11+ Svg as background image ie11 information
Home » free svg Info » 11+ Svg as background image ie11 informationYour Svg as background image ie11 images are ready in this website. Svg as background image ie11 are a topic that is being searched for and liked by netizens now. You can Get the Svg as background image ie11 files here. Download all free photos.
If you’re searching for svg as background image ie11 images information connected with to the svg as background image ie11 topic, you have visit the ideal blog. Our site always gives you suggestions for seeking the maximum quality video and picture content, please kindly search and find more enlightening video articles and graphics that fit your interests.
Svg As Background Image Ie11. You may place encoded SVG here to decode it back. One possibility which Id argue isnt a particularly good one is to have two versions of every icon in the respective colors and swap between them. Example 2 demonstrates the CSS approach to adding SVG as a background element. Sometimes in IE11 and Edge pictures disappear on hover.
 Internet Explorer Png Logo Free Transparent Png Logos From freepnglogos.com
Internet Explorer Png Logo Free Transparent Png Logos From freepnglogos.com
Ask Question Asked 5 years 6 months ago. Active 2 years 6 months ago. A possibility for an inline fallback is to set a background-image that is only used if the browser doesnt support inline. So using the test above you give yourself a class to work with. We can use SVG in CSS via data URI but without encoding it works only in Webkit based browsers. I have a div service_wrap it has an image that should cover 100width of the page it works fine in firefoxchrome and edge.
There is a very clever technique by Alexey Ten on providing an image fallback for SVG going around the internet recently.
If you replace all the characters by 23 in the final url it will work in Firefox and IE. Because IE11 uses a different rendering engine for CSS images and HTML images the images differ from when including the SVG file inside compared to when using the tag. To output a vector graphic as pixels on a display browsers need to rasterize the image sometimes not resulting in the level of quality you would expect from a graphics standard like SVG which theoretically supports scaling to arbitrary sizes. This is our css code. Chrome does not implement this correctly though but Firefox and IE do which is why the final example does not work. We can use SVG in CSS via data URI but without encoding it works only in Webkit based browsers.
 Source: freepnglogos.com
Source: freepnglogos.com
Given the flexibility of SVG images theres a lot to keep in mind when using them as background images with the background-image property and even more to keep in mind when also scaling them using the background-size property. With CSS you can use an SVG file in place of a JPEG or PNG in your background-image settings. Encoded SVG can be used in background in border-image or in mask. At this point youve sort of given up on being able to change the fill. Because IE11 uses a different rendering engine for CSS images and HTML images the images differ from when including the SVG file inside compared to when using the tag.
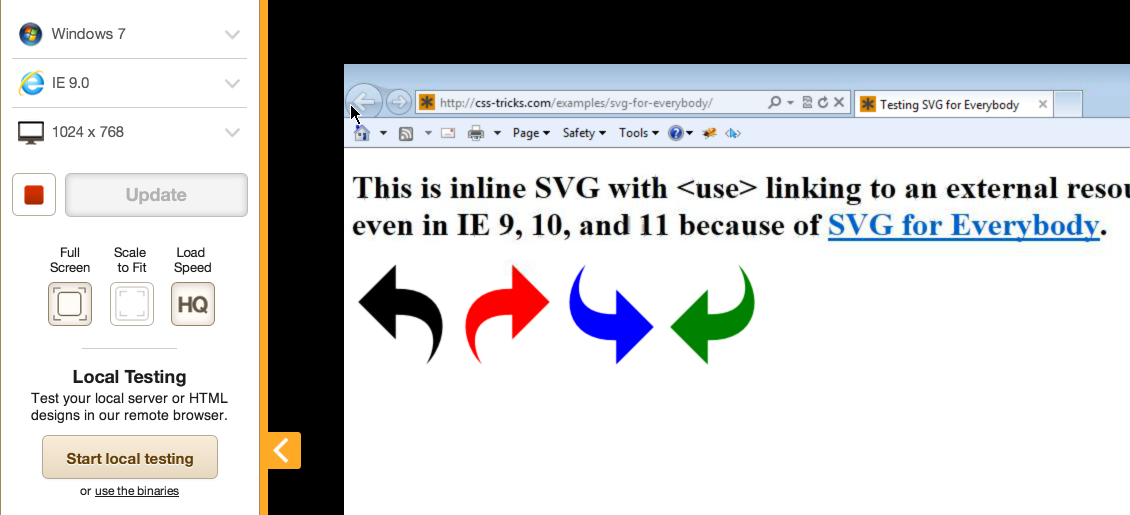
 Source: css-tricks.com
Source: css-tricks.com
This is a good option except that currently Firefox does not support SVG in CSS. Active 2 years 6 months ago. Im facing a weird problem with Internet Explorer 11 running on Windows 10 machine. I also tried to use it in global vs component css but did not see any difference in behaviour. Hello everyone Ive been trying for the better portion of the day to render the backgroundsvg file on IE11 to no avail.
