16++ Simple svg editor javascript ideas in 2021
Home » free svg Info » 16++ Simple svg editor javascript ideas in 2021Your Simple svg editor javascript images are ready in this website. Simple svg editor javascript are a topic that is being searched for and liked by netizens now. You can Find and Download the Simple svg editor javascript files here. Get all free images.
If you’re looking for simple svg editor javascript images information related to the simple svg editor javascript topic, you have pay a visit to the ideal blog. Our site always gives you suggestions for seeing the maximum quality video and image content, please kindly search and locate more enlightening video content and graphics that fit your interests.
Simple Svg Editor Javascript. At this time 2021 the author Mark MacKay is working on improving stability and improving the codebase which contains a lot of legacy practices. It works best in Chrome Safari. The core JavaScript to activate the SVG editor. Provide your users an easy-to-use drawing tool.
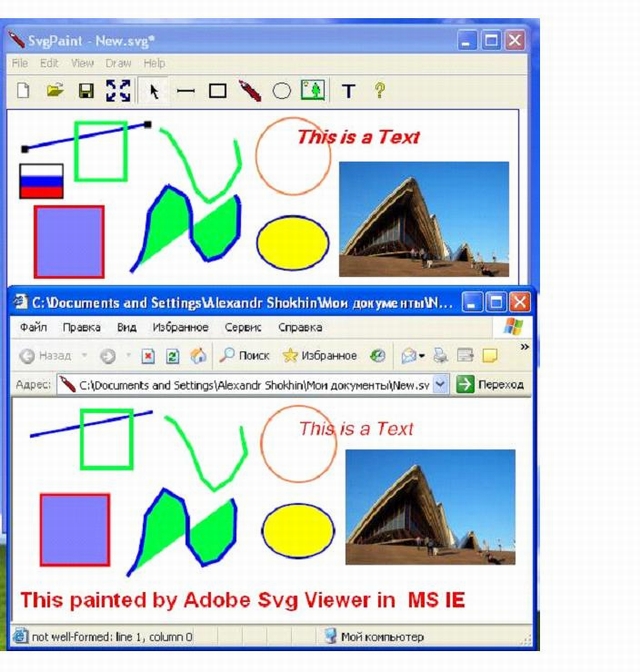
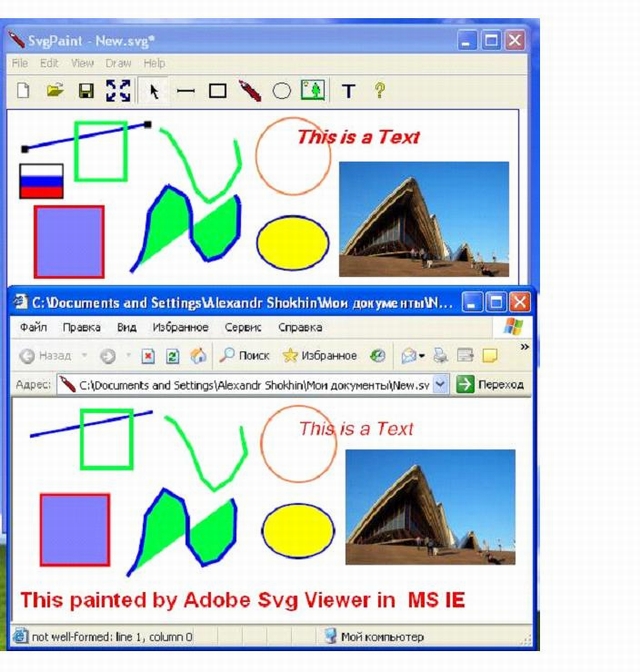
 Simple Svg Editor Codeproject From codeproject.com
Simple Svg Editor Codeproject From codeproject.com
George Francis Mar 5 1 min read. Load the following JavaScript libraries in the document. Create an empty SVG element for the SVG editor. Built with the latest web development techs. And the Snapsvg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM. The core JavaScript to activate the SVG editor.
Load the following JavaScript libraries in the document.
