11++ Adobe illustrator export svg with transparent background ideas
Home » free svg Info » 11++ Adobe illustrator export svg with transparent background ideasYour Adobe illustrator export svg with transparent background images are available in this site. Adobe illustrator export svg with transparent background are a topic that is being searched for and liked by netizens today. You can Get the Adobe illustrator export svg with transparent background files here. Find and Download all royalty-free images.
If you’re searching for adobe illustrator export svg with transparent background images information linked to the adobe illustrator export svg with transparent background keyword, you have visit the right blog. Our site frequently gives you hints for seeing the maximum quality video and image content, please kindly hunt and locate more enlightening video articles and graphics that match your interests.
Adobe Illustrator Export Svg With Transparent Background. Click and drag the map frame to the side a bit. When your design is complete save the changes with an appropriate file type so the transparency stays in the final product. Illustrator SVG Export Settings. Go to Object Ungroup or ShiftCtrlG.
 How To Export Svg Adobe Illustrator Tutorials From helpx.adobe.com
How To Export Svg Adobe Illustrator Tutorials From helpx.adobe.com
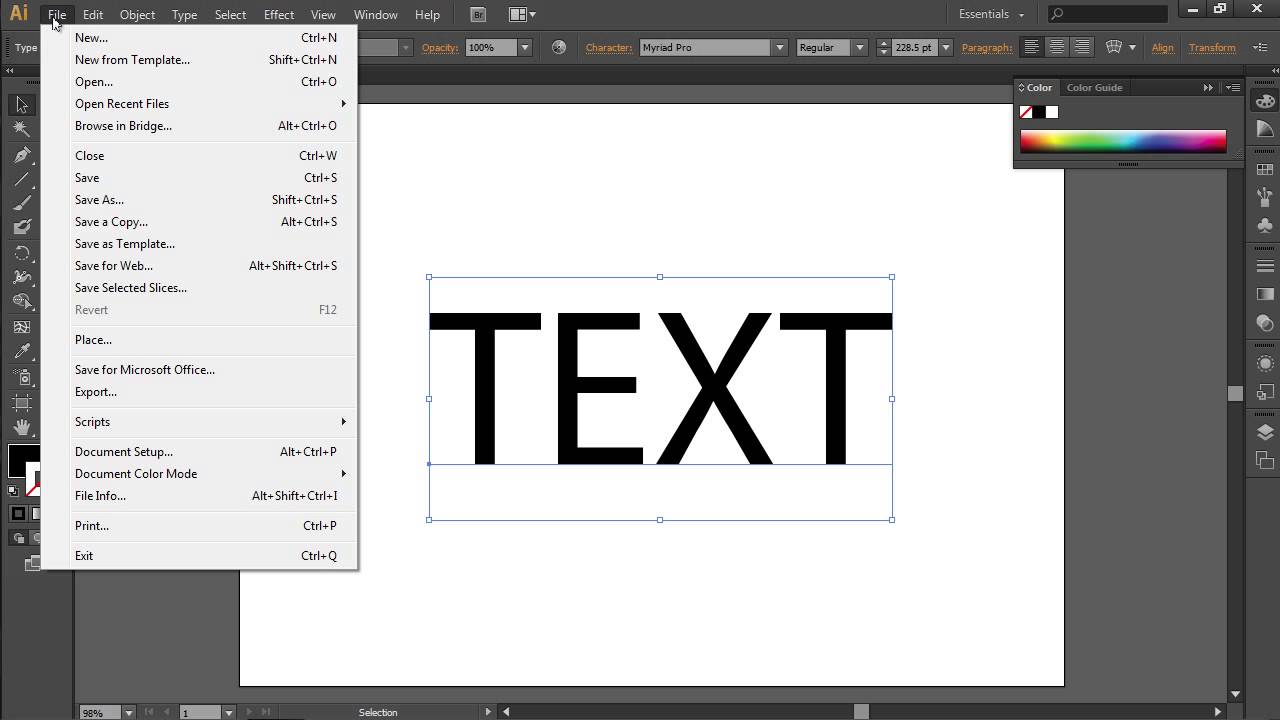
Go to the File option at the top right. For the best compatibility use the following settings. Its so simple if u want to change the background of svg file please first visit to layer palette there u must select ur path u really want to edit and after select that partpath in layer panel click on small vertical redline box at bottomleft of ur window it will make ur background transparent and u r done. Open the SVG file in Inkscape. To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. Click on SHOW MORE_____TUTORIALSAdobe Illustrator.
Its so simple if u want to change the background of svg file please first visit to layer palette there u must select ur path u really want to edit and after select that partpath in layer panel click on small vertical redline box at bottomleft of ur window it will make ur background transparent and u r done.