![]() Source: css-tricks.com
Source: css-tricks.com
IE9 IE10 and IE11 dont properly scale SVG files added with img tags when viewBox width and height attributes are specified. Encoded SVG can be used in background in border-image or in mask. Worth mentioning in ie11 dev will have some core-js exception but global styles still work. IE however has some weird sizing behavior of the rendered size of the SVG graphic that can bite you if youre not careful. To output a vector graphic as pixels on a display browsers need to rasterize the image sometimes not resulting in the level of quality you would expect from a graphics standard like SVG which theoretically supports scaling to arbitrary sizes.
 Source: css-tricks.com
Source: css-tricks.com
I have a div service_wrap it has an image that should cover 100width of the page it works fine in firefoxchrome and edge. Im facing a weird problem with Internet Explorer 11 running on Windows 10 machine. Active 2 years 6 months ago. This is a good option except that currently Firefox does not support SVG in CSS. Hi we found on the problem.
 Source: css-tricks.com
Source: css-tricks.com
There is a very clever technique by Alexey Ten on providing an image fallback for SVG going around the internet recently. To output a vector graphic as pixels on a display browsers need to rasterize the image sometimes not resulting in the level of quality you would expect from a graphics standard like SVG which theoretically supports scaling to arbitrary sizes. One possibility which Id argue isnt a particularly good one is to have two versions of every icon in the respective colors and swap between them. So using the test above you give yourself a class to work with. At this point youve sort of given up on being able to change the fill.
 Source: pinterest.com
Source: pinterest.com
A possibility for an inline fallback is to set a background-image that is only used if the browser doesnt support inline. Image heights will not scale when the images are inside containers narrower than image widths. IE11 using svg as background-image fails. SVG can be set as a background image just like PNG JPG or whatever other graphics format. Some characters have special meanings.
 Source: stackoverflow.com
Source: stackoverflow.com
IE9 IE10 and IE11 dont properly scale SVG files added with img tags when viewBox width and height attributes are specified. If we dig a little deeper we find a some pretty interesting stuff including a bit of unexpected behavior that is a bit of a bummer. The character is supposed to be reserved as the start of a fragment identifier. Im facing a weird problem with Internet Explorer 11 running on Windows 10 machine. Chrome does not implement this correctly though but Firefox and IE do which is why the final example does not work.

View this codepen on the different browsers. How to render a repeated svg as a background image in IE11. If encode SVG using. Some characters have special meanings. View this codepen on the different browsers.
 Source: freepnglogos.com
Source: freepnglogos.com
If we dig a little deeper we find a some pretty interesting stuff including a bit of unexpected behavior that is a bit of a bummer. This is a good option except that currently Firefox does not support SVG in CSS. A possibility for an inline fallback is to set a background-image that is only used if the browser doesnt support inline. Set width and height as well as viewBox on all your SVG background images and youre doneIt doesnt matter which measurements you use as long as they match the aspect ratio of the graphic. Chrome does not implement this correctly though but Firefox and IE do which is why the final example does not work.
 Source: css-tricks.com
Source: css-tricks.com
How to render a repeated svg as a background image in IE11. Hello everyone Ive been trying for the better portion of the day to render the backgroundsvg file on IE11 to no avail. IE11 sometimes produces blurry output when using scaled SVGs as CSS background images. At this point youve sort of given up on being able to change the fill. One possibility which Id argue isnt a particularly good one is to have two versions of every icon in the respective colors and swap between them.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg as background image ie11 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.