17+ Svg animation framework ideas
Home » free svg Info » 17+ Svg animation framework ideasYour Svg animation framework images are available in this site. Svg animation framework are a topic that is being searched for and liked by netizens today. You can Download the Svg animation framework files here. Download all royalty-free images.
If you’re searching for svg animation framework images information linked to the svg animation framework keyword, you have pay a visit to the ideal site. Our site frequently gives you hints for seeking the highest quality video and image content, please kindly surf and locate more enlightening video articles and images that match your interests.
Svg Animation Framework. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API. Several examples of the chart animations. They are crisp and clear on many screens. SVG animation loads faster than any other method which is good for mobile devices.
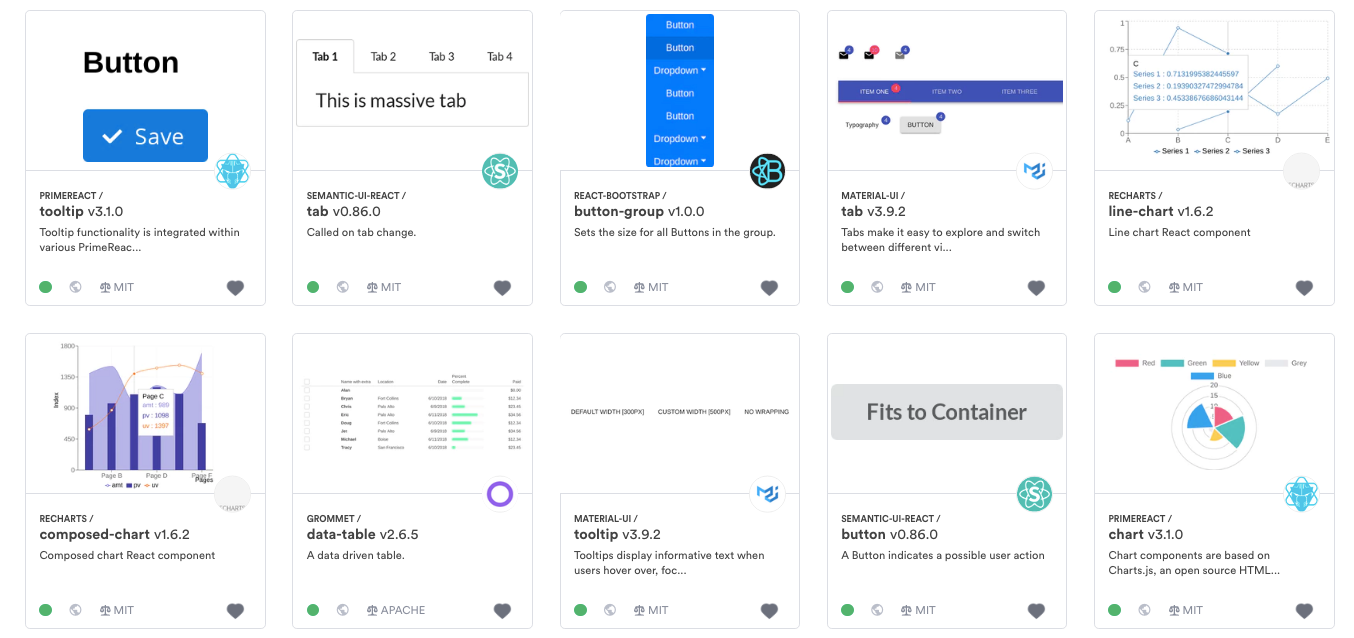
 Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib From colorlib.com
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib From colorlib.com
With a rich animation library and easy event handing Snapsvg lets you bring your SVG to life. A Frame-by-Frame Animation Framework. Before I begin I should mention that SVG animations can be made within JS framework packages as well as external software. They are crisp and clear on many screens. Firstly you can use the keyframes function to animate your visual SVG content using CSS the second method is animating SVG directly with SMIL theres a tutorial in this post explaining more about SMIL keep an eye for it and the third method is to use JavaScript which provides core features for doing animations of course theres always the option to choose a JavaScript framework. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API.
Then add the awesome JavaScript animation Library GreenSock to bring those SVGs to life.
Animated line drawing in SVG. An SVG is a file that contains code as an instruction about how something should be displayed on a screen. If you do not specify a selector when using a stylesheet the properties of the child widget may also be affected. Source agnostic Of course you can generate SVG with Snap but you can also use Snap to work with SVG generated from tools like Adobe Illustrator Inkscape or Sketch. After having optimized the svg code we tried to push it one step further by animating the icon using CSS and Snapsvg which is a javascript SVG library created by the Adobe team. Then we will take a look at GreenSocks animation library and many useful plugins to smoothly animate our SVGs on CodePen.
