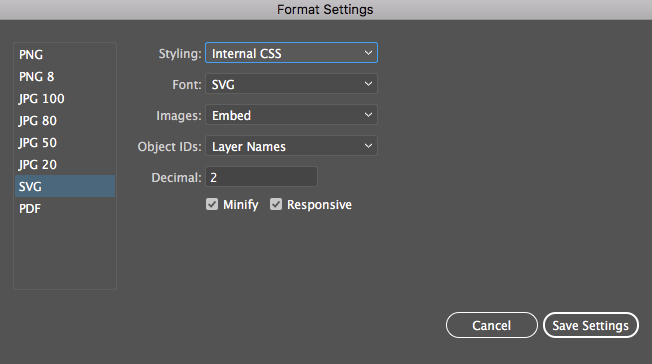
If youre using Android Studio the best method is. So which settings are the best to produce a web-ready SVG. Whitespaces are generelly not allowed for filenames and only lowercase character numbers dots and underscores are valid filename parts for Android resources a-z0-9_. File Document Setup. Choose Object File Export Export As SelectSVG from the drop down.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title adobe illustrator export svg for android by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.