This will separate all the map elements so be careful not to move anything but the Map Frame in the next step. Or create artbaords for each icon. Select the elements which you want to export to the illustrator. Thats it your PNG will now be exported with a transparent background. You should send your client an svg file which will save the vector qualities have a transparent background and canne uploaded to a website as an svg therefore be live as a vector Share Improve this answer. This will separate all the map elements so be careful not to move anything but the Map Frame in the next step.
 Source: wikihow.com
Source: wikihow.com
It creates fewer server queries. From the Background Color dropdown change the selection from White to Transparent. You should send your client an svg file which will save the vector qualities have a transparent background and canne uploaded to a website as an svg therefore be live as a vector Share Improve this answer. Select the elements which you want to export to the illustrator. Select the map Object on the workspace.
 Source: passportbydesign.com
Source: passportbydesign.com
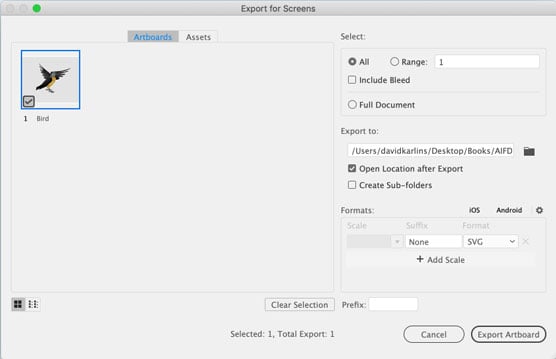
Then you can use either the export for screens panel. In the end click on the Save button. Click and drag the map frame to the side a bit. Open the SVG file in Inkscape. Exported svg does not contain white background it just other view mode hided transparency grid to show transparency grid again go to View-Show Transparency Grid.
 Source: passportbydesign.com
Source: passportbydesign.com
Then choose Export and Export as an option right after. Its so simple if u want to change the background of svg file please first visit to layer palette there u must select ur path u really want to edit and after select that partpath in layer panel click on small vertical redline box at bottomleft of ur window it will make ur background transparent and u r done. Click on SHOW MORE_____TUTORIALSAdobe Illustrator. Then choose Export and Export as an option right after. Exported svg does not contain white background it just other view mode hided transparency grid to show transparency grid again go to View-Show Transparency Grid.
 Source: helpx.adobe.com
Source: helpx.adobe.com
I tried also to select solely the circle and the font contained within the circle and save with the export selected option however that still seems like Im getting the background of the circle despite me having the circle fill option to none and furthermore it loses the preserve editing capabilities it seems because when I opened one of these to change around some of the color it did. Illustrator SVG Export Settings. Click on SHOW MORE_____TUTORIALSAdobe Illustrator. Select the artboard tool from the toolbar Press Shift O. Thats it your PNG will now be exported with a transparent background.
 Source: dummies.com
Source: dummies.com
Then choose Export and Export as an option right after. From the Background Color dropdown change the selection from White to Transparent. A SVG always have a transparent background as long as you do not insert a rect or something that is filling the whole graphic or using CSS to set a background color for the root element. It creates fewer server queries. Or create artbaords for each icon.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
You should send your client an svg file which will save the vector qualities have a transparent background and canne uploaded to a website as an svg therefore be live as a vector Share Improve this answer. Its so simple if u want to change the background of svg file please first visit to layer palette there u must select ur path u really want to edit and after select that partpath in layer panel click on small vertical redline box at bottomleft of ur window it will make ur background transparent and u r done. Select the artboard tool from the toolbar Press Shift O. Easy way to view and save your image with a transparent backgroundMore tutorials available here. It creates fewer server queries.
 Source: wikihow.com
Source: wikihow.com
Or use a sprite sheet. Or create artbaords for each icon. For the best compatibility use the following settings. Select the elements which you want to export to the illustrator. If you have another issue please come up with a basic example SVG to show your problem.
 Source: helpx.adobe.com
Source: helpx.adobe.com
To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. Go to Object Ungroup or ShiftCtrlG. Convert to outline This makes sure that any text used is converted to shapes. Easy way to view and save your image with a transparent backgroundMore tutorials available here. A SVG always have a transparent background as long as you do not insert a rect or something that is filling the whole graphic or using CSS to set a background color for the root element.
 Source: youtube.com
Source: youtube.com
Select the map Object on the workspace. It creates fewer server queries. There are several file types that retain transparency. You should send your client an svg file which will save the vector qualities have a transparent background and canne uploaded to a website as an svg therefore be live as a vector Share Improve this answer. Export your Layout with a white backgroundno fill as an SVG file.
 Source: youtube.com
Source: youtube.com
To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. Then click on this little gear icon shown in the picture above. Then click on Save Settings. Then you can use either the export for screens panel. Export your Layout with a white backgroundno fill as an SVG file.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title adobe illustrator export svg with transparent background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.