10++ Adobe illustrator svg viewbox ideas in 2021
Home » free svg idea » 10++ Adobe illustrator svg viewbox ideas in 2021Your Adobe illustrator svg viewbox images are available in this site. Adobe illustrator svg viewbox are a topic that is being searched for and liked by netizens now. You can Get the Adobe illustrator svg viewbox files here. Find and Download all free photos.
If you’re searching for adobe illustrator svg viewbox pictures information related to the adobe illustrator svg viewbox topic, you have visit the ideal blog. Our site always gives you hints for seeking the highest quality video and image content, please kindly surf and find more informative video content and images that fit your interests.
Adobe Illustrator Svg Viewbox. To modify Illustrators default SVG filters use a text editor to edit the Adobe SVG Filters. Making your SVG canvas too large will leave a tremendous amount of whitespace when the file is displayed no matter. It is used to scale the SVG element that means we can set the coordinates as well as width and height. Viewbox in illustrator is based on the art board I believe and its a pain to get it to match the artwork exactly.
 Cara Melihat Kode Xml Svg Adobe Illustrator Untuk Pemula Ekorkode Com From ekorkode.com
Cara Melihat Kode Xml Svg Adobe Illustrator Untuk Pemula Ekorkode Com From ekorkode.com
Lets learn how to properly create a SVG file in Adobe Illustrator so that it can easily be used in Elementor and work with the color and sizing options there. ViewBox0 0 510 510 and all the paths have added off set of -1557 -99. It can also be used on the elements symbol marker pattern and view. File Document Setup. Set your choices in Illustrators Units preferences panel. Open the source vector file in Adobe Illustrator.
It is used to set the vertical axis.
Control the viewBox by adding the attribute viewBox to the svg element. Open the source vector file in Adobe Illustrator. If you are looking to create an SVG file and use it on your website then open up any logoillustration in an ai or eps file. Making your SVG canvas too large will leave a tremendous amount of whitespace when the file is displayed no matter. The only way I think you can fix this in illustrator alone is to. The viewBox is an attribute of the SVG element in HTML.
 Source: pinterest.com
Source: pinterest.com
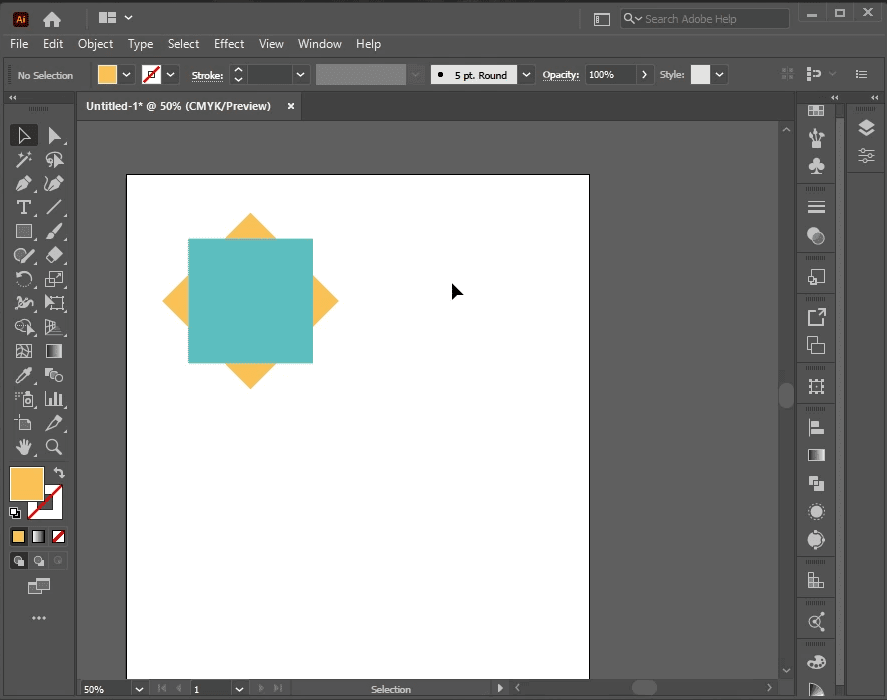
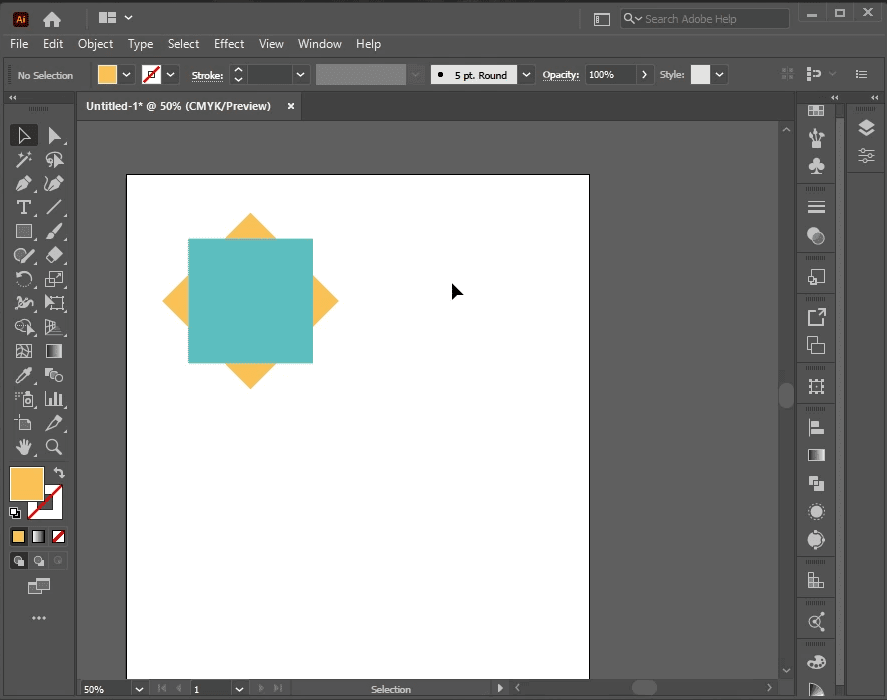
SVG viewBox attribute places shape outside artboard in Illustrator. It is used to set the horizontal axis. But in Adobe Illustrator the shape is placed above the artboard vertically. In this tutorial we will create the IRIS WEB CORE logo. ViewBox0 0 510 510 and all the paths have added off set of -1557 -99.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Svg file in the Documents and SettingsApplication DataAdobeAdobe Illustrator Settings folder. It can also be used on the elements symbol marker pattern and view. Svg file in the Documents and SettingsApplication DataAdobeAdobe Illustrator Settings folder. Click Export to open the SVG Options dialog. SVG viewBox attribute places shape outside artboard in Illustrator.
 Source: pinterest.com
Source: pinterest.com
I believe this offset the paths in Mac OS X preview by -1557 -99. To modify Illustrators default SVG filters use a text editor to edit the Adobe SVG Filters. The first two viewBox parameters control panning and the last two control zooming. The viewBox is an attribute of the SVG element in HTML. Making your SVG canvas too large will leave a tremendous amount of whitespace when the file is displayed no matter.
