16++ Svg animation move along path ideas
Home » free svg idea » 16++ Svg animation move along path ideasYour Svg animation move along path images are ready. Svg animation move along path are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg animation move along path files here. Download all free photos.
If you’re looking for svg animation move along path pictures information connected with to the svg animation move along path interest, you have come to the right blog. Our site frequently gives you hints for viewing the maximum quality video and picture content, please kindly surf and locate more enlightening video articles and graphics that match your interests.
Svg Animation Move Along Path. Those animations are realized by splitting the motion in two functions. You can focus on your animation using SVGators powerful tools and friendly interface. I tried it with css but this is not the right way to go. This example shows the use of SVG animations and in particular the -element which allows to move an object along a pathThis example includes three separate animations.
 Svg Text Path Animation Is Sweet No Libraries Svg Text Text Animation Svg Animation From pinterest.com
Svg Text Path Animation Is Sweet No Libraries Svg Text Text Animation Svg Animation From pinterest.com
I have the following svg that i would like to animate. In Photoshop you have to do this the somewhat old-fashioned way frame by frame if you want to have the line animate in a mathematically precise way. Move an object along the svg path with mouse. I would like the red part moves along the path up to the end so from the top right side to the left bottom side. By inflamesc March 27 2018 in GSAP. Ho and the code is super light and efficient just about 60 lines of code 15 KB without comments.
In Photoshop you have to do this the somewhat old-fashioned way frame by frame if you want to have the line animate in a mathematically precise way.
To create a path animation we need to use offset-path with a value of the path we want to animate along the syntax is like an SVG path and animate the offset-distance property. The small circle shall move along the path of the great circle. Move an object along the svg path with mouse. So you basically need to fire up the program place an image of the shape in the document and start drawing the path along it then save the document as SVG copy the path to the code and thats it. Obviously is quite impossible to have a gradient following a path. To reuse an existing path it will be necessary to use an element inside the element instead of the path attribute.
 Source: stackoverflow.com
Source: stackoverflow.com
The example makes use of the SVGPathElement methods getTotalLength which returns the total length of the path and getPointAtLength which returns the. You can use the SVG element to get a native SVG animation – see here for an example. Can someone here show me the way with a few hints or a simple example. Those animations are realized by splitting the motion in two functions. The SVG element let define how an element moves along a motion path.
 Source: cssscript.com
Source: cssscript.com
I would like the red part moves along the path up to the end so from the top right side to the left bottom side. With d3 its possible to animate an elements position along a element as seen in this example. The problem is. One for the up motion one for the down motion. In a previous tutorial we introduced a new library that allows us to animate elements along a SVG path called PathSlider.
 Source: pinterest.com
Source: pinterest.com
You can focus on your animation using SVGators powerful tools and friendly interface. Those animations are realized by splitting the motion in two functions. The small circle shall move along the path of the great circle. This example shows the use of SVG animations and in particular the -element which allows to move an object along a pathThis example includes three separate animations. To create a path animation we need to use offset-path with a value of the path we want to animate along the syntax is like an SVG path and animate the offset-distance property.
 Source: co.pinterest.com
Source: co.pinterest.com