 Source: slideshare.net
Source: slideshare.net
The methods are as follows. Introduction to SVG and animation. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API. Source agnostic Of course you can generate SVG with Snap but you can also use Snap to work with SVG generated from tools like Adobe Illustrator Inkscape or Sketch. Firstly you can use the keyframes function to animate your visual SVG content using CSS the second method is animating SVG directly with SMIL theres a tutorial in this post explaining more about SMIL keep an eye for it and the third method is to use JavaScript which provides core features for doing animations of course theres always the option to choose a JavaScript framework.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
An SVG is a file that contains code as an instruction about how something should be displayed on a screen. Before I begin I should mention that SVG animations can be made within JS framework packages as well as external software. Firstly you can use the keyframes function to animate your visual SVG content using CSS the second method is animating SVG directly with SMIL theres a tutorial in this post explaining more about SMIL keep an eye for it and the third method is to use JavaScript which provides core features for doing animations of course theres always the option to choose a JavaScript framework. Devopia53 said in How to use animate SVG and Overlap. Then we will take a look at GreenSocks animation library and many useful plugins to smoothly animate our SVGs on CodePen.
 Source: colorlib.com
Source: colorlib.com
The downside is it doesnt work in IE if you want IE support youll need to use requestAnimationFrame and update the values frame by frame with script. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API. The methods are as follows. An SVG is a file that contains code as an instruction about how something should be displayed on a screen. To be honest its not that easy to animate svg files with the current browsers support status quo but we learned some tricks along the way that were happy to share with you.
 Source: colorlib.com
Source: colorlib.com
Once you get a bunch of sequences and complex movements then bare hand coding will be much harder. With a rich animation library and easy event handing Snapsvg lets you bring your SVG to life. After having optimized the svg code we tried to push it one step further by animating the icon using CSS and Snapsvg which is a javascript SVG library created by the Adobe team. Specifying a selector resolves this. ABeamer doesnt operate directly with the document DOM but instead uses adapters as a middleman allowing us to animate SVG canvas WebGL or any other virtual element.
 Source: cssscript.com
Source: cssscript.com
If youre brand new to SVG I recommend checking out Getting Started With Scalable Vector Graphics SVG to bring you up to speed. To be honest its not that easy to animate svg files with the current browsers support status quo but we learned some tricks along the way that were happy to share with you. Introduction to SVG and animation. They are crisp and clear on many screens. Then add the awesome JavaScript animation Library GreenSock to bring those SVGs to life.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
They are based on SVG Scalable Vector Graphic powered by JavaScript work in all modern browsers and look perfect at any devices. Then add the awesome JavaScript animation Library GreenSock to bring those SVGs to life. Once you get a bunch of sequences and complex movements then bare hand coding will be much harder. The downside is it doesnt work in IE if you want IE support youll need to use requestAnimationFrame and update the values frame by frame with script. They are based on SVG Scalable Vector Graphic powered by JavaScript work in all modern browsers and look perfect at any devices.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
Several examples of the chart animations. They are crisp and clear on many screens. Specifying a selector resolves this. After having optimized the svg code we tried to push it one step further by animating the icon using CSS and Snapsvg which is a javascript SVG library created by the Adobe team. Many of them work.
 Source: bashooka.com
Source: bashooka.com
SVG allows us to create responsive animations which can be scalable in any manner. If youre brand new to SVG I recommend checking out Getting Started With Scalable Vector Graphics SVG to bring you up to speed. A Frame-by-Frame Animation Framework. Devopia53 said in How to use animate SVG and Overlap. CSS SCSS SASS stylus are great for small sequences and simple interactions.
 Source: bashooka.com
Source: bashooka.com
Once you get a bunch of sequences and complex movements then bare hand coding will be much harder. Because an SVG is only made of code you could have it done directly inside your HTML page we tend to. Introduction to SVG and animation. Today well be stepping you through the basics of using animateTransform to generate inline animations with SVG scalable vector graphics. Then we will take a look at GreenSocks animation library and many useful plugins to smoothly animate our SVGs on CodePen.
 Source: thewwwmagazine.com
Source: thewwwmagazine.com
Animated line drawing in SVG. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API. Before I begin I should mention that SVG animations can be made within JS framework packages as well as external software. The methods are as follows. They are based on SVG Scalable Vector Graphic powered by JavaScript work in all modern browsers and look perfect at any devices.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg animation framework by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.