10+ Svg arrow path generator info
Home » free svg idea » 10+ Svg arrow path generator infoYour Svg arrow path generator images are available in this site. Svg arrow path generator are a topic that is being searched for and liked by netizens now. You can Download the Svg arrow path generator files here. Download all royalty-free vectors.
If you’re searching for svg arrow path generator images information linked to the svg arrow path generator topic, you have come to the right blog. Our site always gives you suggestions for downloading the maximum quality video and picture content, please kindly hunt and find more enlightening video content and images that fit your interests.
Svg Arrow Path Generator. SVG Path Editor lets you edit and optimize SVGs path element. Share and publish them with the board tool. Inline SVG put inside HTML code. SVG Path -.
 Clip Path From Svg Generator Web Development Design Graphic Design Resources Generator From in.pinterest.com
Clip Path From Svg Generator Web Development Design Graphic Design Resources Generator From in.pinterest.com
It doesnt just give you the data but also gives you a complete element. The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape circle ellipse polygon or inset or to an SVG source. The SVG path animation generator is a time-efficient alternative to writing CSS lines in the usual way which can be quite time-consuming. Based on a clarification of the question heres an implementation of creating intermediary points along a element such that the marker-midurlarrowhead attribute will work. See below that for an introduction to markers and arrowheads. With analyse button you can find unnecessary segments and delete them.
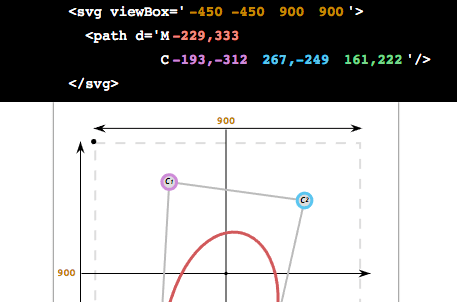
Hougaard has some pre-set curves that you can drag around and play with.
See below that for an introduction to markers and arrowheads. How to use Icons with a SVG Sprites generator. Path segments path code X Y Absolute rx. SVG builder Download SVG View SVG. Presentation attributes one XML attribute per property or the CSS style attribute any number of properties in one CSS inline stylesheet. A Pen by Mr.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Its also one-directional no changing the code by hand. Inline SVG put inside HTML code. If you want to easily manage the colours of your icon I recommend to make the SVG inherit from its parent. DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities. See below that for an introduction to markers and arrowheads.
 Source: in.pinterest.com
Source: in.pinterest.com
Or explore some examples. If youre looking for control over stroke-dasharray and stroke-dashoffset youve just found the perfect tool. Based on a clarification of the question heres an implementation of creating intermediary points along a element such that the marker-midurlarrowhead attribute will work. Presentation attributes one XML attribute per property or the CSS style attribute any number of properties in one CSS inline stylesheet. Lasso or Polygonal lasso.
 Source: svgator.com
Source: svgator.com
Its also one-directional no changing the code by hand. All of the commands above can also be expressed with lower letters. You just need to define the path to your svg file with the name of your icon and a size. Copy the generated code and paste it into the MDB project. Sten Hougaards SVG manipulate paths.
 Source: pinterest.com
Source: pinterest.com
You can select clipping area in two ways. CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points. The useCss parameter allows the user to control that option. In the previous section we have just seen that the SVG generation process can be customized. To lock clip selection with Polygonal lasso you should click second time on last.
 Source: mapsvg.com
Source: mapsvg.com
See below that for an introduction to markers and arrowheads. The element is used to define a path. Inline SVG put inside HTML code. Or explore some examples. The useCss parameter allows the user to control that option.
 Source: mapsvg.com
Source: mapsvg.com
List of icons used in my project. The following commands are available for path data. Hougaard has some pre-set curves that you can drag around and play with. Create the shape you like. All of the commands above can also be expressed with lower letters.
 Source: bypeople.com
Source: bypeople.com
If you want to easily manage the colours of your icon I recommend to make the SVG inherit from its parent. Presentation attributes one XML attribute per property or the CSS style attribute any number of properties in one CSS inline stylesheet. All of the commands above can also be expressed with lower letters. Share and publish them with the board tool. If you want to easily manage the colours of your icon I recommend to make the SVG inherit from its parent.
 Source: mapsvg.com
Source: mapsvg.com
To lock clip selection with Polygonal lasso you should click second time on last. Its also one-directional no changing the code by hand. List of icons used in my project. See below that for an introduction to markers and arrowheads. Optimize their size with the optimizer tool.
 Source: css-tricks.com
Source: css-tricks.com
DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities. Quick workflow Take your SVG to a whole new level without writing a single line of code. Enter an SVG path data the string inside the d attribute to visualize it and discover all its different commands. Lasso or Polygonal lasso. Download MDB 5 - free UI KIT.
 Source: mapsvg.com
Source: mapsvg.com
SVG Path Editor lets you edit and optimize SVGs path element. The useCss parameter allows the user to control that option. Inline SVG put inside HTML code. In the previous section we have just seen that the SVG generation process can be customized. All of the commands above can also be expressed with lower letters.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg arrow path generator by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.