Provide your users an easy-to-use drawing tool. You can always resize the canvas area to any other size later on. SVG is hot but easily corrupted. A super simple yet powerful user-friendly browser-based SVG vector editor. Very simple SVG editor written in javascript using angular and d3. Create an empty SVG element for the SVG editor.
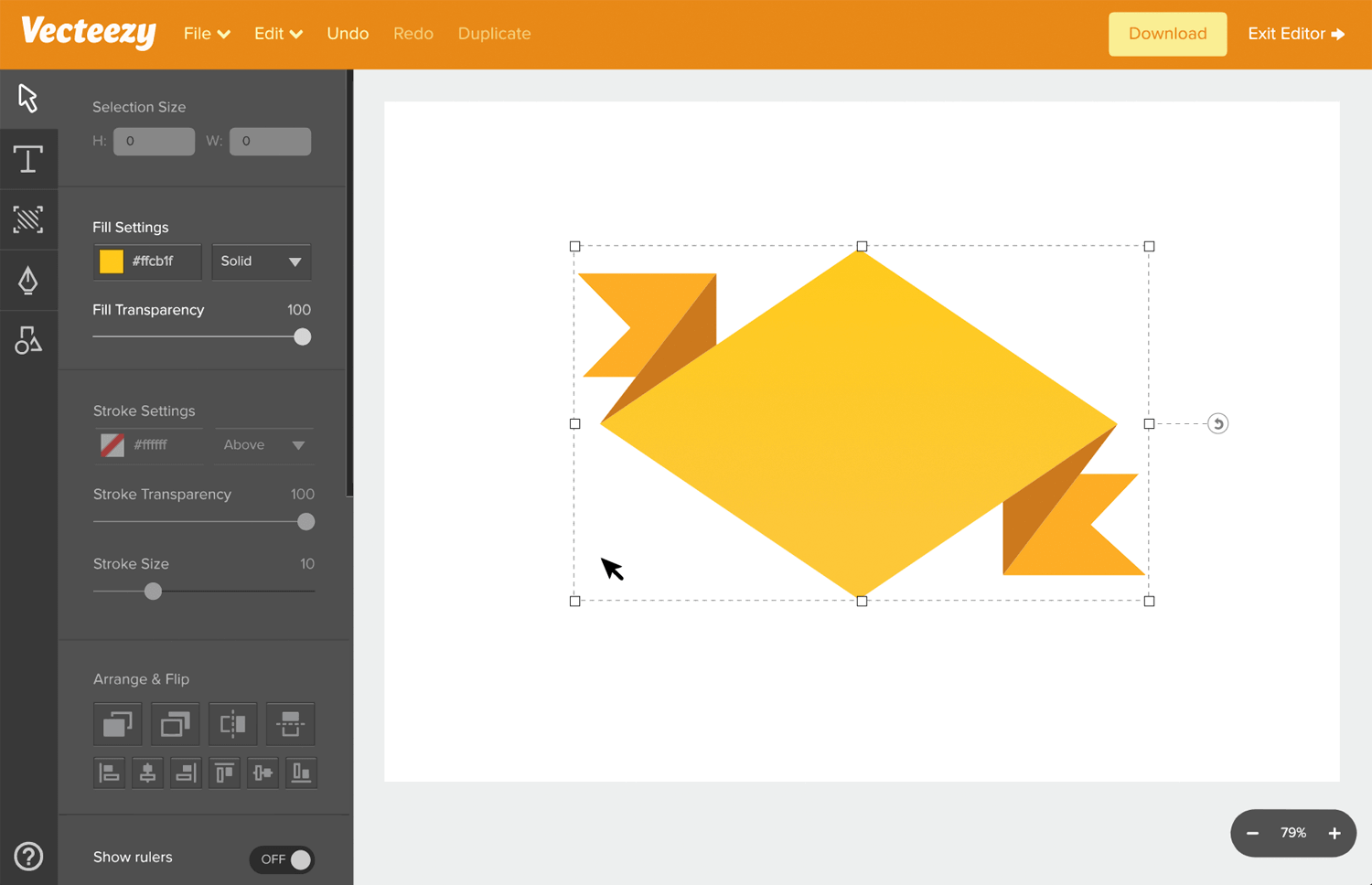
 Source: justinmind.com
Source: justinmind.com
Its happy to cough up coordinate information about where you click and whatnot and even drag-and-drop is a thing now. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. Or alternatively its also a great starting point to build more complex things like Canva. You can find the latest version in GitHub. Built with the latest web development techs.
