15++ Inline svg vs background image ideas
Home » free svg idea » 15++ Inline svg vs background image ideasYour Inline svg vs background image images are ready in this website. Inline svg vs background image are a topic that is being searched for and liked by netizens today. You can Download the Inline svg vs background image files here. Get all royalty-free photos.
If you’re searching for inline svg vs background image pictures information connected with to the inline svg vs background image interest, you have pay a visit to the ideal blog. Our website always gives you suggestions for refferencing the highest quality video and picture content, please kindly surf and locate more enlightening video articles and images that fit your interests.
Inline Svg Vs Background Image. One of the variations had multiple background images. The text is hardly readable. My component had some variations. The third inline SVG will be the focus of this tutorial.
![]() Icon Library In React Why Inline Svg Are Better Than A Font Theodo From blog.theodo.com
Icon Library In React Why Inline Svg Are Better Than A Font Theodo From blog.theodo.com
My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching. Note If you are trying to stretch your SVG to a different aspect ratio with CSSfor example in order to stretch it over the page backgroundmake sure your SVG includes preserveAspectRationone. Heres a demo with a URL added to the SVG using the foreground image method. Plus you can do anything a raster graphic can do like repeat. You would have to use the foreground image technique here. You can add a background image to an SVG heres our rough test.
SVG viewport and viewBox.
You can add a background image to an SVG heres our rough test. The size of an SVG relative to its container is set by the width and height attributes of the svg element. In this article we are going to take a bit of a detour. This is basically the equivalent of having Photoshop photo-editing capabilities right. SVG is a lossless format meaning it does not lose any data when compressed renders an unlimited number of colors and is most commonly used for graphics and logos on the web and for projects that will be viewed on. My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching.
 Source: blog.tbhcreative.com
Source: blog.tbhcreative.com
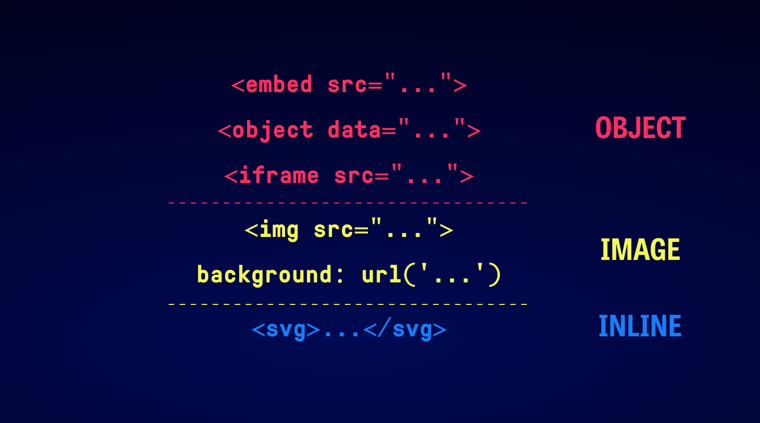
Using Inline SVG. The background images are drawn on stacking context layers on top of each other. SVG viewport and viewBox. There are three main implementations of SVG. The first layer specified is drawn as if it is closest to the user.
 Source: sa-elementor-addons.com
Source: sa-elementor-addons.com
Any height or width you set for the SVG with CSS will override the height and width attributes on the. Earlier we looked what SVG images are and why they are great for a large class of images that we may want to use in our web appssites. The HTML element is a container for SVG graphics. Heres a demo with a URL added to the SVG using the foreground image method. Theres no way in CSS to add an additional background image without writing a whole background-image declaration.
 Source: oreillymedia.github.io
Source: oreillymedia.github.io
Earlier we looked what SVG images are and why they are great for a large class of images that we may want to use in our web appssites. You would treat it like any other image so links and alt text are still supported. My component had some variations. But heres the thing. In this article we are going to take a bit of a detour.
