18+ Arrow svg npm ideas
Home » free svg Info » 18+ Arrow svg npm ideasYour Arrow svg npm images are ready. Arrow svg npm are a topic that is being searched for and liked by netizens now. You can Get the Arrow svg npm files here. Find and Download all royalty-free images.
If you’re looking for arrow svg npm pictures information linked to the arrow svg npm interest, you have visit the right site. Our website frequently gives you hints for seeing the maximum quality video and picture content, please kindly search and find more enlightening video articles and images that match your interests.
Arrow Svg Npm. A complete log of this run can be found in. Library is react implementation of arrows-svg. An SVG can be used as the source of an img HTML tag. Published 203 9 months ago.
 Tag Npm 2 Posts Adrian Bolonio From adrianbolonio.com
Tag Npm 2 Posts Adrian Bolonio From adrianbolonio.com
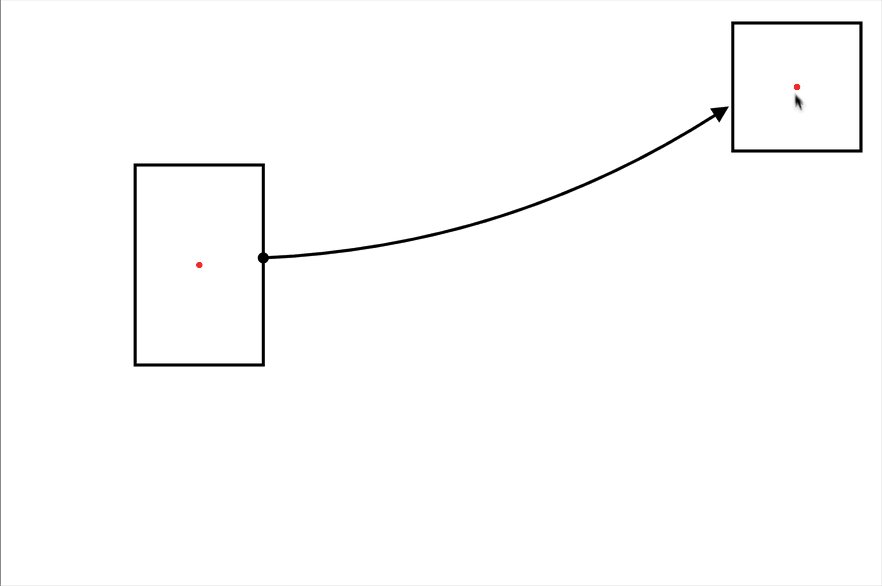
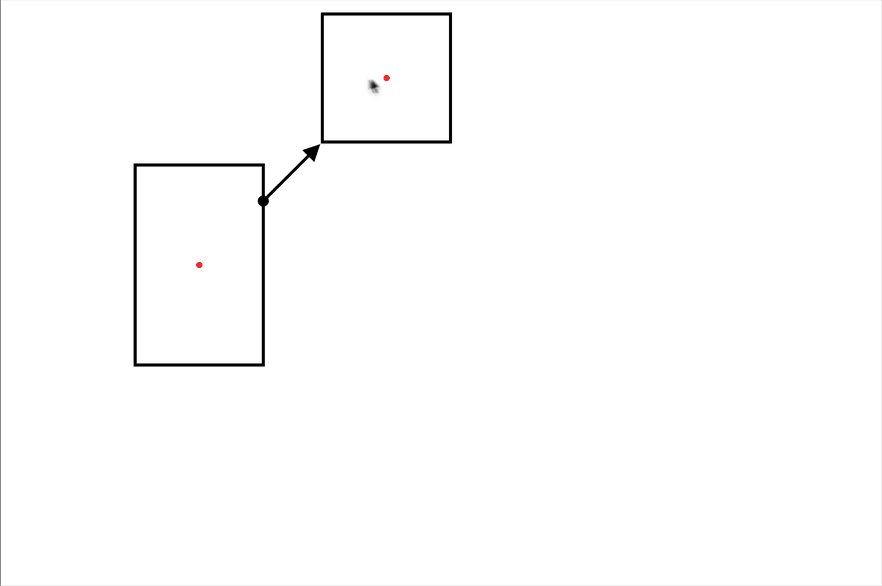
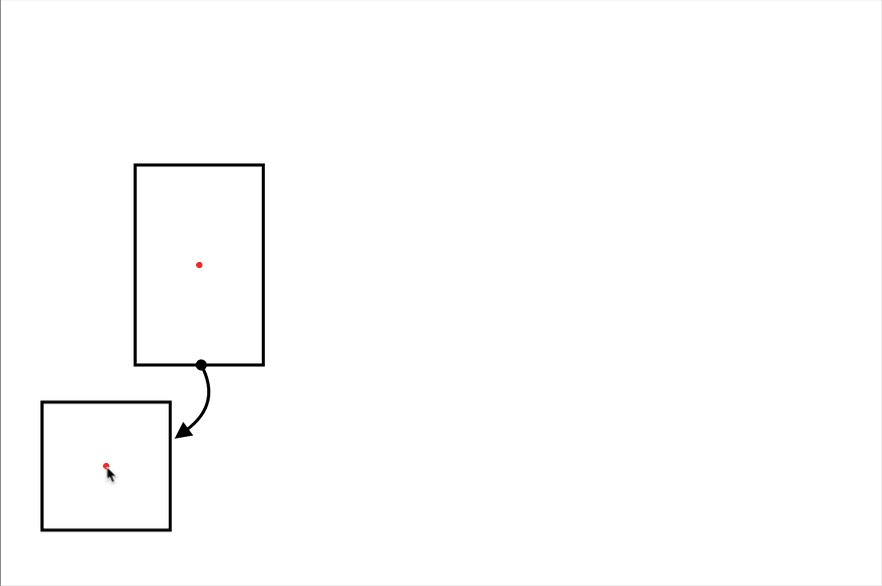
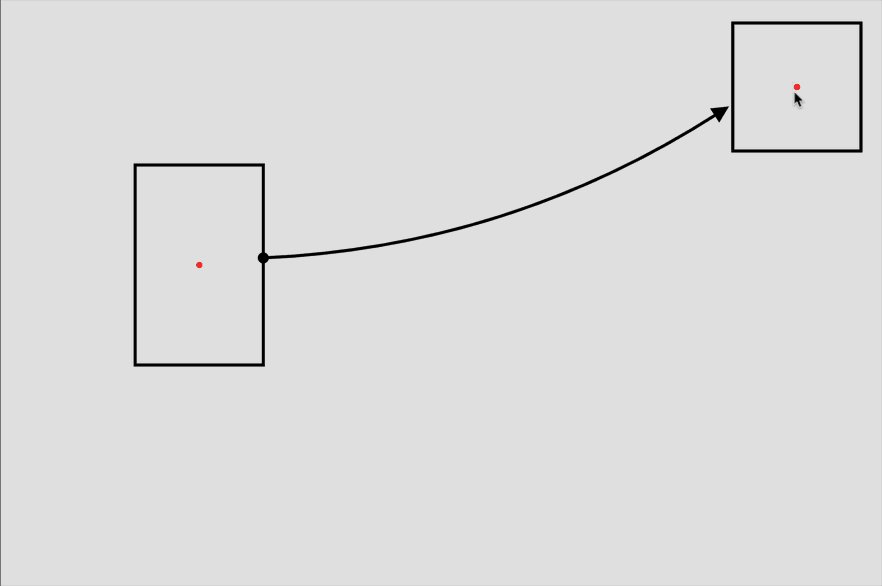
Arrow data data typeimagesvgxml. A crisp set of 1515 icons designed by the Modulz team. LineDashed - Makes the line dashed. Const ArrowIcon. Logos that start with N npm logo npm logo black and white npm logo png npm logo transparent. The ArrowSvg component will create a svg component bounding the start and end points you specify and use svg paths to draw the arrow on the svg plane which goes from the start position and to the end position.
Logos that start with N npm logo npm logo black and white npm logo png npm logo transparent.
This command with –force or –legacy-peer-deps npm ERR. Transform width height border-top border-left background Fun facts it has. Positions of elements are observed so when they change arrow will re-render. Const ArrowIcon. I would probably use webpack to simply require the data before it compiles. GitHubIcon Library in React.