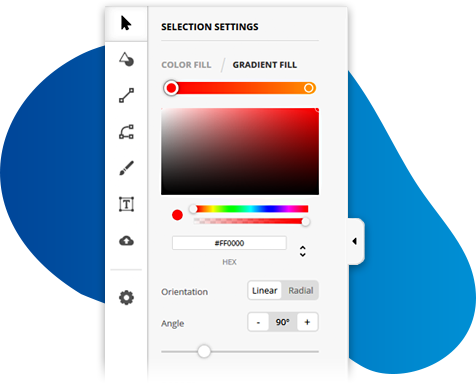
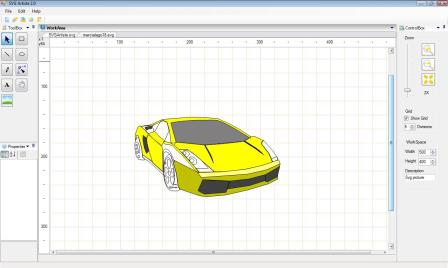
 Source: softwarerecs.stackexchange.com
Source: softwarerecs.stackexchange.com
All SVG filters are supported natively in most web browsers. Combine ideas like this and you can imagine a full-fledged browser-based application for creating and editing SVGs. CodePen - A Simple SVG Blob Editor GSAP codepen javascript webdev. The core JavaScript to activate the SVG editor. Load the following JavaScript libraries in the document.
