13+ Svg animation keytimes ideas
Home » free svg Info » 13+ Svg animation keytimes ideasYour Svg animation keytimes images are ready in this website. Svg animation keytimes are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg animation keytimes files here. Download all free photos.
If you’re looking for svg animation keytimes images information connected with to the svg animation keytimes keyword, you have pay a visit to the right blog. Our website frequently provides you with suggestions for seeking the maximum quality video and picture content, please kindly search and find more informative video content and graphics that match your interests.
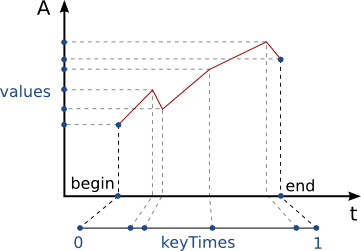
Svg Animation Keytimes. SVG keyTimes Attribute. The key time associated with each value defines when the value is set. Each time in the list corresponds to a value in the SVGAttrvalues attribute list and defines when the value is used in the animation. The keyTimes attribute represents a list of time values used to control the pacing of the animation.

Values are interpolated between the key times. The keyTimes values that define the associated segment are the Bézier anchor points and the keySplines values are the control points. SVG Animation Attributes onbegin onend onrepeat onload Animation Event Attributes begin dur end min max restart repeatCount repeatDur fill Animation Timing Attributes calcMode values keyTimes keySplines from to by Animation Value Attributes additive accumulate Animation Addition Attributes. All transform parameters scale skew translate rotate may be animated. The keyTimes attribute represents a list of time values used to control the pacing of the animation. We may change the time at which the animation will reach intermediate values by making unequal the intervals specified within keyTimes.
The keyTimes attribute is a semicolon-separated list of time values used to control the pacing of the animation.
The elements that are using this attribute includes and. Viewed 3k times. For linear and spline animation the first time value in the list must be 0 and the last time value in the list must be 1. The elements that are using this attribute includes and. Each time value in the keyTimes list is specified as a floating point value between 0 and 1 inclusive representing a proportional offset into the simple duration of the animation element. I could animate path with css keyframes and the result is this.
 Source: medium.com
Source: medium.com
Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation. Im trying to animate a svg path with animate tag following this tutorial from css tricks. Values are interpolated between the key times. SVG keyTimes Attribute. You may find the keyTimes and values attributes very useful where you can set certain points in time relative to the whole animation cycle specified with the dur attribute and their corresponding statesvalues.

The keyTimes attribute represents a list of time values used to control the pacing of the animation. The keyTimes attribute represents a list of time values used to control the pacing of the animation. Values are interpolated between the key times. Im trying to animate a svg path with animate tag following this tutorial from css tricks. Viewed 3k times.
 Source: wiki.inkscape.org
Source: wiki.inkscape.org
Thus there must be one fewer sets of control points than there are keyTimes. SVG keyTimes Attribute. MySvg path animation. The key time associated with each value defines when the value is set. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation.

SVG keyTimes Attribute. Values are interpolated between the key times. The keyTimes attribute is used to specify a list of floating point numbers Time values between 0 and 1 inclusive which is used to control the pacing of the animation. SVG Animation Attributes onbegin onend onrepeat onload Animation Event Attributes begin dur end min max restart repeatCount repeatDur fill Animation Timing Attributes calcMode values keyTimes keySplines from to by Animation Value Attributes additive accumulate Animation Addition Attributes. The getCurrentTime and setCurrentTime methods are used to get and set the current time of the timeline that controls SVG animations.

The keyTimes attribute represents a list of time values used to control the pacing of the animation. Thus there must be one fewer sets of control points than there are keyTimes. Values are interpolated between the key times. Each time value in the keyTimes list is specified as a floating point value between 0 and 1 inclusive representing a proportional offset into the simple duration of the animation element. Each time in the list corresponds to a value in the SVGAttrvalues attribute list and defines when the value is used in the animation.
 Source: wiki.inkscape.org
Source: wiki.inkscape.org
The values of x1 y1 x2 y2 must all be in the range 0 to 1. For linear and spline animation the first time value in the list must be 0 and the last time value in the list must be 1. You can can specify a list of values for the animation by using values and keyTimes like this. MySvg path animation. 张鑫旭web前端学习实例页面之SVG animation calcMode keyTimes keySplines属性 SVG animation calcMode keyTimes keySplines属性实例页面 回到相关文章.
 Source: oreillymedia.github.io
Source: oreillymedia.github.io
The keyTimes attribute represents a list of time values used to control the pacing of the animation. When getCurrentTime is called the following. You may find the keyTimes and values attributes very useful where you can set certain points in time relative to the whole animation cycle specified with the dur attribute and their corresponding statesvalues. SVG Animation Attributes onbegin onend onrepeat onload Animation Event Attributes begin dur end min max restart repeatCount repeatDur fill Animation Timing Attributes calcMode values keyTimes keySplines from to by Animation Value Attributes additive accumulate Animation Addition Attributes. You can can specify a list of values for the animation by using values and keyTimes like this.
 Source: programmersought.com
Source: programmersought.com
The keyTimes attribute is used to specify a list of floating point numbers Time values between 0 and 1 inclusive which is used to control the pacing of the animation. Thus there must be one fewer sets of control points than there are keyTimes. When animationsPaused is called true is returned if the timeline that controls SVG animations for the SVG document fragment that the svg element in has been paused by pauseAnimations. Otherwise false is returned. For linear and spline animation the first time value in the list must be 0 and the last time value in the list must be 1.
Source: hoffmann.bplaced.net
Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation. SVG Animation Attributes onbegin onend onrepeat onload Animation Event Attributes begin dur end min max restart repeatCount repeatDur fill Animation Timing Attributes calcMode values keyTimes keySplines from to by Animation Value Attributes additive accumulate Animation Addition Attributes. The keyTimes attribute represents a list of time values used to control the pacing of the animation. The elements that are using this attribute includes and. The keyTimes values that define the associated segment are the Bézier anchor points and the keySplines values are the control points.
 Source: medium.com
Source: medium.com
The keyTimes values that define the associated segment are the Bézier anchor points and the keySplines values are the control points. Scale-path 10s ease-in-out infinite. Each time value in the keyTimes list is specified as a floating point value between 0 and 1 inclusive representing a proportional offset into the simple duration of the animation element. Each time in the list corresponds to a value in the SVGAttrvalues attribute list and defines when the value is used in the animation. Each time in the list corresponds to a value in the values attribute list and defines when the value is used in the animation.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg animation keytimes by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.