20+ Embed svg as background image information
Home » free svg Info » 20+ Embed svg as background image informationYour Embed svg as background image images are ready in this website. Embed svg as background image are a topic that is being searched for and liked by netizens today. You can Download the Embed svg as background image files here. Get all royalty-free vectors.
If you’re looking for embed svg as background image pictures information related to the embed svg as background image interest, you have pay a visit to the ideal site. Our website always provides you with hints for viewing the highest quality video and image content, please kindly search and find more enlightening video articles and images that match your interests.
Embed Svg As Background Image. The background-image property sets one or more background images for an element. Because the spaces in between paths act as a sort of transparency this image displays whatever background has been applied behind it. Open your HTML page in a text editor and paste the block of code you copied from the last step into your web page. Is it possible to display pattern only once.
 6 Flat Background Design Landing Page Png Svg And Adobe Xd Background Design Powerpoint Background Design Cool Colorful Backgrounds From pinterest.com
6 Flat Background Design Landing Page Png Svg And Adobe Xd Background Design Powerpoint Background Design Cool Colorful Backgrounds From pinterest.com
Vicky Feb 13 13 at 1546. My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching. A background image can be specified for almost any HTML element. Example 2 demonstrates the CSS approach to adding SVG as a background element. This is a good option except that currently Firefox does not support SVG in CSS. I mean no tiling.
I cant seem to get this to work as desired.
Heres a tiny lesson that I picked up from Trys that Id like to share with you. I was working on some upcoming changes to the Clearleft site recently. Background Image on a HTML element To add a background image on an HTML element use the HTML style attribute and the CSS background-image property. The background-image property defines one or multiple images as background of an element. Plus you can do anything a raster graphic can do like repeat. For example you can use a 1x3 GIF image to draw a red striped background.
 Source: pinterest.com
Source: pinterest.com
Check your results in a web browser. Because the spaces in between paths act as a sort of transparency this image displays whatever background has been applied behind it. If you want an interactive svg use either or. With CSS you can use an SVG file in place of a JPEG or PNG in your background-image settings. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or.
 Source: pinterest.com
Source: pinterest.com
Plus you can do anything a raster graphic can do like repeat. This is a good option except that currently Firefox does not support SVG in CSS. Example 2 demonstrates the CSS approach to adding SVG as a background element. Vicky Feb 13 13 at 1546. If you need a background image with different settings have a look at other sections of this docs.
 Source: stackoverflow.com
Source: stackoverflow.com
Background Image on a HTML element To add a background image on an HTML element use the HTML style attribute and the CSS background-image property. Plus you can do anything a raster graphic can do like repeat. In this case it will keep replicating the image in background. Its because the paths fill the reverse of the space you would think they would. 100vh means 100 of available height.
 Source: pinterest.com
Source: pinterest.com
The text is hardly readable. Background Image on a HTML element To add a background image on an HTML element use the HTML style attribute and the CSS background-image property. If you need a background image with different settings have a look at other sections of this docs. When using a background image use an image that does not disturb the text. I cant seem to get this to work as desired.
Source: css-tricks.com
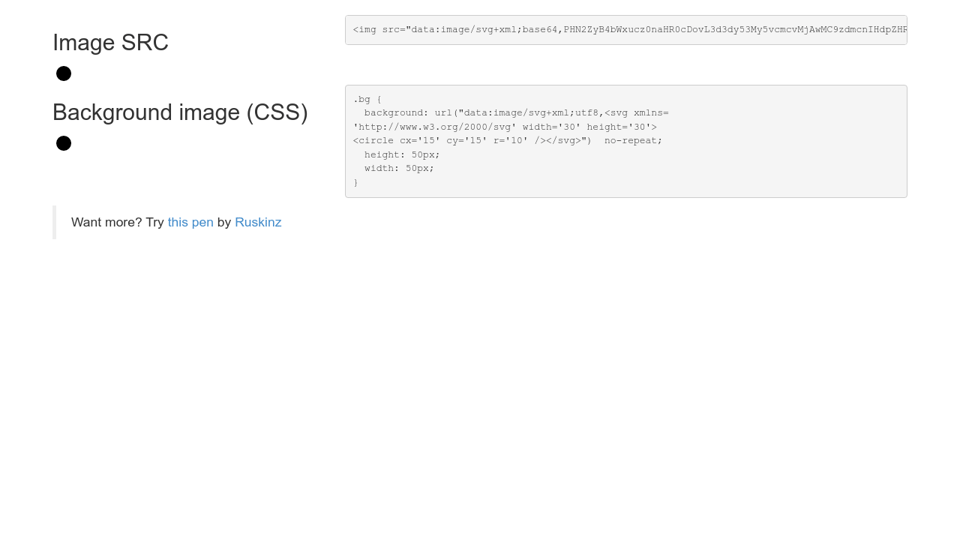
Add background-image via inline CSS. With CSS you can use an SVG file in place of a JPEG or PNG in your background-image settings. Can we stop replicate png display in background using fill. Why isnt there a background color on the SVG so we can apply a color change on hover eg. Is it possible to display pattern only once.
 Source: toppng.com
Source: toppng.com
Is it possible to display pattern only once. Paste the SVG into your HTML page. In this case it will keep replicating the image in background. I was working on some upcoming changes to the Clearleft site recently. This is a basic example of a full-page background image.
 Source: pinterest.com
Source: pinterest.com
This example shows a bad combination of text and background image. The text is hardly readable. The SVG tag may be place anywhere in the body of your HTML markup. When using a background image use an image that does not disturb the text. Convert SVG to Base64 online and use it as a generator which provides ready-made examples for data URI img src CSS background-url and others.
 Source: codepen.io
Source: codepen.io
If you need a background image with different settings have a look at other sections of this docs. Add background-image via inline CSS. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. The background-image property sets one or more background images for an element. This is a basic example of a full-page background image.
 Source: id.pinterest.com
Source: id.pinterest.com
The background-image property defines one or multiple images as background of an element. My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching. The background-image property defines one or multiple images as background of an element. Add background-image via inline CSS. Background-image fallback for inline SVG.
 Source: stackoverflow.com
Source: stackoverflow.com
By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. Paste the SVG into your HTML page. A possibility for an inline fallback is to set a background-image that is only used if the browser doesnt support inline. The background-image property defines one or multiple images as background of an element. Add background-image via inline CSS.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title embed svg as background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.