18+ Svg arrow tooltip information
Home » free svg idea » 18+ Svg arrow tooltip informationYour Svg arrow tooltip images are available. Svg arrow tooltip are a topic that is being searched for and liked by netizens today. You can Get the Svg arrow tooltip files here. Get all free images.
If you’re searching for svg arrow tooltip images information connected with to the svg arrow tooltip keyword, you have come to the ideal blog. Our site frequently provides you with suggestions for refferencing the maximum quality video and picture content, please kindly surf and find more enlightening video articles and images that fit your interests.
Svg Arrow Tooltip. M0140 Q00 2000 render. One SVG for the arrow shown in yellow The full code is going to be a bit longer as we have more layers to draw but the logic stays the same. Its a generic abstraction for the logic and styling of elements that pop out from the flow of the document and float next to a reference element overlaid on top of the UI. The flat-level option API makes customizing a tooltip and popover as easy as adding a single object property or data attribute.
 Tooltips Using Svg Path After The Map Pins Let S Try A More By Michael Rovinsky Welldone Software Medium From medium.com
Tooltips Using Svg Path After The Map Pins Let S Try A More By Michael Rovinsky Welldone Software Medium From medium.com
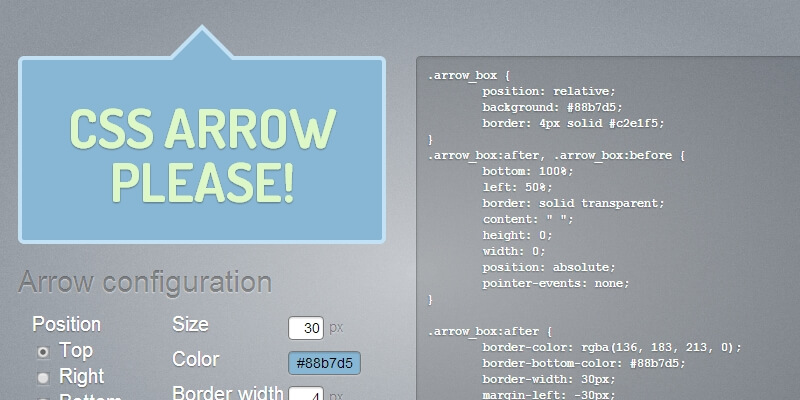
To create an arrow that should appear from a specific side of the tooltip add empty content after tooltip with the pseudo-element class after together with the content property. Then a new div is added with a bit of text in it and a few features. This will make the tooltip look like a speech bubble. The flat-level option API makes customizing a tooltip and popover as easy as adding a single object property or data attribute. A large UI kit with over 600 handcrafted Material-UI symbols. A simple easy-to-use vanilla JavaScript library for creating tooltips and popovers to use in web sites and apps.
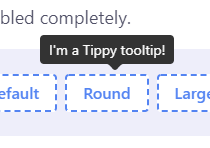
Traditional CSS arrows using the border trick and a custom round SVG arrow.
This will make the tooltip look like a speech bubble. Traditional CSS arrows using the border trick and a custom round SVG arrow. There is a default round arrow SVG shape exported from the package for you to use. The shape isnt dependent on the placement for styling which is why it doesnt require the CSS arrows more verbose styles. There is a default round arrow SVG shape exported from the package for you to use. The viewBox attribute is required if you wish to resize icons with background-sizeNote that the xmlns attribute is required.
 Source: tympanus.net
Source: tympanus.net
17 In your wordpress posts you can use tooltips short code to insert WordPress SVG Icons and add tooltip effect on these wordpress svg images please check sample at below we added SVG tooltip for each svg tooltip arrow. They should both be perfectly aligne. Things to know when using the tooltip plugin. Tooltips are opt-in for performance reasons so you must initialize them yourself. Tippyjs is the complete tooltip popover dropdown and menu solution for the web powered by Popper.
