11++ Svg animation not smooth ideas
Home » free svg idea » 11++ Svg animation not smooth ideasYour Svg animation not smooth images are available. Svg animation not smooth are a topic that is being searched for and liked by netizens now. You can Download the Svg animation not smooth files here. Find and Download all royalty-free vectors.
If you’re looking for svg animation not smooth pictures information linked to the svg animation not smooth interest, you have come to the right site. Our website always provides you with suggestions for viewing the highest quality video and picture content, please kindly hunt and find more informative video articles and graphics that fit your interests.
Svg Animation Not Smooth. The only thing you can rely on is writing down the path commands in a text editor one below the other and comparing number for number letter for letter. If the SVG you are trying to animate is already broken into appropriate elements and you are aware of which path is responsible for which shape jump to Step 2. You need to add a slight rotation to make it smooth due to a bug in Firefox. Most of us have been using sprites for development for a long time now.
 Css Animation Not In 60fps Stack Overflow From stackoverflow.com
Css Animation Not In 60fps Stack Overflow From stackoverflow.com
Advanced animation features are available under a paid plan starting at 11 USDmonth. You can also use basic animation features and export 3 animations per month. SVG handles this perfectly since vectors remain smooth when changing size. We could achieve this with normal React state or CSS animations but that will not create smooth spring-base animations that create the feeling we want. Not to mention the small SVG-file size that doesnt consume bandwidth. Within the animate loop we can draw a smooth spline through all of our points.
The only thing you can rely on is writing down the path commands in a text editor one below the other and comparing number for number letter for letter.
That animation is not smooth at all. If the SVG you are trying to animate is already broken into appropriate elements and you are aware of which path is responsible for which shape jump to Step 2. The only thing you can rely on is writing down the path commands in a text editor one below the other and comparing number for number letter for letter. This article by Ilya Pukhalski breaks down Joe Harrisons responsive icons technique in a very impressive way. In many cases youll want to use the CSS transition property to automatically animate an element as it changes. 45 to animate the tomato like in the demo.
 Source: forum.webflow.com
Source: forum.webflow.com
We could achieve this with normal React state or CSS animations but that will not create smooth spring-base animations that create the feeling we want. Most of us have been using sprites for development for a long time now. This effect couldve been done with a ton of tiny elements individually animating or perhaps as an SVG but that would be unnecessarily complex and probably not be as smooth. Instead just initialize it like this. Therefore we will be using React Spring.
 Source: download-svgdesign14.blogspot.com
Source: download-svgdesign14.blogspot.com
Thus even if the browser doesnt perform perfectly the animations still look smooth and dont slow the page. 45 to animate the tomato like in the demo. However both SMIL and JavaScript-based animations are possible in SVG so that the developer has both sets of capabilities at his or her disposal. If the SVG you are trying to animate is already broken into appropriate elements and you are aware of which path is responsible for which shape jump to Step 2. But the rotation should be rotation.
 Source: css-tricks.com
Source: css-tricks.com
SVG handles this perfectly since vectors remain smooth when changing size. The spec did not define rules for animating the. Spline will return an SVG path-data string. Using SVG in a sprite is not new business. We could achieve this with normal React state or CSS animations but that will not create smooth spring-base animations that create the feeling we want.
 Source: stackoverflow.com
Source: stackoverflow.com
Thus even if the browser doesnt perform perfectly the animations still look smooth and dont slow the page. An SVG Animation Case Study. Advanced animation features are available under a paid plan starting at 11 USDmonth. You need to add a slight rotation to make it smooth due to a bug in Firefox. We checked with DevTools Timeline to see what was happening under the hood and this was the result.