Move an object along the svg path with mouse. Can someone here show me the way with a few hints or a simple example. So you basically need to fire up the program place an image of the shape in the document and start drawing the path along it then save the document as SVG copy the path to the code and thats it. PathM4 841s1274 188 2677 0 2473 0 2473 0. The thrusters of our spaceship are engaged in an endless up and down motion and the spaceship itself is moving up and down after we finish the animation on our custom SVG path.
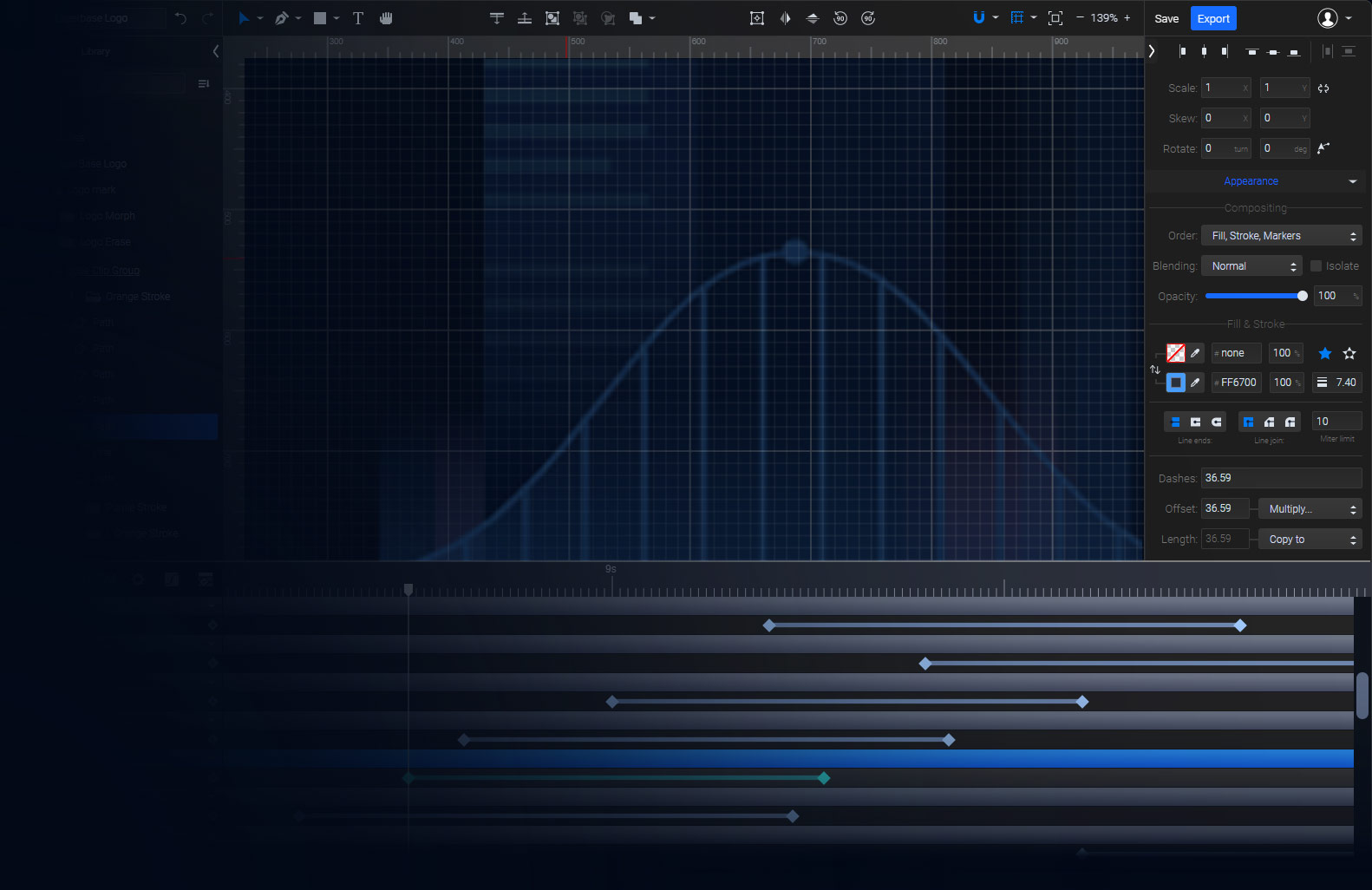
 Source: svgator.com
Source: svgator.com
To animate an SVG object along that path you dont need to use D3 however. One for the up motion one for the down motion. The paths are the same type of paths found in SVG and can be lifted from the path attribute to be used in the clip-path CSS property on an element. With d3 its possible to animate an elements position along a element as seen in this example. This example shows the use of SVG animations and in particular the -element which allows to move an object along a pathThis example includes three separate animations.
 Source: svgator.com
Source: svgator.com
This example shows the use of SVG animations and in particular the -element which allows to move an object along a pathThis example includes three separate animations. PathM4 841s1274 188 2677 0 2473 0 2473 0. So you basically need to fire up the program place an image of the shape in the document and start drawing the path along it then save the document as SVG copy the path to the code and thats it. To reuse an existing path it will be necessary to use an element inside the element instead of the path attribute. You can use the SVG element to get a native SVG animation – see here for an example.
 Source: pinterest.com
Source: pinterest.com
PathM4 841s1274 188 2677 0 2473 0 2473 0. Ho and the code is super light and efficient just about 60 lines of code 15 KB without comments. To create a path animation we need to use offset-path with a value of the path we want to animate along the syntax is like an SVG path and animate the offset-distance property. The small circle shall move along the path of the great circle. The problem is.
 Source: jqueryscript.net
Source: jqueryscript.net
Move an object along the svg path with mouse. To reuse an existing path it will be necessary to use an element inside the element instead of the path attribute. The small circle shall move along the path of the great circle. With d3 its possible to animate an elements position along a element as seen in this example. You can use the SVG element to get a native SVG animation – see here for an example.
 Source: stackoverflow.com
Source: stackoverflow.com
Those animations are realized by splitting the motion in two functions. Chrome IE9 FireFox Opera Safari SVG SVG Path Animation MotionJS is a jQuery plugin which enables you to moves an element along a motion path using CSS3 transform SVG DOM API jQuery easing plugin and jQuery Animation. In addition we put into practice the use of this library and developed a simple slider with a minimum of effort. To create a path animation we need to use offset-path with a value of the path we want to animate along the syntax is like an SVG path and animate the offset-distance property. With d3 its possible to animate an elements position along a element as seen in this example.
 Source: pinterest.com
Source: pinterest.com
Animation along a path a transformscale animation at take-off and landing of the plane and an opacity animation to hideshow city-labels along the flight-path. In this case a circle is translated along an SVG path using SVGs getTotalLength and getPointAtLength. In addition we put into practice the use of this library and developed a simple slider with a minimum of effort. To animate this element we will indicate a begin time state that the fill should be freeze to be maintained and a path along wich it should move. This demo shows several uses of paths that are animated for transitions.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg animation move along path by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.