16+ Adobe illustrator resize svg ideas in 2021
Home » free svg idea » 16+ Adobe illustrator resize svg ideas in 2021Your Adobe illustrator resize svg images are ready. Adobe illustrator resize svg are a topic that is being searched for and liked by netizens now. You can Find and Download the Adobe illustrator resize svg files here. Get all royalty-free vectors.
If you’re looking for adobe illustrator resize svg pictures information connected with to the adobe illustrator resize svg keyword, you have come to the ideal site. Our site always provides you with suggestions for downloading the highest quality video and picture content, please kindly surf and find more informative video content and graphics that match your interests.
Adobe Illustrator Resize Svg. First adjust your artboardcanvas for your graphic in Illustrator then save the file inai format. Ok now lets get to Illustrator and create an SVG file like a pro. And there you have it. If you are comfortable and experienced with coding you can choose to instead code it.
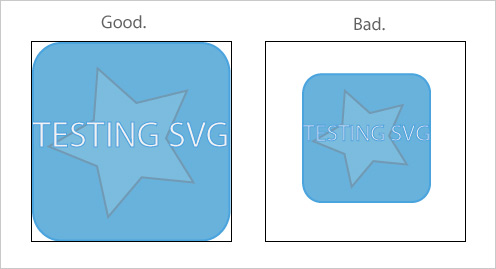
 Svg Export Settings For The Web With Adobe Illustrator From joshuawinn.com
Svg Export Settings For The Web With Adobe Illustrator From joshuawinn.com
You can modify existing filter definitions. First adjust your artboardcanvas for your graphic in Illustrator then save the file inai format. One of the things you can edit is the ViewPort think canvas dimensions of the SVG. Svg file in the Documents and SettingsApplication DataAdobeAdobe Illustrator Settings folder. Adobe Illustrator is a vector-based design software. Select everything that should be included in the SVG Select Objects - Artboards - Fit Artboard to Bounds.
Find the SVG file format and click on it.
You could try this. Ive tried hitting them as unresponsive which kinda works but I dont like the idea of losing the responsiveness of my SVG files - thats kind of the whole point of using SVG. The advantage of SVGs is that they are relatively small. The final step is saving the image in SVG file format. Svg file in the Documents and SettingsApplication DataAdobeAdobe Illustrator Settings folder. Illustrator has an issue with artboards ie viewBox in thesvg format.
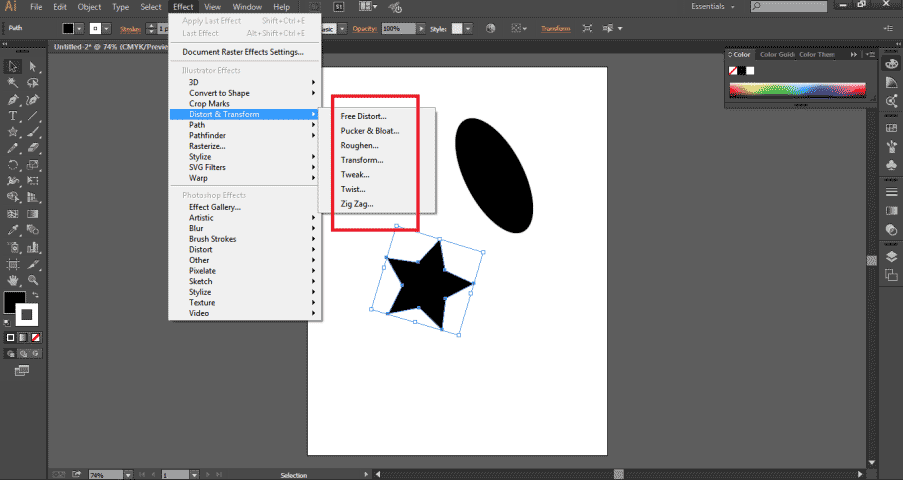
 Source: youtube.com
Source: youtube.com
You could try this. You just used Illustrator to answer the how to convert JPG to SVG question. To modify Illustrators default SVG filters use a text editor to edit the Adobe SVG Filters. The icons were built in illustrator one icon per illustrator file with multiple layers for different color options. Whatever changes you make in the data of the SVG file will then be reflected in Illustrator but through repositioning and resizing both the Artboard and Layers to create a pseudo-viewbox.

SVG file size can be up to 100 Mb. You could try this. Hello I open an jpeg image in Illustrator and then I change its width and height Objecttransform scale. Ok now lets get to Illustrator and create an SVG file like a pro. Now you can press export.