 Source: deliciousbrains.com
Source: deliciousbrains.com
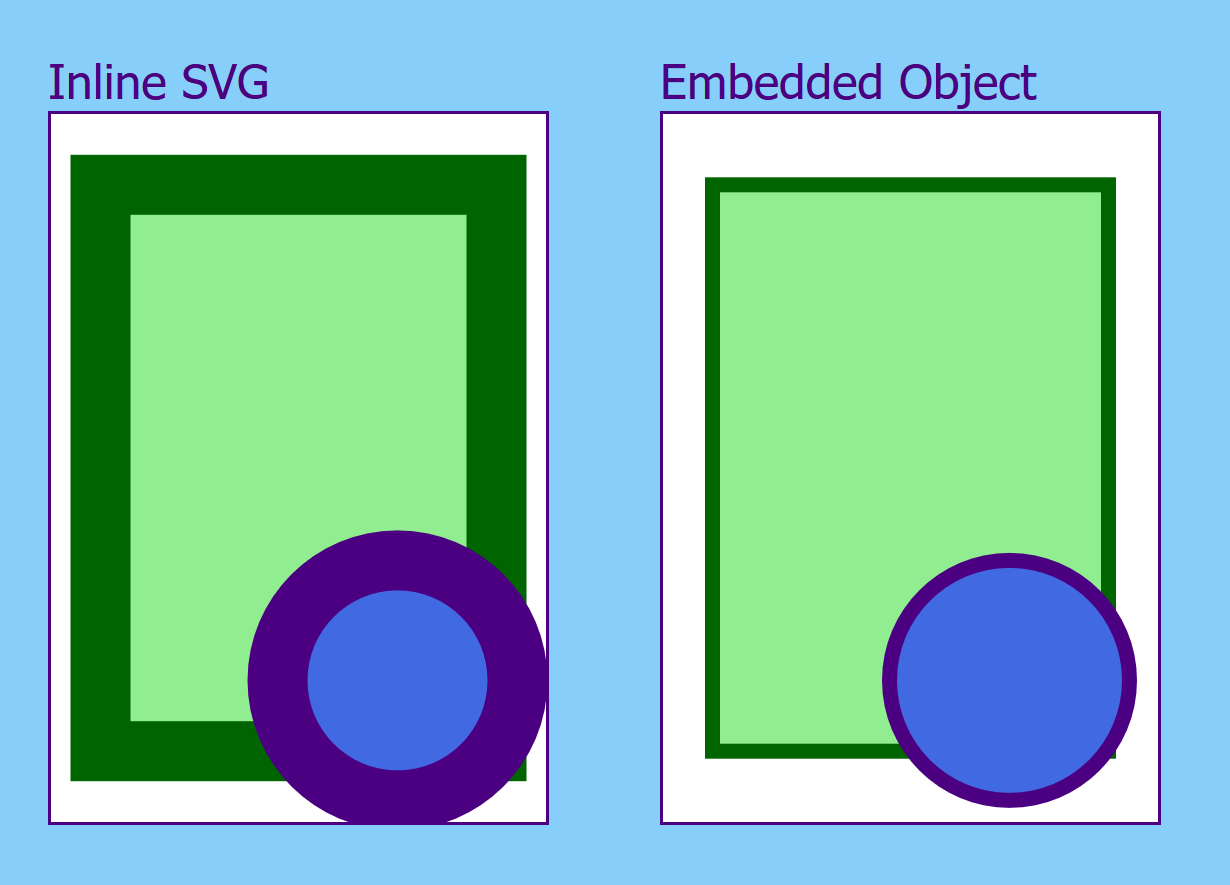
SVG images can be used as background-image in CSS as well just like PNG JPG or GIF. SVG as a src attribute. SVG is a lossless format meaning it does not lose any data when compressed renders an unlimited number of colors and is most commonly used for graphics and logos on the web and for projects that will be viewed on. There are three main implementations of SVG. With the cleaned-up code I suggest in the article the embedded image map will be responsive but at the cost of a large vertical gap appearing above and below.
 Source: blog.nucleoapp.com
Source: blog.nucleoapp.com
Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. SVG is a lossless format meaning it does not lose any data when compressed renders an unlimited number of colors and is most commonly used for graphics and logos on the web and for projects that will be viewed on. The borders of the element are then drawn on top of them and the background-color is drawn beneath them. The HTML element is a container for SVG graphics. The background images are drawn on stacking context layers on top of each other.
 Source: jqueryscript.net
Source: jqueryscript.net
The background images are drawn on stacking context layers on top of each other. Free svg background generator for your websites blogs and app. There was a second background image in addition to the first. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. Instead we must embed the SVG code directly on the page.
 Source: frontend.center
Source: frontend.center
I cant seem to get this to work as desired. But heres the thing. SVG as a background image. Plus you can do anything a raster graphic can do like repeat. SVGs are interactive and styleable with CSS and JavaScript.
 Source: inline-svg.webflow.io
Source: inline-svg.webflow.io
SVG images can be used as background-image in CSS as well just like PNG JPG or GIF. The borders of the element are then drawn on top of them and the background-color is drawn beneath them. SVGs are interactive and styleable with CSS and JavaScript. The HTML element is a container for SVG graphics. You have your SVG file and you link to it like you would to any other media file.
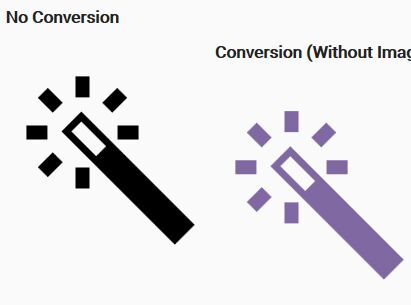
![]() Source: blog.theodo.com
Source: blog.theodo.com
This example shows a bad combination of text and background image. There are three main implementations of SVG. SVG has several methods for drawing paths boxes circles text and graphic images. When using a background image use an image that does not disturb the text. Theres no way in CSS to add an additional background image without writing a whole background-image declaration.
 Source: css-tricks.com
Source: css-tricks.com
The first two are basic and very common implementations of SVG. Free svg background generator for your websites blogs and app. The background image can also be set for specific elements like the. Generally container means the browser window but a svg element can contain other svg elements in that case the container is the parent svg. SVG viewport and viewBox.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title inline svg vs background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.