14+ Svg animation flutter ideas in 2021
Home » free svg Info » 14+ Svg animation flutter ideas in 2021Your Svg animation flutter images are available in this site. Svg animation flutter are a topic that is being searched for and liked by netizens today. You can Download the Svg animation flutter files here. Get all free photos.
If you’re looking for svg animation flutter images information related to the svg animation flutter interest, you have come to the right site. Our website always gives you hints for refferencing the maximum quality video and picture content, please kindly search and find more enlightening video articles and graphics that match your interests.
Svg Animation Flutter. There is a plugging called flutter_svg which provide a solid way of adding SVG to your flutter project. Jika Anda benar-benar membutuhkan gambar vektor Anda dapat melihat widget Logo Flutter sebagai contoh cara menggambar menggunakan CanvasAPI atau rasterisasi gambar Anda di sisi asli dan berikan ke Flutter sebagai bitmap tetapi untuk saat ini taruhan terbaik Anda mungkin adalah sematkan gambar aset raster. It is possible to use the flutter_svg package to render an SVG drawing that is parameterized to vary according to an Animation. Open up pubspecyaml and add this line to dependencies.
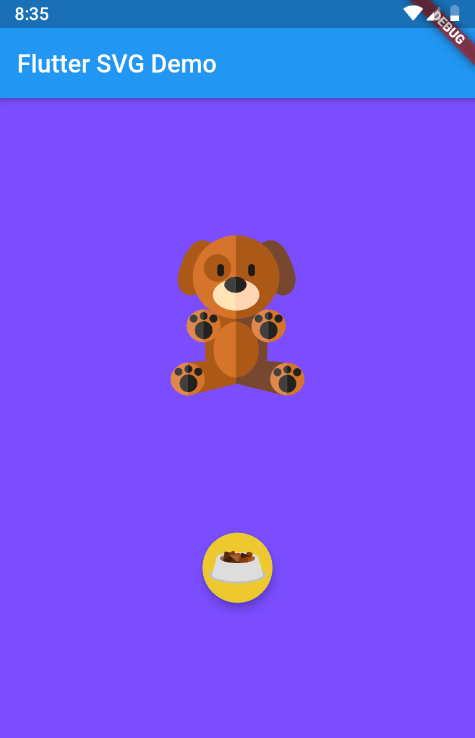
 Svg Parsing Rendering And Widget Library For Flutter From flutterappdev.com
Svg Parsing Rendering And Widget Library For Flutter From flutterappdev.com
There is a third party library for basic support but no animationSMIL support. Is there a way to put animated SVG in flutter. 19 rows The rendering library exposes a central widget called AnimatedDrawing which. Simple abstraction to be able to use SVGs in Android iOS and Web. You heard it right minimum effort because that is what we want to do while focussing on the business logic of our application. Rather than defining the pixels within an image an SVG defines the lines curves colors and opacities that should be used to.
It should look a bit like this.
Laurens Deprost Laurens Deprost. Interacting with SVG Images in Flutter. Flutter saat ini tidak mendukung SVG. Open up pubspecyaml and add this line to dependencies. Flutter SVG. Simple abstraction to be able to use SVGs in Android iOS and Web.
 Source: medium.com
Source: medium.com
Open up pubspecyaml and add this line to dependencies. An dart-only library for gradually painting SVG path objects on canvas drawing line animation. Ikuti masalah 1831 untuk pembaruan. There is a third party library for basic support but no animationSMIL support. We have seen different tutorials on image loading animations and several other resource loading like music video pdf files so on in this tutorial will see how to load a SVG image file.