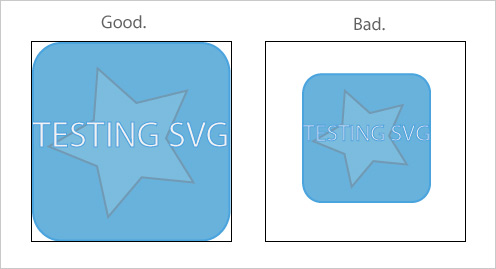
 Source: youtube.com
Source: youtube.com
Click Choose File button to select a svg file on your computer. One of the things you can edit is the ViewPort think canvas dimensions of the SVG. SVG is being resized when saved from Illustrator CC. Meaning you can infinitely scale vector artwork without any loss in. Create an SVG file in Adobe Illustrator Step 1.
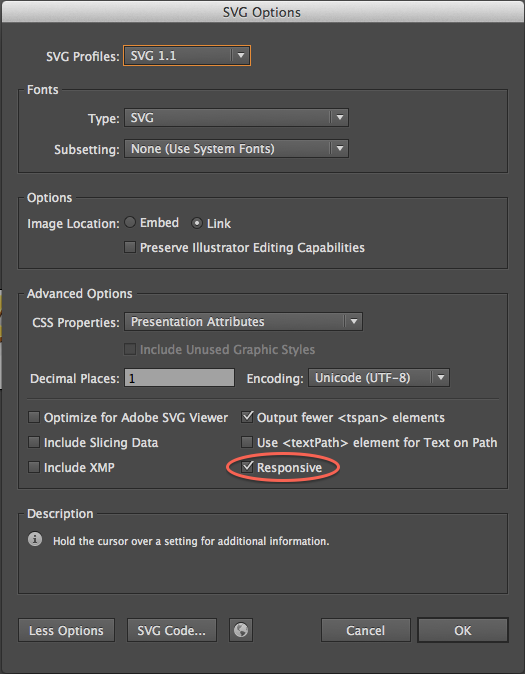
 Source: educba.com
Source: educba.com
SVG is being resized when saved from Illustrator CC. Convert SVG to AI Click Convert button to start conversion. SVG is being resized when saved from Illustrator CC. Now from theai format you can save the file assvg and your artboard will be as you adjusted it. Open the source vector file in Adobe Illustrator ai eps and pdf are all valid file formats for vector source files.
 Source: growfox.co.uk
Source: growfox.co.uk
Open the source vector file in Adobe Illustrator ai eps and pdf are all valid file formats for vector source files. Create an SVG file in Adobe Illustrator Step 1. SVGs are the future. Creating an SVG file or Scalable Vector Graphics file to use for your website can be done with fairly simple design tools like Adobe Illustrator Photoshop or Corel Draw. Select Minify to generate SVG code with minimal IDs indents lines and white spaces.
 Source: webdogs.com
Source: webdogs.com
And there you have it. Now you can press export. To modify Illustrators default SVG filters use a text editor to edit the Adobe SVG Filters. If you saved the SVG from Illustrator without Preserve Illustrator Editing Capabilities you can reverse the process. Click file export export as.
 Source: joshuawinn.com
Source: joshuawinn.com
Go to the File option at the top right. In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Hello I open an jpeg image in Illustrator and then I change its width and height Objecttransform scale. You could try this. You can modify existing filter definitions.

To modify Illustrators default SVG filters use a text editor to edit the Adobe SVG Filters. File Document Setup Click on Edit Artboards Specify the W and H dimensions of the artboard to fit the design Scale the vector artwork to fit the newly sized artboard Step 3. Now from theai format you can save the file assvg and your artboard will be as you adjusted it. First adjust your artboardcanvas for your graphic in Illustrator then save the file inai format. In SVG Options choose settings suitable for your artwork from the CSS Font and other menus.
 Source: community.adobe.com
Source: community.adobe.com
The final step is saving the image in SVG file format. Heres a procedure for converting your high-quality PNG files to SVG images using Adobe Illustrator. Creating an SVG file or Scalable Vector Graphics file to use for your website can be done with fairly simple design tools like Adobe Illustrator Photoshop or Corel Draw. File Document Setup Click on Edit Artboards Specify the W and H dimensions of the artboard to fit the design Scale the vector artwork to fit the newly sized artboard Step 3. Click Choose File button to select a svg file on your computer.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
File Document Setup Click on Edit Artboards Specify the W and H dimensions of the artboard to fit the design Scale the vector artwork to fit the newly sized artboard Step 3. Everything is OK besides the format of the image which I converted to svg format it became larger in size than its jpeg size. In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. If you saved the SVG from Illustrator without Preserve Illustrator Editing Capabilities you can reverse the process. One of the things you can edit is the ViewPort think canvas dimensions of the SVG.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title adobe illustrator resize svg by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.