 Source: stackoverflow.com
Source: stackoverflow.com
To fill the rectangle we need two rectangles one vertical one horizontal as shown above. To create an arrow that should appear from a specific side of the tooltip add empty content after tooltip with the pseudo-element class after together with the content property. They should both be perfectly aligne. A large UI kit with over 600 handcrafted Material-UI symbols. To fill the rectangle we need two rectangles one vertical one horizontal as shown above.
 Source: csscodelab.com
Source: csscodelab.com
You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color valuesWhen no dimensions are specified via width and height on the the icon will fill the available space. Download icons in all formats or edit them for your. A large UI kit with over 600 handcrafted Material-UI symbols. You must include popperminjs before bootstrapjs or use bootstrapbundleminjs bootstrapbundlejs which contains Popper in order for tooltips to work. A React component for tooltip and popover arrows - rtsaoreact-svg-arrow.

17 In your wordpress posts you can use tooltips short code to insert WordPress SVG Icons and add tooltip effect on these wordpress svg images please check sample at below we added SVG tooltip for each svg tooltip arrow. To style the default sharp CSS arrow youll need to target each different base placement using the x-placement attribute on tippy-tooltip element and apply it to the tippy-arrow element. To create an arrow that should appear from a specific side of the tooltip add empty content after tooltip with the pseudo-element class after together with the content property. 17 In your wordpress posts you can use tooltips short code to insert WordPress SVG Icons and add tooltip effect on these wordpress svg images please check sample at below we added SVG tooltip for each svg tooltip arrow. There is a default round arrow SVG shape exported from the package for you to use.
 Source: bypeople.com
Source: bypeople.com
To fill the rectangle we need two rectangles one vertical one horizontal as shown above. Sometimes you have custom border cases like custom scrolls small windows iframes react-tooltip itself can not cover everything so up to you if you want to customize default behavior or may be just limit it like in this example. There are two types of arrows built-in. One SVG for the arrow shown in yellow The full code is going to be a bit longer as we have more layers to draw but the logic stays the same. Things to know when using the tooltip plugin.
 Source: onlinewebfonts.com
Source: onlinewebfonts.com
This will make the tooltip look like a speech bubble. To style the default sharp CSS arrow youll need to target each different base placement using the x-placement attribute on tippy-tooltip element and apply it to the tippy-arrow element. The shape isnt dependent on the placement for styling which is why it doesnt require the CSS arrows more verbose styles. But it is hidden is css with visibility. Get free Tooltip icons in iOS Material Windows and other design styles for web mobile and graphic design projects.
 Source: github.com
Source: github.com
Learn more about the props and the CSS customization points. The flat-level option API makes customizing a tooltip and popover as easy as adding a single object property or data attribute. A React component for tooltip and popover arrows - rtsaoreact-svg-arrow. This will make the tooltip look like a speech bubble. To create an arrow that should appear from a specific side of the tooltip add empty content after tooltip with the pseudo-element class after together with the content property.
 Source: medium.com
Source: medium.com
There is a default round arrow SVG shape exported from the package for you to use. This will make the tooltip look like a speech bubble. The API documentation of the Tooltip React component. There is a default round arrow SVG shape exported from the package for you to use. Make tooltips follow the mouse cursor have an arrow change duration and delay have custom themes and animations HTML content touch support and more.
 Source: github.com
Source: github.com
Learn more about the props and the CSS customization points. To fill the rectangle we need two rectangles one vertical one horizontal as shown above. To create an arrow that should appear from a specific side of the tooltip add empty content after tooltip with the pseudo-element class after together with the content property. These free images are pixel perfect to fit your design and available in both PNG and vector. I have a series of svg rectangles using D3js and I want to display a message on mouseover the message should be surrounded by a box that acts as background.

This will make the tooltip look like a speech bubble. Tooltips rely on the 3rd party library Popper for positioning. A React component for tooltip and popover arrows - rtsaoreact-svg-arrow. One SVG for the arrow shown in yellow The full code is going to be a bit longer as we have more layers to draw but the logic stays the same. There is a default round arrow SVG shape exported from the package for you to use.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg arrow tooltip by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.