14++ Adobe illustrator export svg path ideas
Home » free svg idea » 14++ Adobe illustrator export svg path ideasYour Adobe illustrator export svg path images are available in this site. Adobe illustrator export svg path are a topic that is being searched for and liked by netizens today. You can Get the Adobe illustrator export svg path files here. Find and Download all free photos.
If you’re looking for adobe illustrator export svg path pictures information related to the adobe illustrator export svg path interest, you have come to the right site. Our website frequently gives you suggestions for seeking the highest quality video and picture content, please kindly hunt and find more informative video articles and images that fit your interests.
Adobe Illustrator Export Svg Path. If you dont name your path in Illustrator it will save it with a random id. Keep in mind the following guidelines. Use Adobe Illustrator to create SVG Path using move to commands. The Save For Web Devices command provides a subset of SVG export options which are applicable to web-oriented work.
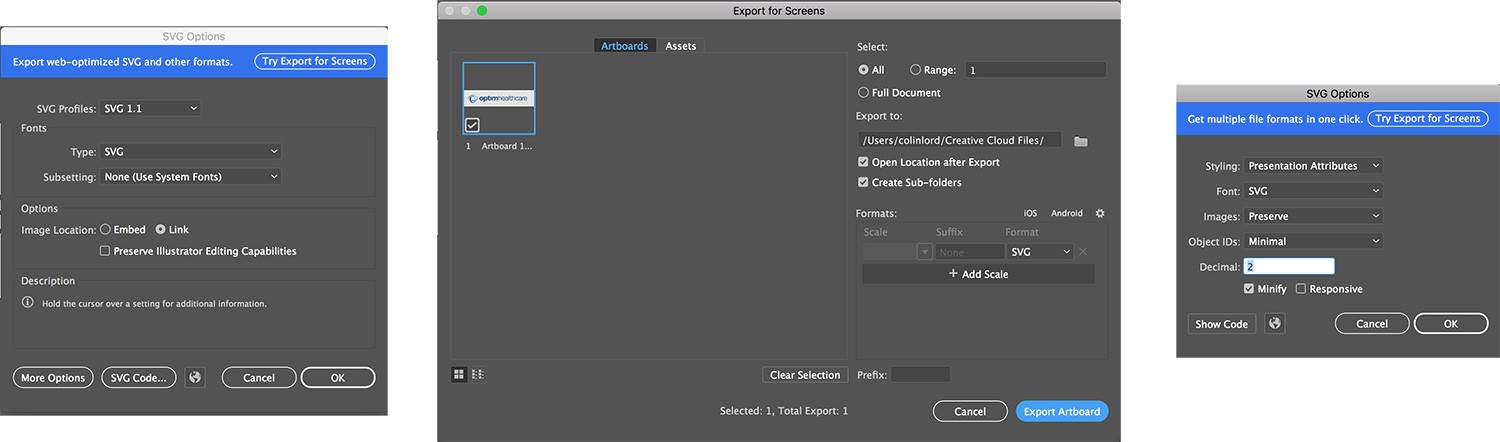
 The Best Way To Export A Web Ready Svg From Illustrator 2018 From vecta.io
The Best Way To Export A Web Ready Svg From Illustrator 2018 From vecta.io
The group has the ID instead the path. The Illustrator files are being copied directly from Adobe Illustrators as ai files and placed into Adobe XD. So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax. I get these shows lines where the path lines are. This question already has an answer here. Ask Question Asked 2 years 2 months ago.
The Illustrator files are being copied directly from Adobe Illustrators as ai files and placed into Adobe XD.
To access the complete set of SVG export options use the Save Save As or Save A Copy command. SVG svg Use the following settings. If you dont name your path in Illustrator it will save it with a random id. File Export Make sure use Use Artboards is checked. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Select all and Object Path Outline Stroke.
 Source: linkedgovinyl.com
Source: linkedgovinyl.com
If you dont name your path in Illustrator it will save it with a random id. This seems to export the correct code but when I view the SVG in the browser the text on the path is not showing. To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. Simply select Save As in the File menu and select the SVG type see image below to export the file as an SVG. In my export settings I convert to outline as I have text I also need to export.
 Source: helpx.adobe.com
Source: helpx.adobe.com
How you set up your artwork in Illustrator will affect the resulting SVG file. So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax. Embed If you are including bitmap images probably not they will be included in the file rather than linked to separate files. It could be something with the Illustrator version I have made the same process with other files and they are exported just fine. Edit your artwork by opening the SVG file using Adobe Illustrator.
 Source: css-tricks.com
Source: css-tricks.com
They appear even if I outline stroke the paths. To edit SVG files within Adobe Illustrator and use the edited content within Animate do the following. This is what I was expecting to export. For the best compatibility use the following settings. File Export Make sure use Use Artboards is checked.
 Source: codepen.io
Source: codepen.io
Problem with Adobe Illustrator when export ai to svg SVG file is lost small object items flipped or lost character. An SVG options screen will appear providing Advanced Settings. In Animate export to SVG. It could be something with the Illustrator version I have made the same process with other files and they are exported just fine. Preserve Illustrator Editing Capabilities can easily add over 400kb to a SVG file it is not recommended that you use this option when exporting an SVG for use on the web.
 Source: css-tricks.com
Source: css-tricks.com
They place fine but when exporting through Zeplin again the SVGs which look correct in Zeplin have correct thumbnails in the SVG export at the. They appear even if I outline stroke the paths. You should see the following panel. Select all and Object Path Outline Stroke. File Export Make sure use Use Artboards is checked.
 Source: vecta.io
Source: vecta.io
In my export settings I convert to outline as I have text I also need to export. At the moment Im trying to export a diagram created in Illustrator to an SVG format and Im having an issue exporting some of the text which is on a curved path. If you look at the path data element its possible to have move to commands embedded into a path. Illustrator SVG Export Settings. I have tried various export options one being having the element for Text on Path checkbox checked.
 Source: helpx.adobe.com
Source: helpx.adobe.com
In my export settings I convert to outline as I have text I also need to export. To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. This seems to export the correct code but when I view the SVG in the browser the text on the path is not showing. If you dont name your path in Illustrator it will save it with a random id. How you set up your artwork in Illustrator will affect the resulting SVG file.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
I have tried various export options one being having the element for Text on Path checkbox checked. Illustrator SVG Export Settings. Keep in mind the following guidelines. This question already has an answer here. If you want to retain Illustrator settings create a seperate ai file for private use.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. They appear even if I outline stroke the paths. SVG svg Use the following settings. If you look at the path data element its possible to have move to commands embedded into a path. When I export it from Adobe Illustrator CC to SVG 11 some paths are automatically converted to a group with the path inside.
 Source: helpx.adobe.com
Source: helpx.adobe.com
How you set up your artwork in Illustrator will affect the resulting SVG file. If you look at the path data element its possible to have move to commands embedded into a path. In Animate export to SVG. 1 answer Closed 2 years ago. To access the complete set of SVG export options use the Save Save As or Save A Copy command.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title adobe illustrator export svg path by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.