 Source: ekorkode.com
Source: ekorkode.com
It is used to set the horizontal axis. We will use Adobe Illustrator although a similar program capable of creating SVG files will suffice. Ai eps and pdf are all valid file formats for vector source files. If the Use Artboards checkbox is left unchecked the SVG files viewport will be set by the combined bounds of. I am writing an SVG file that fits the shapes inside an artboard by using the viewBox attribute.
 Source: pinterest.com
Source: pinterest.com
Lets learn how to properly create a SVG file in Adobe Illustrator so that it can easily be used in Elementor and work with the color and sizing options there. ViewBox dapat dianggap seperti viewport tetapi dengan dua fitur tambahan. Then go to your code editor make a new document and paste it. ViewBox 0 0 510 510 dan semua jalur telah ditambahkan set -1557 -99. The viewBox is an attribute of the SVG element in HTML.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
We will use Adobe Illustrator although a similar program capable of creating SVG files will suffice. Saya memiliki file SVG dengan viewBox - 1557 -99 510 510. It will copy the svg code with a the view box set correctlystarting at 00. Keep in mind just because you can do something on Illustrator or even Photoshop doesnt mean that the SVG file will also be. To modify Illustrators default SVG filters use a text editor to edit the Adobe SVG Filters.
 Source: ekorkode.com
Source: ekorkode.com
Viewbox in illustrator is based on the art board I believe and its a pain to get it to match the artwork exactly. The viewBox is an attribute of the SVG element in HTML. I have a SVG file with viewBox-1557 -99 510 510. The only way I think you can fix this in illustrator alone is to. Check Use Artboards if youd like to export the contents of your artboards as individual SVG files.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Adobe Illustrator 1710 SVG Export Plug-In. Whatever changes you make in the data of the SVG file will then be reflected in Illustrator but through repositioning and resizing both the Artboard and Layers to create a pseudo-viewbox. ViewBox0 0 510 510 and all the paths have added off set of -1557 -99. Ia dapat pan dan dapat zoom. Hello there Im trying to parse a SVG file exported from Adobe Illustrator by using the PShape method psgetChildindex.
 Source: in.pinterest.com
Source: in.pinterest.com
At the end I want to extract the coordinates and the size of all the rectangles. I am writing an SVG file that fits the shapes inside an artboard by using the viewBox attribute. If the SVG will be used responsively the dimensions ultimately dont matter but its important to understand that whatever size you choose for your artboard will become the area of the SVG viewBox by default. Lets learn how to properly create a SVG file in Adobe Illustrator so that it can easily be used in Elementor and work with the color and sizing options there. Open Adobe Illust r ator and hit Create new set the artboard width to 1300px and the height to 723px.
 Source: pinterest.com
Source: pinterest.com
It is used to set the vertical axis. ViewBox0 0 510 510 and all the paths have added off set of -1557 -99. If you are exporting a SVG with multiples colors and just want to use it as is then only the viewbox instructions might be helpful to you. The viewBox is an attribute of the SVG element in HTML. Ai eps and pdf are all valid file formats for vector source files.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title adobe illustrator svg viewbox by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.