13++ Load svg as background image info
Home » free svg idea » 13++ Load svg as background image infoYour Load svg as background image images are ready in this website. Load svg as background image are a topic that is being searched for and liked by netizens now. You can Get the Load svg as background image files here. Find and Download all free photos and vectors.
If you’re looking for load svg as background image pictures information connected with to the load svg as background image interest, you have visit the ideal blog. Our site frequently gives you suggestions for seeking the highest quality video and picture content, please kindly search and find more informative video articles and images that match your interests.
Load Svg As Background Image. Images are all based on the loseless vector format SVG to optimize the image quality and file size. Plus you can do anything a raster graphic can do like repeat. My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching. WordPress supports multiple image formats out of the box including jpg jpeg png and gifHowever it doesnt enable you to use Scalable Vector Graphics SVGs which is one of the most flexible image types out thereFortunately learning how to add SVG to WordPress is quite simple.

All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. Upload your photo now see the magic. Loading Backgrounds is loadingios animated full-sized SVG background generator. Until it does its not a really viable option. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. I cant seem to get this to work as desired.
Plus you can do anything a raster graphic can do like repeat.
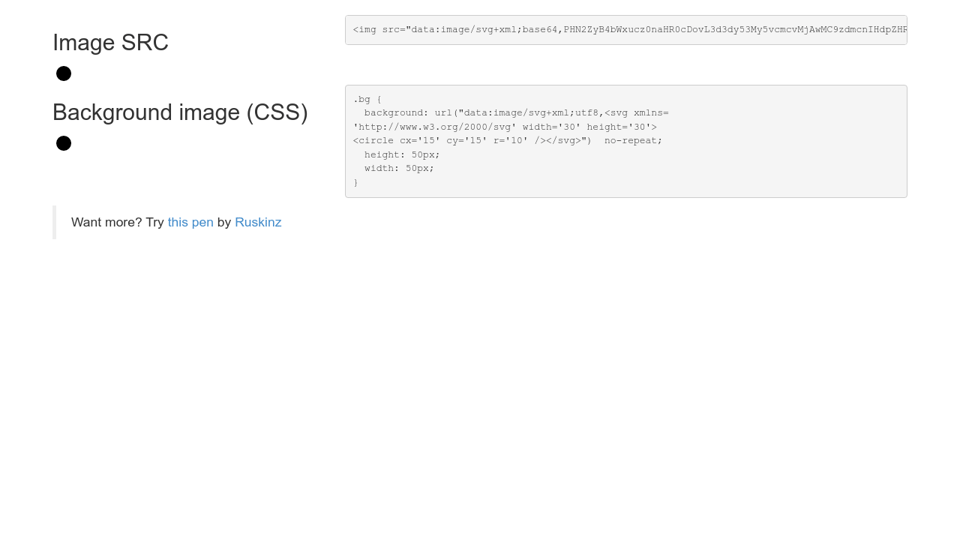
The background of an element is the total size of the element including padding and border but not the margin. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. No quotes around the file name. Images are all based on the loseless vector format SVG to optimize the image quality and file size. The solution is not farfetched.
 Source: templatemonster.com
Source: templatemonster.com
You can also use SVG in image elements but this has even less support than SVG in. WordPress supports multiple image formats out of the box including jpg jpeg png and gifHowever it doesnt enable you to use Scalable Vector Graphics SVGs which is one of the most flexible image types out thereFortunately learning how to add SVG to WordPress is quite simple. First of all wave bye-bye to those quotes. Being an critically important part of web-site and application design and usability mostly the animations are used to show that something is loading on the background eg. My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching.
 Source: youtube.com
Source: youtube.com
All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. You can also use SVG in image elements but this has even less support than SVG in. Example 2 demonstrates the CSS approach to adding SVG as a background element. To enable this image format all you need to do is tweak a couple of files. In the examples above the svg-url-loader can only be used in the traditional way including images in a web application such as background-image or content.
Source: css-tricks.com
All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. You can also use SVG in image elements but this has even less support than SVG in. The background of an element is the total size of the element including padding and border but not the margin. If however your css or image are in subdirectories of where your html lives youll want to make sure you correctly.
 Source: codepen.io
Source: codepen.io
Plus you can do anything a raster graphic can do like repeat. Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. Until it does its not a really viable option. WordPress supports multiple image formats out of the box including jpg jpeg png and gifHowever it doesnt enable you to use Scalable Vector Graphics SVGs which is one of the most flexible image types out thereFortunately learning how to add SVG to WordPress is quite simple. It provides vector-based high quality backgrounds that can be used for different purposes including backgrounds for website video poster or presentation slides.
 Source: pinterest.com
Source: pinterest.com
This is a good option except that currently Firefox does not support SVG in CSS. Upload your photo now see the magic. The solution is not farfetched. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. Being an critically important part of web-site and application design and usability mostly the animations are used to show that something is loading on the background eg.

Images are all based on the loseless vector format SVG to optimize the image quality and file size. The background of an element is the total size of the element including padding and border but not the margin. First of all wave bye-bye to those quotes. But if our assets are served from a subfolder how do we have to configure url in the css in order to have it loaded from the subfolder and having the image not copied twice in the dist folder. You can also use SVG in image elements but this has even less support than SVG in.

The next question is how to use an SVG image as a React Component. My page changes height based on what content is loaded and if it requires a scroll the svg doesnt seem to be stretching. The background of an element is the total size of the element including padding and border but not the margin. Plus you can do anything a raster graphic can do like repeat. Until it does its not a really viable option.
 Source: youtube.com
Source: youtube.com
All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness. First of all wave bye-bye to those quotes. Example 2 demonstrates the CSS approach to adding SVG as a background element. The next question is how to use an SVG image as a React Component. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image.
Source: stackoverflow.com
The next question is how to use an SVG image as a React Component. The next question is how to use an SVG image as a React Component. No quotes around the file name. In addition to SVG format we also provide other formats including PNG GIF and CSS for you to download depending on the resource type you are working on. Images are all based on the loseless vector format SVG to optimize the image quality and file size.
 Source: css-tricks.com
Source: css-tricks.com
Plus you can do anything a raster graphic can do like repeat. No quotes around the file name. You can also use SVG in image elements but this has even less support than SVG in. I cant seem to get this to work as desired. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title load svg as background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.