12+ Adobe illustrator reverse svg information
Home » free svg idea » 12+ Adobe illustrator reverse svg informationYour Adobe illustrator reverse svg images are available. Adobe illustrator reverse svg are a topic that is being searched for and liked by netizens now. You can Find and Download the Adobe illustrator reverse svg files here. Find and Download all free vectors.
If you’re looking for adobe illustrator reverse svg pictures information connected with to the adobe illustrator reverse svg topic, you have pay a visit to the right site. Our site always provides you with suggestions for seeing the highest quality video and picture content, please kindly hunt and find more enlightening video content and images that fit your interests.
Adobe Illustrator Reverse Svg. Exporting SVG in Adobe Illustrator When your graphic is ready for production select File Export Export As command then select SVG as option for the file type and hit Export button. Go to Effect SVG Filters Apply SVG Filter 2. The final step is saving the image in SVG file format. Check if it has the width and height attributes.
Reverse Camera Vector Svg Icon 2 Svg Repo From svgrepo.com
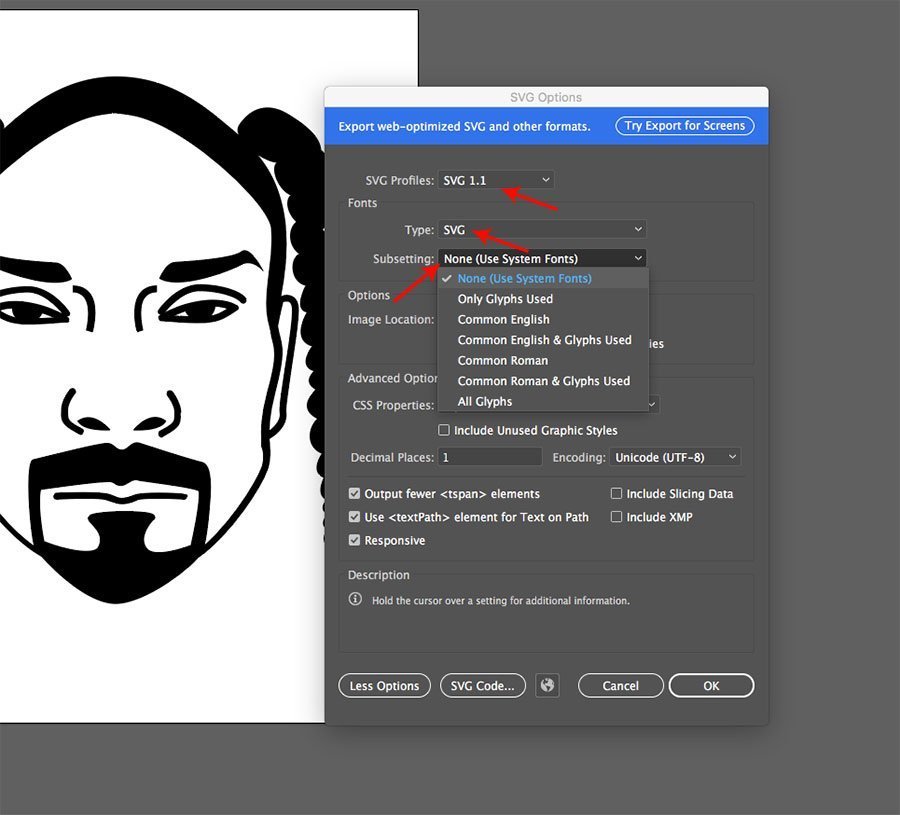
Check if it has the width and height attributes. In this case for example my SVG has width and height set to 100. Make sure that your SVG Profiles say SVG 11 and under Fonts Type the default will always be SVG since that is what you are creating. In general you can modify any SVG filter directly in Adobe illustrator by performing some of the following steps. For example in Notepad or Notepad in Windows. To create and apply a new effect choose Effect SVG Filters Apply SVG Filter.
Dont get overwhelmed by the code.
So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax. Set styling to internal CSS and font to Convert to Outlines. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Click file export export as. Now you can press export. 1000 Free adobe illustrator clipart in AI SVG EPS or PSD.
![]() Source: iconscout.com
Source: iconscout.com
Answered Jan 19 16 at 937. Dragon Scales Seamless Pattern Swatch for Adobe Illustrator. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Or if you have already applied filter on your object. Open this svg file in Inkscape.
Source: svgrepo.com
In the end click on the Save button. From the format dropdown select SVG. The advantage of SVGs is that they are relatively small in file size but they are also vector graphics. Click Use Artboards so that you make only your image into the svg in case you have other elements on the page. Next lets move to the font options.