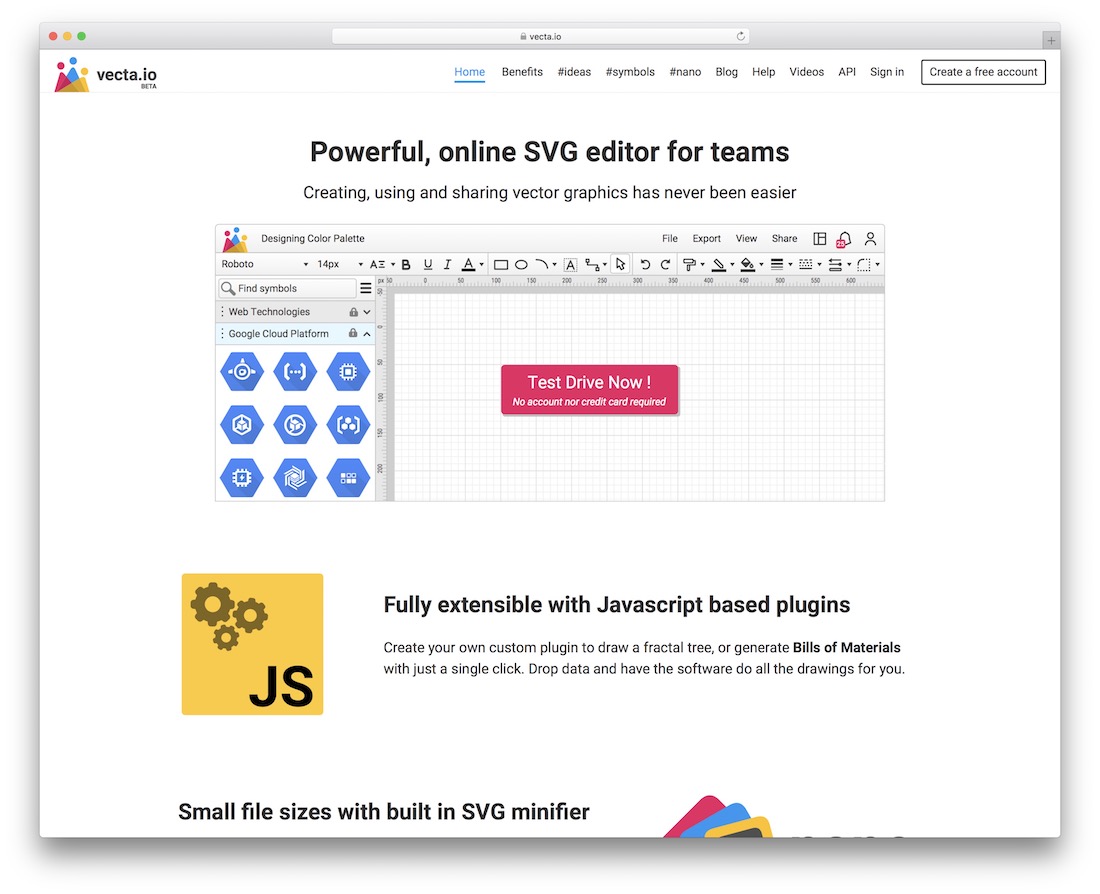
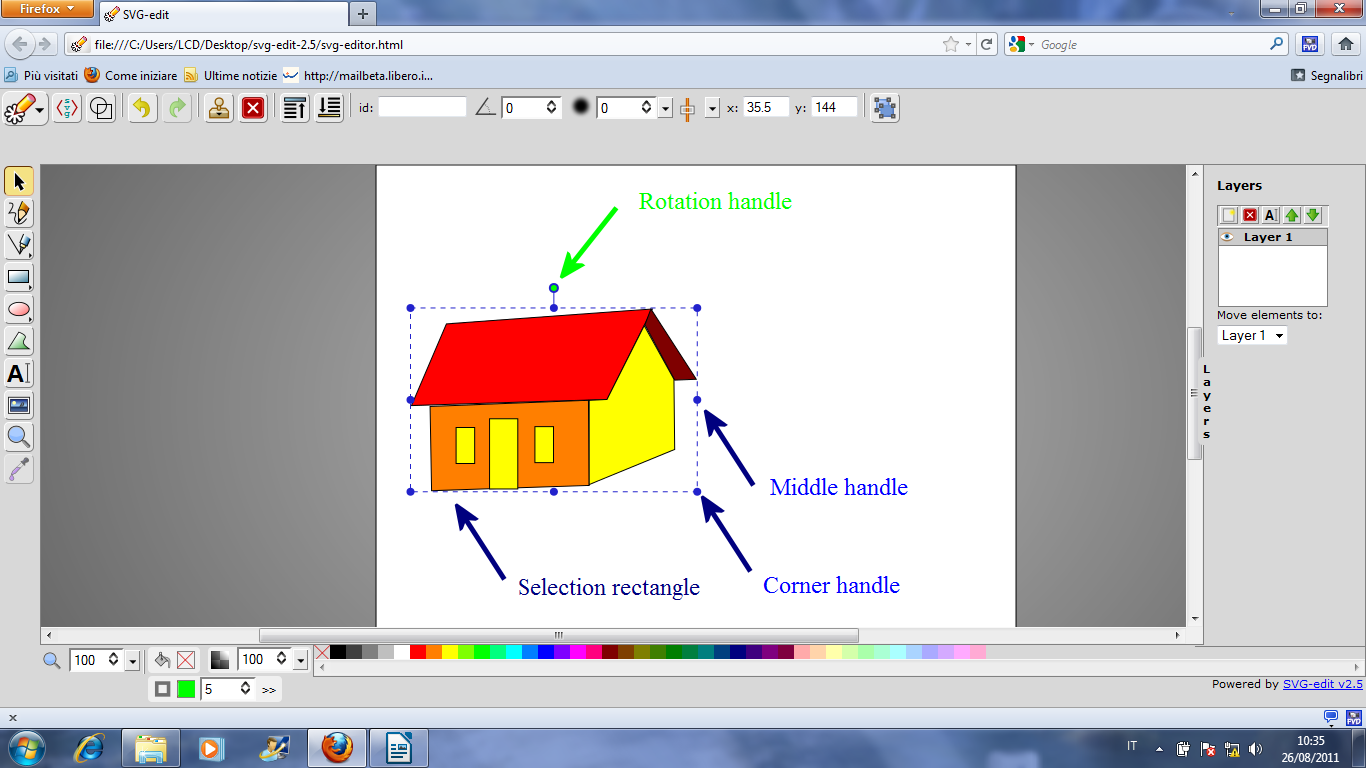
 Source: svgeditoronline.com
Source: svgeditoronline.com
It works best in Chrome Safari. All SVG filters are supported natively in most web browsers. Select the SVG image you have select and ungroup if neccesary to access single elements in the vectors design. Built with the latest web development techs. At this time 2021 the author Mark MacKay is working on improving stability and improving the codebase which contains a lot of legacy practices.