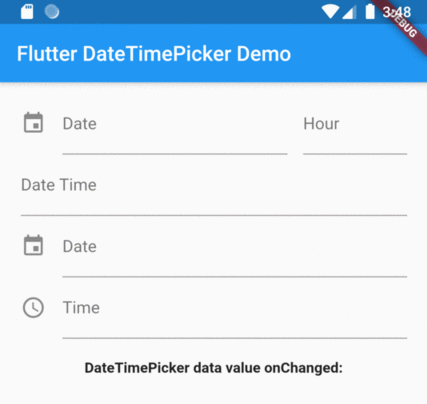
 Source: stackoverflow.com
Source: stackoverflow.com
This is a Dart-native rendering library. Scalable Vector Graphics SVGs are incredibly useful if you are designing and developing for multiple uniquely sized device screens. An example of using a parameterized SVG drawing to create an animation in Flutter. This is a Dart-native rendering library. Interacting with SVG Images in Flutter.
Source: christmas-svg-all.blogspot.com
This is a Dart-native rendering library. But there are some workaround for that. We have seen different tutorials on image loading animations and several other resource loading like music video pdf files so on in this tutorial will see how to load a SVG image file. Simple abstraction to be able to use SVGs in Android iOS and Web. Scalable Vector Graphics SVGs are incredibly useful if you are designing and developing for multiple uniquely sized device screens.
 Source: tonyowen.medium.com
Source: tonyowen.medium.com
It should look a bit like this. There is a third party library for basic support but no animationSMIL support. Flutter Gems is a curated package guide for Flutter which functionally categorizes flutter packages available on pubdev. Flutter saat ini tidak mendukung SVG. Aug 14 2020 6 min read.
Source: christmas-svg-all.blogspot.com
It should look a bit like this. It should look a bit like this. Flutter Gems is a curated package guide for Flutter which functionally categorizes flutter packages available on pubdev. Flutter SVG. Interacting with SVG Images in Flutter.

Open up pubspecyaml and add this line to dependencies. Animation Transition packages in Flutter. Scalable Vector Graphics SVGs are incredibly useful if you are designing and developing for multiple uniquely sized device screens. Using SVG illustrations icons and other resources in flutter android iOS and web. It should look a bit like this.
Source: christmas-svg-all.blogspot.com
If youre in android studio youll get a prompt to get the latest dependencies. Open up pubspecyaml and add this line to dependencies. There is a plugging called flutter_svg which provide a solid way of adding SVG to your flutter project. Simple abstraction to be able to use SVGs in Android iOS and Web. Flutter saat ini tidak mendukung SVG.
 Source: flutterappdev.com
Source: flutterappdev.com
Scalable Vector Graphics SVGs are incredibly useful if you are designing and developing for multiple uniquely sized device screens. There is a plugging called flutter_svg which provide a solid way of adding SVG to your flutter project. If youre in android studio youll get a prompt to get the latest dependencies. An example of using a parameterized SVG drawing to create an animation in Flutter. Jika Anda benar-benar membutuhkan gambar vektor Anda dapat melihat widget Logo Flutter sebagai contoh cara menggambar menggunakan CanvasAPI atau rasterisasi gambar Anda di sisi asli dan berikan ke Flutter sebagai bitmap tetapi untuk saat ini taruhan terbaik Anda mungkin adalah sematkan gambar aset raster.
 Source: youtube.com
Source: youtube.com
An dart-only library for gradually painting SVG path objects on canvas drawing line animation. An dart-only library for gradually painting SVG path objects on canvas drawing line animation. 1463 3 3 silver badges 15 15 bronze badges. Interacting with SVG Images in Flutter. Flutter SVG implementation is explained in this part of the blog let us see the usage and in-detailed steps to take care while this integrations.
 Source: christmas-svg-all.blogspot.com
Source: christmas-svg-all.blogspot.com
Scalable Vector Graphics SVGs are incredibly useful if you are designing and developing for multiple uniquely sized device screens. Rather than defining the pixels within an image an SVG defines the lines curves colors and opacities that should be used to. Flutter natively doesnt support rendering SVG. You heard it right minimum effort because that is what we want to do while focussing on the business logic of our application. Animation Transition packages in Flutter.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation flutter by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.