 Source: css-tricks.com
Source: css-tricks.com
Go to the File option at the top right. Heres a procedure for converting your high-quality PNG files to SVG images using Adobe Illustrator. This will open the SVG options. Just take a look at the element the beginning of the code. Lets explore the options presented in more detail.
 Source: pinterest.com
Source: pinterest.com
Open this svg file in Inkscape. ADOBE ILLUSTRATOR CC logo vector. From the format dropdown select SVG. In most cases you will not need to. Saving SVG files out of Illustrator is straight-forward.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
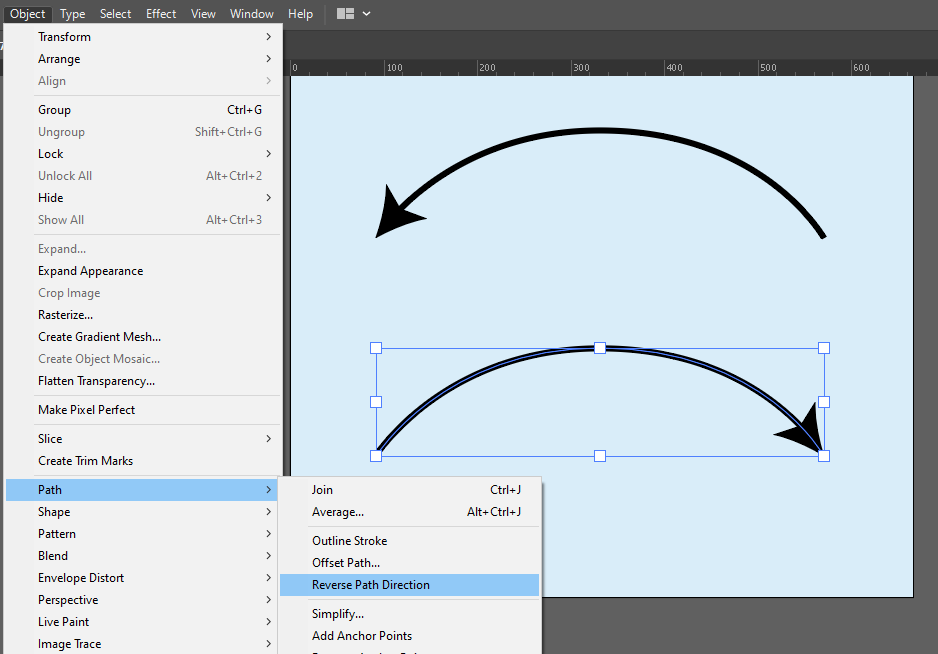
In this case for example my SVG has width and height set to 100. The next option Fonts Subsetting has a number of choices you can decide on. For example in Notepad or Notepad in Windows. Click file export export as. Click Menu - Path - Reverse.
![]() Source: iconscout.com
Source: iconscout.com
The next option Fonts Subsetting has a number of choices you can decide on. South Africa Football Fifa World Cup 2010 Adobe Illustrator Ai Vector Format Download. Get and reverse each path segment. So when you export an Adobe Illustrator file to SVG format paths are encoded using the SVG path syntax. Open this svg file in Inkscape.
 Source: motiontricks.com
Source: motiontricks.com
Now you can press export. File Save as File Save as Second I export the image as wmf jpg tif and etcFile Export. To export a section or component of your design to SVG select it and then choose File Export Selection SVG svg. And there you have it. For example in Notepad or Notepad in Windows.
![]() Source: iconscout.com
Source: iconscout.com
Choose filter which you want to modify 3. Exporting SVG in Adobe Illustrator When your graphic is ready for production select File Export Export As command then select SVG as option for the file type and hit Export button. This will open the SVG options. What that means is that SVGs look great at any size and they are completely compatible with Adobe Captivate. Save the file or open the xml editor in Inkscape to find the new path data.
Source: svgrepo.com
Now you can press export. Saving SVG files out of Illustrator is straight-forward. In most cases you will not need to. Edit the default code and clickOK. You can also use any HTML editor.
 Source: amberddesign.com
Source: amberddesign.com
Download free ADOBE ILLUSTRATOR CC vector logo and icons in AI EPS CDR SVG PNG formats. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. The advantage of SVGs is that they are relatively small in file size but they are also vector graphics. Click Menu - Path - Reverse. In this case for example my SVG has width and height set to 100.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title adobe illustrator reverse svg by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.