19+ Svg animation bounce info
Home » free svg Info » 19+ Svg animation bounce infoYour Svg animation bounce images are available in this site. Svg animation bounce are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg animation bounce files here. Download all royalty-free photos.
If you’re searching for svg animation bounce images information linked to the svg animation bounce keyword, you have come to the right blog. Our website always provides you with suggestions for seeking the maximum quality video and image content, please kindly search and locate more informative video content and graphics that fit your interests.
Svg Animation Bounce. Create a file in your directory called deliveryjs. Instead of using a circle path from an SVG file its easier to just create the circle using Snapsvgs circle function. Open this live demo on CodePen. You can choose up to 100 animations and apply to any icons you picked to generate customized images with various formats including GIF SVG APNG or PNG sequence.
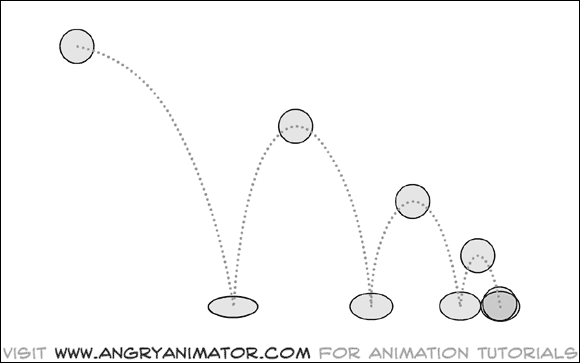
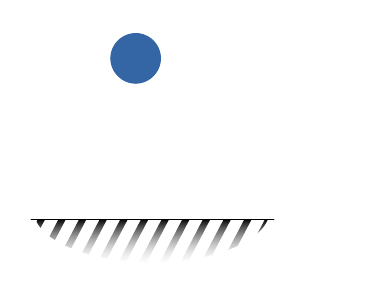
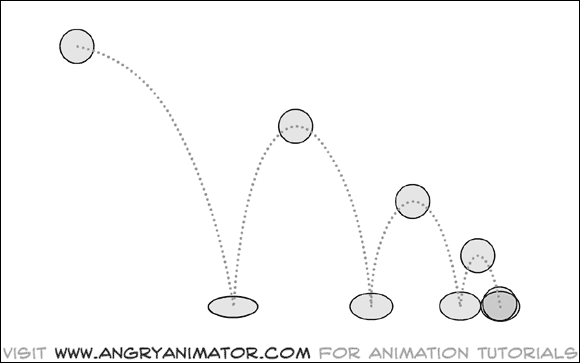
 How To Animate A Bouncing Ball Effect Banner Animation Greensock From greensock.com
How To Animate A Bouncing Ball Effect Banner Animation Greensock From greensock.com
Bounce Animation effect is used to move the element quick up back or away from a surface after hitting it. But the closer a ball is to the apex of a bounce the slower the ball is going. 2 Have the HTML link to an object tag and reference that as an object tag has a DOM so can be animated Method 1 load in svg file add to existing base svg element or create one. Here is an example. 0 is no bounce at all and 1 will make the component bounce all the way backto where it start falling. SVG was prominent in 2015 and it is taking mainstream in 2016 also as it presents graphics as vectors which can scale irrespective of the resolution of the device they are viewed on.
2 Have the HTML link to an object tag and reference that as an object tag has a DOM so can be animated Method 1 load in svg file add to existing base svg element or create one.
Collaborate with other web dev. 1 Load the svg in via javascript insert into the DOM and animate. This feature allows you to script the animation of your SVG. CC-BY Free Icons When using in static form most icons in Loadingios icon library are released under CC-BY License which can be used freely with attribution. Give it a spin. 2 Have the HTML link to an object tag and reference that as an object tag has a DOM so can be animated Method 1 load in svg file add to existing base svg element or create one.
 Source: wiki.inkscape.org
Source: wiki.inkscape.org
And now you have a bouncing arrow. You can choose up to 100 animations and apply to any icons you picked to generate customized images with various formats including GIF SVG APNG or PNG sequence. SVG Scalable Vector Graphics uses XML markup to help render things into the browser. To counter this we use a circle mask. The 2s value two seconds.
 Source: greensock.com
Source: greensock.com
Give it a spin. CSS - Bounce In Left Effect - Bounce Animation effect is used to move the element quick up back or away from a surface after hitting it. SVG Scalable Vector Graphics uses XML markup to help render things into the browser. You can choose up to 100 animations and apply to any icons you picked to generate customized images with various formats including GIF SVG APNG or PNG sequence. Another functionallity we want to add is the bounce property.
 Source: pinterest.com
Source: pinterest.com
Svg loading animation codepen. Whats happening in the CSS code. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. And a whole load of drawing stuff out in illustrator. Animating on the web has never been more simple.
 Source: codeconvey.com
Source: codeconvey.com
2 Have the HTML link to an object tag and reference that as an object tag has a DOM so can be animated Method 1 load in svg file add to existing base svg element or create one. 30 Mindblowing Examples Of SVG Animation. As you can see in the example the elastic bounce applied to the head animation spills outside of the ring. Also consider that it is going faster at the start and end of the tallest bounce than it is at the start and end of the shortest bounce. On the SVG element with our arrow we have a class called bounceThis class has a property called animation.
 Source: dribbble.com
Source: dribbble.com
Svg loading animation codepen. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. This is the file we will use to pull in our JSON file to our HTML using an ID. By Henri 28052016.
Source: morioh.com
To do this the custom values will be set directly in the DOM of the SVG. CSS - Bounce In Left Effect - Bounce Animation effect is used to move the element quick up back or away from a surface after hitting it. Collaborate with other web dev. The main 2 options if you cant include inline which is normally fine with an svg file are. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment.
Source: morioh.com
Pure CSS Arrow Down Bouncing Animation In Codepad you can find 44000 free code snippets HTML5 CSS3 and JS Demos. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. To do this the custom values will be set directly in the DOM of the SVG. And a whole load of drawing stuff out in illustrator. A linear timing function means the element will move at the same speed throughout the animation.
 Source: stackoverflow.com
Source: stackoverflow.com
Even Google redesigned its logo to a clearer and smaller SVG file. To do this the custom values will be set directly in the DOM of the SVG. Bounce Animation effect is used to move the element quick up back or away from a surface after hitting it. Svg loading animation codepen. Loading is a typical situation to use animation but never the least.
 Source: github.com
Source: github.com
Syntax keyframes bounce 0 20 50 80 100 transform. Another functionallity we want to add is the bounce property. Here is an example. Syntax keyframes bounce 0 20 50 80 100 transform. By Henri 28052016.
 Source: youtube.com
Source: youtube.com
SVG was prominent in 2015 and it is taking mainstream in 2016 also as it presents graphics as vectors which can scale irrespective of the resolution of the device they are viewed on. CC-BY Free Icons When using in static form most icons in Loadingios icon library are released under CC-BY License which can be used freely with attribution. Also consider that it is going faster at the start and end of the tallest bounce than it is at the start and end of the shortest bounce. Another functionallity we want to add is the bounce property. As you can see in the example the elastic bounce applied to the head animation spills outside of the ring.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg animation bounce by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.