20+ Qt svg background info
Home » free svg Info » 20+ Qt svg background infoYour Qt svg background images are available in this site. Qt svg background are a topic that is being searched for and liked by netizens today. You can Get the Qt svg background files here. Get all royalty-free photos and vectors.
If you’re looking for qt svg background images information related to the qt svg background topic, you have visit the ideal blog. Our website always gives you hints for seeing the maximum quality video and image content, please kindly hunt and find more informative video articles and graphics that match your interests.
Qt Svg Background. Thumbnail options are added to Preferences dialog. Basically to compare an application with resvg it should be crossplatform and accessible via CLI. Window settings are remembered. Qt provides classes for rendering and generating SVG drawings.
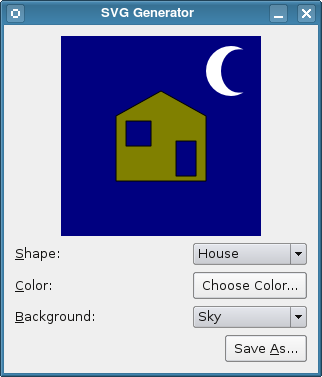
 Svg Generator Example Qt Svg 5 15 5 From doc.qt.io
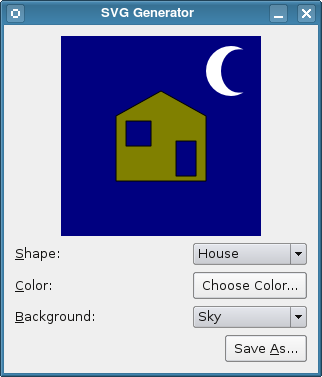
Svg Generator Example Qt Svg 5 15 5 From doc.qt.io
Svg image added to qrc file is not displayed properly in QWebView. You can use brush as palette element to fill background for any widget for QPushButton that works when button is flat. SVG vector graphics. On Windows make sure you have Python installed as explained here. Note that this only works for pens with zero width. Basically to compare an application with resvg it should be crossplatform and accessible via CLI.
I made widgets that inherited each widget ie.
Svg image added to qrc file is not displayed properly in QWebView. Also be sure to check out new icons and popular icons. Scalable Vector Graphics SVG is an XML-based language for describing two-dimensional vector graphics. In Qt 43 and later the alignment of the image within the rectangle can be specified using image-position. Always takes image from Qt resourses. The side-pane is made horizontally scrollable.
 Source: forum.qt.io
Source: forum.qt.io
Window settings are remembered. I think the problem comes from the svg rendering. 96 rows You can use the background-color property for QtSolidPattern. Scalable Vector Graphics SVG is an XML-based language for describing two-dimensional vector graphics. Perusing the SVG export options within Adobe Illustrator is somewhat instructive about the variety of different methods available.
 Source: stackoverflow.com
Source: stackoverflow.com
If a svg is specified the image is scaled to the size of the contents rectangle. These free images are pixel perfect to fit your design and available in both PNG and vector. Also be sure to check out new icons and popular icons. If a svg is specified the image is scaled to the size of the contents rectangle. Svg image added to qrc file is not displayed properly in QWebView.
 Source: qt.io
Source: qt.io
On Windows make sure you have Python installed as explained here. The same image taken from filesystem is displayed well. Perusing the SVG export options within Adobe Illustrator is somewhat instructive about the variety of different methods available. I think the problem comes from the svg rendering. Qt provides classes for rendering and generating SVG drawings.
 Source: doc.qt.io
Source: doc.qt.io
Perusing the SVG export options within Adobe Illustrator is somewhat instructive about the variety of different methods available. This is how you can do it in Qt dont forget to add the xml and svg modules to your qt project pro file. These free images are pixel perfect to fit your design and available in both PNG and vector. I think the problem comes from the svg rendering. This example allows the user to create a simple picture and save it to an SVG file.
 Source: stackoverflow.com
Source: stackoverflow.com
If ghostscript does not support SVG then SVG is generated using user scripts invoking a third-party program. QPushButton button new QPushButtonthis. Backgroundint mainint argc char argv QApplication aargc argv. These free images are pixel perfect to fit your design and available in both PNG and vector. The example consists of.

SVG is either generated from GhostScript if ghostscript is compiled with SVG support or by invoking dvisvgm or inkscape via a user script. Basically to compare an application with resvg it should be crossplatform and accessible via CLI. This code snippet changes the color by modifying the fill attribute of any path element but you could use it to modify any attribute of any element. As soon as I had the svg rendering the background was buggy. Librsvg is the main resvg rival used in GNOME and XFCE for SVG rendering.
 Source: doc.qt.io
Source: doc.qt.io
The side-pane is made horizontally scrollable. This code snippet changes the color by modifying the fill attribute of any path element but you could use it to modify any attribute of any element. Backgroundint mainint argc char argv QApplication aargc argv. The same image taken from filesystem is displayed well. Basically to compare an application with resvg it should be crossplatform and accessible via CLI.
 Source: doc.qt.io
Source: doc.qt.io
These free images are pixel perfect to fit your design and available in both PNG and vector. This code snippet changes the color by modifying the fill attribute of any path element but you could use it to modify any attribute of any element. This is how you can do it in Qt dont forget to add the xml and svg modules to your qt project pro file. 3 div elements with different background settings. The following example code shows how to clip painter output when generating an SVG using a QPainterPath as a stencil by passing the painter paths to be rendered to its QPainterPathintersected method and drawing the result.
 Source: stackoverflow.com
Source: stackoverflow.com
Backgroundint mainint argc char argv QApplication aargc argv. There are quite a few different methods of indicating what the styles of objects are within an SVG file including tags on the individual objects inherited tags and css both inline and by named style. In attached project theres html file with stylesheet and svg image with animation. The same image taken from filesystem is displayed well. Disk images can be opened or extracted.
 Source: stackoverflow.com
Source: stackoverflow.com
Always takes image from Qt resourses. Backgroundint mainint argc char argv QApplication aargc argv. This code snippet changes the color by modifying the fill attribute of any path element but you could use it to modify any attribute of any element. In attached project theres html file with stylesheet and svg image with animation. The following example code shows how to clip painter output when generating an SVG using a QPainterPath as a stencil by passing the painter paths to be rendered to its QPainterPathintersected method and drawing the result.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title qt svg background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.