13++ Adobe illustrator svg profiles information
Home » free svg Info » 13++ Adobe illustrator svg profiles informationYour Adobe illustrator svg profiles images are available in this site. Adobe illustrator svg profiles are a topic that is being searched for and liked by netizens today. You can Get the Adobe illustrator svg profiles files here. Download all royalty-free vectors.
If you’re looking for adobe illustrator svg profiles pictures information linked to the adobe illustrator svg profiles interest, you have visit the right blog. Our site always provides you with hints for downloading the maximum quality video and picture content, please kindly hunt and find more enlightening video content and graphics that match your interests.
Adobe Illustrator Svg Profiles. Learn more about different files formats by checking out File Formats Explained. Specify the W and H dimensions of the artboard to fit the design. This sets the XML document type on the opening tag. For even more details on the SVG save options we developed this PDF 1-sheet reference to all Illustrator SVG options and.
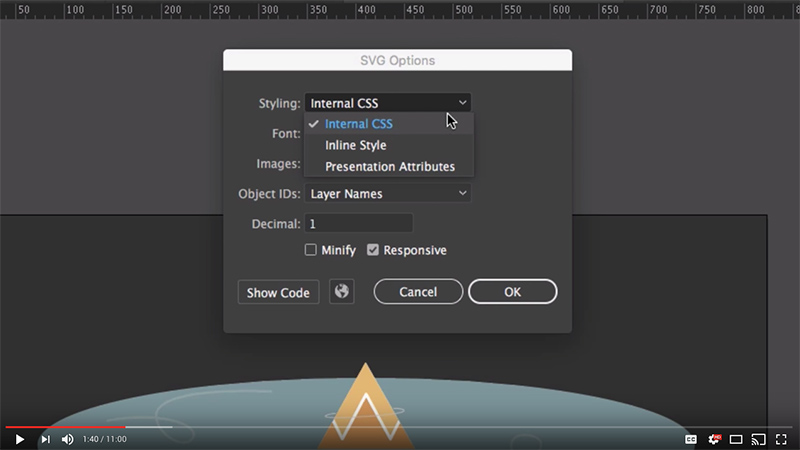
 How To Export Svg Adobe Illustrator Tutorials From helpx.adobe.com
How To Export Svg Adobe Illustrator Tutorials From helpx.adobe.com
Preserve Illustrator Editing Capabilities unchecked. SVGs come from a variety of sources with almost any kind of content and a varied array of possible format-specific properties. Image Location Embed. If you are looking to create an SVG file and use it on your website then open up any logoillustration in an ai or eps file. Mac OS X users can just use the inbuilt Preview application. In the dialog box click the NewSVG Filter button enter the new code and clickOK.
Illustrator SVG Export Settings.
Can create an svg by saving from illustrator as svg 11. Free download Profile SVG Icons for logos websites and mobile apps useable in Sketch or Adobe Illustrator. SVG 11 Select Font type. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. Click on Edit Artboards. Now go ahead and click Save.
 Source: vecta.io
Source: vecta.io
When you apply an SVG filter effect Illustrator displays a rasterized version of the effect on the artboard. Now you can press export. Set styling to internal CSS and font to Convert to Outlines. You can always change this by opening up the SVG file in a text editor and changing the width and height at the top. Can create an svg by saving from illustrator as svg 11.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Now go ahead and click Save. An SVG options screen will appear providing Advanced Settings. Click on Edit Artboards. In the dialog box click the NewSVG Filter button enter the new code and clickOK. If you are looking to create an SVG file and use it on your website then open up any logoillustration in an ai or eps file.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
File Document Setup. To create and apply a new effect choose Effect SVG Filters Apply SVG Filter. Saving SVG files out of Illustrator is straight-forward. So like PDF although Illustrator can open them when they are not of Illustrator origin there can be no guarantee of fidelity. In Adobe Illustrator go to FILE SAVE AS.
 Source: helpx.adobe.com
Source: helpx.adobe.com
You can always change this by opening up the SVG file in a text editor and changing the width and height at the top. Now you can press export. This will open the SVG options. Its not often appreciated that presentational attributes can be referenced as styles in SVG. In the dialog box click the NewSVG Filter button enter the new code and clickOK.
 Source: css-tricks.com
Source: css-tricks.com
Set styling to internal CSS and font to Convert to Outlines. SVGs are the future. Windows and Linux users can view these files using Inkscape an open source vector image editor. For the best compatibility use the following settings. Adobe Illustrator SVG and EPS files are different to JPEG and GIF files in that images are a series of lines and curves not pixels.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Am running adobe illustrator 171. This will ensure that people who view your SVG wont be required to have the font installed. Enter SVG Options In SVG Options choose settings suitable for your artwork from the CSS Font and other menus. This sets the XML document type on the opening tag. SVG Profile SVG 11.
 Source: helpx.adobe.com
Source: helpx.adobe.com
This will open the SVG options. Set styling to internal CSS and font to Convert to Outlines. Its not often appreciated that presentational attributes can be referenced as styles in SVG. Adobe Illustrator SVG save settings. For SVG Profiles select SVG 11.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Adobe Illustrator SVG save settings. Specify the W and H dimensions of the artboard to fit the design. Preserve Illustrator Editing Capabilities unchecked. Free transparent Profile vectors and icons in SVG format. Now you can press export.
 Source: valhead.com
Source: valhead.com
Steps to Export Logo Image as Web SVG file on Adobe Illustrator Create or Open File on Adobe Illustrator Click on File top left corner Click on Save As Now Choose location to export SVG File Now Name Your SVG File Select SVG SVG as Save As Type Click on Save Now New Windows Will open for SVG Option Select. Saving SVG files out of Illustrator is straight-forward. Free transparent Profile vectors and icons in SVG format. If youve upgraded you can see them by clicking More Options in the bottom left corner of the Save As SVG dialog window. Illustrator SVG Export Settings.
 Source: css-tricks.com
Source: css-tricks.com
PDF PNG and More. Illustrator SVG Export Settings. SVGs are the future. Open the source vector file in Adobe Illustratorai eps and pdf are all valid file formats for vector source files. Process of exporting SVG hYAh.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title adobe illustrator svg profiles by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.