See CUsersjingjAppDataLocalnpm-cache_cacacheeresolve-reporttxt for a full report. React library for handling data in query param with specified types. This directive is tested on Chrome Firefox Safari and Edge. Truly awesome. The svg is positioned absolutely position.
 Source: npmjs.com
Source: npmjs.com
Const ArrowIcon. The arrow lines are constructed using the d attribute of the svg path. - 311 - a JavaScript package on npm - Librariesio. ArrowHeadFilled - set this to false to have a simple arrow head that is must a short stroke on both sides. - 311 - a JavaScript package on npm - LibrariesioSome results have been removedPagination12345NextSee more.
 Source: uxwing.com
Source: uxwing.com
Refer code for this page indexhtml and demojs for details. A complete log of this run can be found in. Gg-npm width height transform border border-radius background Fun to know it has. Transform width height border-top border-left background Fun facts it has. React library for handling data in query param with specified types.

Transform width height border-top border-left background Fun facts it has. Logos that start with N npm logo npm logo black and white npm logo png npm logo transparent. When no dimensions are specified via width and height on the the icon will fill the available space. PostCSS plugin to generate iconfonts from stylesheets. - 311 - a JavaScript package on npm - Librariesio.
 Source: adrianbolonio.com
Source: adrianbolonio.com
- 311 - a JavaScript package on npm - Librariesio. LineDashed - Makes the line dashed. Arrow data data typeimagesvgxml. Const ArrowIcon. This command with –force or –legacy-peer-deps npm ERR.

The default width and height values for all icons are 50px. In this example M is the moveTo coordinates where the path will start and the C points are the first and second control points and final coordinate for a cubic bezier curve. This command with –force or –legacy-peer-deps npm ERR. React library for handling data in query param with specified types. Icon name arrow-up.
 Source: npmjs.com
Source: npmjs.com
LineDashed - Makes the line dashed. React mark component based on SVG support for drawing lines polygon arrow and other graphics. This command with –force or –legacy-peer-deps npm ERR. LineDashed - Makes the line dashed. In this example M is the moveTo coordinates where the path will start and the C points are the first and second control points and final coordinate for a cubic bezier curve.
 Source: npmjs.com
Source: npmjs.com
You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color values. Similar View all - 704 icons. For IE use ng-attr-style instead of styleAlso refer AngularJS documentation on IE Compatibility. The arrow lines are constructed using the d attribute of the svg path. ArrowHeadFilled - set this to false to have a simple arrow head that is must a short stroke on both sides.

An SVG can be used as the source of an img HTML tag. GitHubIcon Library in React. Npm install -S react-svg-marker. To accept an incorrect and potentially broken dependency resolution. Include SVG-Morpheus in your project and changes to icon attribute that you do through your controller will go through delightful morphing as seen above.

The default width and height values for all icons are 50px. PostCSS plugin to generate iconfonts from stylesheets. Published 203 9 months ago. The default width and height values for all icons are 50px. To accept an incorrect and potentially broken dependency resolution.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title arrow svg npm by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.