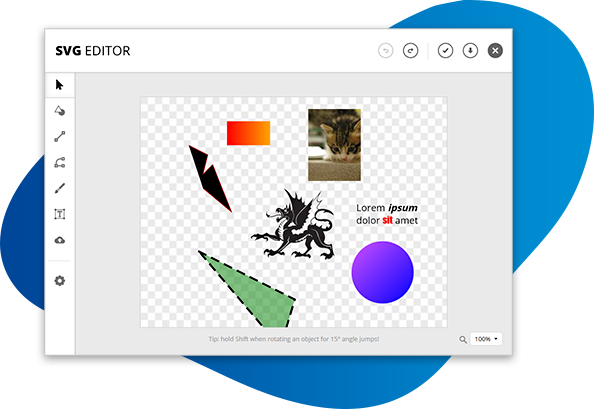
 Source: colorlib.com
Source: colorlib.com
The core JavaScript to activate the SVG editor. In order to create a usable SVG Element. Boxy SVG is a free editor that helps you make the most of what the SVG format is good at. Simply drag and drop your SVG file or icon into the editor canvas. Open the Defs panel create a custom SVG filter add some filter primitives then organize them into a graph with instant preview on the canvas.
 Source: cssscript.com
Source: cssscript.com
And the Snapsvg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM. Boxy SVG is a free editor that helps you make the most of what the SVG format is good at. A super simple yet powerful user-friendly browser-based SVG vector editor. Create svg in JS is very simple currently innerHTML. SVG is an excellent way to create interactive resolution-independent vector graphics that will look great on any size screen.
 Source: codeproject.com
Source: codeproject.com
Load the following JavaScript libraries in the document. You can find the latest version in GitHub. I have been wanting to try GSAP for a while so I made a simple little spline editor as a test. 25 Best Bootstrap Editors Builders. Yes indeed you could.
 Source: codeproject.com
Source: codeproject.com
Or alternatively its also a great starting point to build more complex things like Canva. You can find the list below Most of these SVG Editors can use online for simple SVG edits. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. I have been wanting to try GSAP for a while so I made a simple little spline editor as a test. Built with the latest web development techs.
 Source: codecanyon.net
Source: codecanyon.net
Yes indeed you could. Or alternatively its also a great starting point to build more complex things like Canva. CodePen - A Simple SVG Blob Editor GSAP codepen javascript webdev. Method Draw is a simple open source vector drawing application. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language.
 Source: ehmdunque.altervista.org
Source: ehmdunque.altervista.org
It works best in Chrome Safari. Boxy SVG is a free editor that helps you make the most of what the SVG format is good at. And the Snapsvg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM. With these tools you can create Simple SVG Icons Shapes etc. CodePen - A Simple SVG Blob Editor GSAP codepen javascript webdev.
 Source: svgeditoronline.com
Source: svgeditoronline.com
The core JavaScript to activate the SVG editor. George Francis Mar 5 1 min read. With these tools you can create Simple SVG Icons Shapes etc. SVG is an excellent way to create interactive resolution-independent vector graphics that will look great on any size screen. You can find the latest version in GitHub.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title simple svg editor javascript by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.