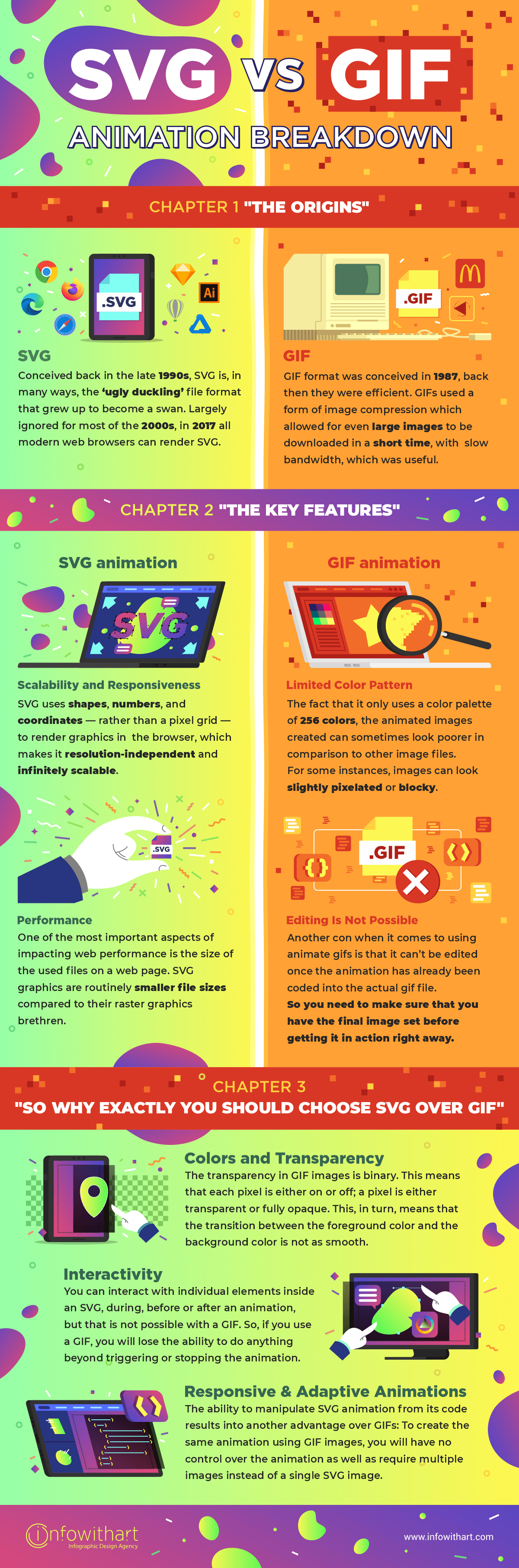
 Source: infowithart.com
Source: infowithart.com
Spline will return an SVG path-data string. An SVG Animation Case Study. SVG files are text-based so theyre small and can be gzipped nicely. The Illusion Of Life. The spec did not define rules for animating the.
 Source: medium.com
Source: medium.com
Using SVG in a sprite is not new business. Function animate generate a smooth continuous curve based on points using Bezier curves. The arguments are points tension close. An SVG Animation Case Study. We checked with DevTools Timeline to see what was happening under the hood and this was the result.
 Source: stackoverflow.com
Source: stackoverflow.com
SVG files are text-based so theyre small and can be gzipped nicely. If the SVG you are trying to animate is already broken into appropriate elements and you are aware of which path is responsible for which shape jump to Step 2. The only thing you can rely on is writing down the path commands in a text editor one below the other and comparing number for number letter for letter. Spline will return an SVG path-data string. An SVG Animation Case Study.
 Source: freecodecamp.org
Source: freecodecamp.org
Advanced animation features are available under a paid plan starting at 11 USDmonth. Instead just initialize it like this. But SVG really shines when you begin to couple it with. Most of us have been using sprites for development for a long time now. The arguments are points tension close.
 Source: stackoverflow.com
Source: stackoverflow.com
An SVG Animation Case Study. It changes commands for what it deems optimal and if that happens in one command variant and not the other easing will still not work. 45 to animate the tomato like in the demo. The spec did not define rules for animating the. However both SMIL and JavaScript-based animations are possible in SVG so that the developer has both sets of capabilities at his or her disposal.

Advanced animation features are available under a paid plan starting at 11 USDmonth. We could achieve this with normal React state or CSS animations but that will not create smooth spring-base animations that create the feeling we want. You need to add a slight rotation to make it smooth due to a bug in Firefox. 45 to animate the tomato like in the demo. But SVG really shines when you begin to couple it with.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg animation not smooth by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.