17+ Svg arrow example codepen information
Home » free svg idea » 17+ Svg arrow example codepen informationYour Svg arrow example codepen images are ready in this website. Svg arrow example codepen are a topic that is being searched for and liked by netizens now. You can Download the Svg arrow example codepen files here. Find and Download all royalty-free photos and vectors.
If you’re looking for svg arrow example codepen images information linked to the svg arrow example codepen topic, you have pay a visit to the ideal blog. Our site frequently provides you with suggestions for seeing the maximum quality video and image content, please kindly hunt and locate more informative video articles and images that match your interests.
Svg Arrow Example Codepen. The arrowhead should work as a cursor I guess following the path as the path is revealed. PnProductNavsetAttributedata-overflowing determineOverflowpnProductNavContents pnProductNav. Apple watch like Mickey watch by Jay Salvat jaysalvat. Here is code and a Fiddle.
 Svg Arrow Next Previous Animation From codepen.io
Svg Arrow Next Previous Animation From codepen.io
The arrowhead should work as a cursor I guess following the path as the path is revealed. And then in the DOM by default unless you have an enormous screen we should see data-overflowingright on our product nav. Animated back to top scroll down simple and for boxes. CSS Arrow With Hover. Its currently returning data-overflowingnone. A neat button arrow.
A circle A rectangle A rectangle with opacity A rectangle with opacity 2 A rectangle with rounded corners An ellipse Three ellipses on top of each other Two ellipses A line A polygon with three sides A polygon with four sides A star Another star A polyline Another polyline A path A quadratic Bézier curve Write a text Rotate a text.
Its currently returning data-overflowingnone. It will help improve your visitors dwell time. Notice how the perspective of the object changes as it moves up and down. These free images are pixel perfect to fit your design and available in both PNG and vector. However I have noticed that whenever a path is revealed in a demo there are never paths where the path cross itself. Download icons in all formats or edit them for your designs.
 Source: codepen.io
Source: codepen.io
The arrowhead should work as a cursor I guess following the path as the path is revealed. Apple watch like Mickey watch by Jay Salvat jaysalvat. A neat button arrow. And then in the DOM by default unless you have an enormous screen we should see data-overflowingright on our product nav. See the Pen SuprLiTE CSS Arrows by billyysea on CodePen.
 Source: codepen.io
Source: codepen.io
Notice how the perspective of the object changes as it moves up and down. A tripple bottom arrow made with SVG and styled and animated with CSS. PnProductNavsetAttributedata-overflowing determineOverflowpnProductNavContents pnProductNav. If you want to give your page a little twist putting CSS button hover effects is ideal. See the Pen Triple Arrow Animation by malavigne on CodePen.
 Source: codepen.io
Source: codepen.io
A tripple bottom arrow made with SVG and styled and animated with CSS. The animated buttons will encourage visitors to see what your site has to offer and makes your page more dynamic. You might consider SVG. PnProductNavsetAttributedata-overflowing determineOverflowpnProductNavContents pnProductNav. CSS Arrow With Hover.
 Source: codepen.io
Source: codepen.io
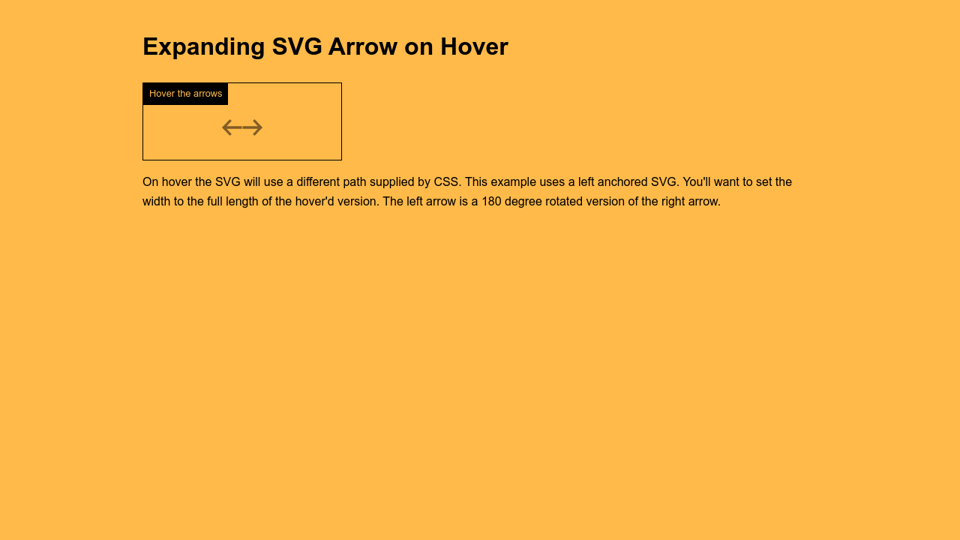
CSS Arrow With Hover. Download icons in all formats or edit them for your designs. See the Pen SVG Arrow next previous animation by Karim karimhossenbux on CodePen. Update of May 2018. PnProductNavsetAttributedata-overflowing determineOverflowpnProductNavContents pnProductNav.
 Source: codepen.io
Source: codepen.io
Here is code and a Fiddle. 60 CSS Arrows. See the Pen SVG Arrow next previous animation by Karim karimhossenbux on CodePen. Svg loading animation codepen. Notice how the perspective of the object changes as it moves up and down.
Source: codepen.io
Since SVG is a DOM element you can control the startend position of the line in javascript. The arrowhead should work as a cursor I guess following the path as the path is revealed. Some lite and re-usable a tags that make the left and right arrows with CSS. See the Pen SVG Arrow next previous animation by Karim karimhossenbux on CodePen. 60 CSS Arrows.
 Source: codepen.io
Source: codepen.io
A circle A rectangle A rectangle with opacity A rectangle with opacity 2 A rectangle with rounded corners An ellipse Three ellipses on top of each other Two ellipses A line A polygon with three sides A polygon with four sides A star Another star A polyline Another polyline A path A quadratic Bézier curve Write a text Rotate a text. I found this useful topic where this example was very useful. The arrowhead should work as a cursor I guess following the path as the path is revealed. This fun example of a draggable light shows some subtle morphing technique. An SVG playground to share SVG stuff.
 Source: codepen.io
Source: codepen.io
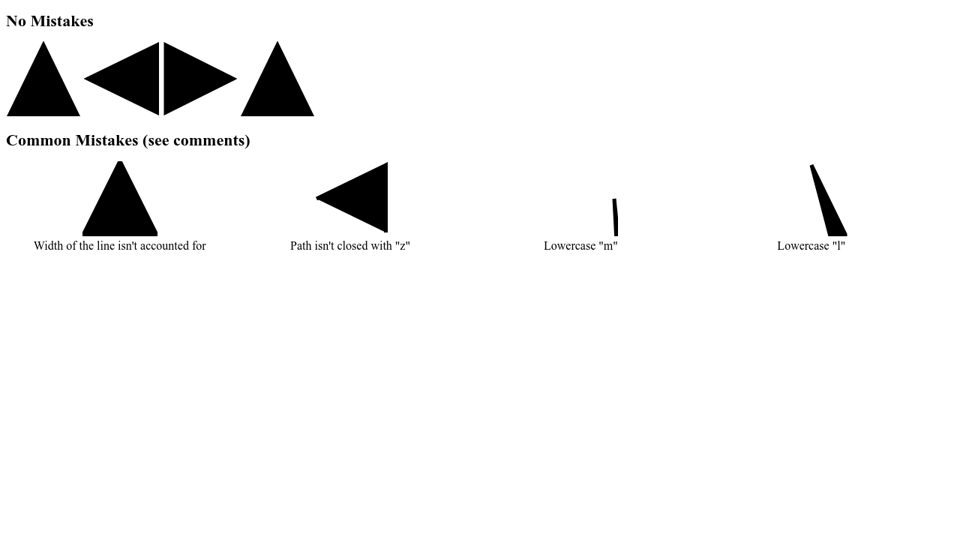
In particular you can use a line with a marker-end shaped with an arrow-path. This fun example of a draggable light shows some subtle morphing technique. Hola svg Free Open SVG Icons Learn how to customize them here. However I have noticed that whenever a path is revealed in a demo there are never paths where the path cross itself. In particular you can use a line with a marker-end shaped with an arrow-path.
 Source: codepen.io
Source: codepen.io
Hola svg Free Open SVG Icons Learn how to customize them here. I found this useful topic where this example was very useful. Get free Back arrow icons in iOS Material Windows and other design styles for web mobile and graphic design projects. It will help improve your visitors dwell time. Hola svg Free Open SVG Icons Learn how to customize them here.
 Source: codepen.io
Source: codepen.io
You might consider SVG. The Best CSS Button Hover Effects You Can Use Too. May the Morph Be With You. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. CSS Arrow With Hover.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg arrow example codepen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.