11+ Svg background fill currentcolor information
Home » free svg idea » 11+ Svg background fill currentcolor informationYour Svg background fill currentcolor images are ready. Svg background fill currentcolor are a topic that is being searched for and liked by netizens now. You can Download the Svg background fill currentcolor files here. Get all free photos and vectors.
If you’re searching for svg background fill currentcolor images information linked to the svg background fill currentcolor interest, you have come to the ideal site. Our website frequently gives you hints for seeing the highest quality video and picture content, please kindly search and find more informative video articles and graphics that fit your interests.
Svg Background Fill Currentcolor. Icons with a fill color of 000 or rgb 000 will not brighten. Useful for styling icon sets like Zondicons that are drawn entirely with fills. The page background ruling is determined by the content in gruleline. You can use the same css color naming schemes that you use in HTML whether thats color names that is red rgb values that is rgb25500 hex values rgba values etc.
 Color For Svg Icons And Elements With Currentcolor From mayashavin.com
Color For Svg Icons And Elements With Currentcolor From mayashavin.com
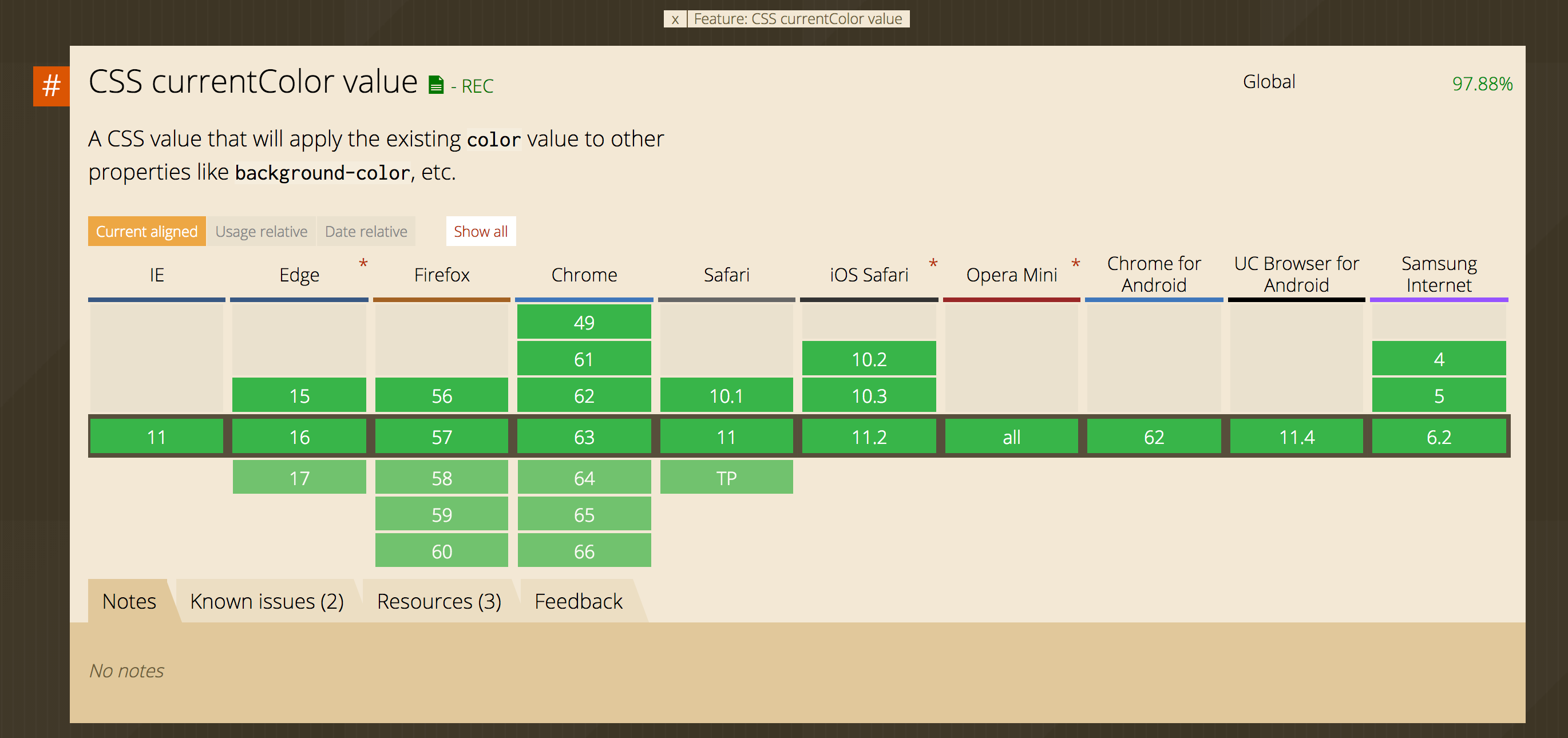
However there is a feature that actually has some browser support now that has a CSS variable feel to it and thats the currentColor value. As a presentation attribute color can be used as a CSS property. In reply to comment 7 currentColor is just a valid CSS value not SVG-specific. This is not an issue with light colors and white. Heres an example of a chevron icon. Finally well put use a ternary to set the fill.
The color attribute is used to provide a potential indirect value currentcolor for the fill stroke stop-color flood-color and lighting-color attributes.
Heres an example of a chevron icon. If the task is done it will be filled with currentColor. As a presentation attribute color can be used as a CSS property. If you dont specific a fill or stroke on your SVG it defaults to 000000 or black. This allows the fill set from the parent SVG to cascade into the Shadow DOM created by. You need to have a value greater than 0 in any of the rgb channels.
 Source: mayashavin.com
Source: mayashavin.com
Subscribe to access the premium background collection. Lets assume our site has a light background with black icons. Basic coloring can be done by setting two attributes on the node. CSS variables are always a hot topic when the future of CSS is discussed. Browse Patterns Foreground color Background color Foreground Opacity If you like Hero Patterns then youre going to love Heroicons.
 Source: mayashavin.com
Source: mayashavin.com
Icons with a fill color of 000 or rgb 000 will not brighten. You need to have a value greater than 0 in any of the rgb channels. You will need to edit your SVG files and replace any fill attributes in the markup with fill color The icon path is always relative to your images_dir parameter in the same configrb file. Then you can use it in your CSS. CSS variables are always a hot topic when the future of CSS is discussed.
 Source: stackoverflow.com
Source: stackoverflow.com
- Im happy to do this and it actually simplifies things but Im concerned that getting rsr outside of SVG will be much more difficult since currentColor is not in common use outside of SVG not a lot of CSS3 websites yet. But thats just me. Index times the spacing num1 plus the margin num2. Given the flexibility of SVG images theres a lot to keep in mind when using them as background images with the background-image property and even more to keep in mind when also scaling them using the background-size property. This article describes how scaling of SVG images is handled when using these properties.
 Source: community.adobe.com
Source: community.adobe.com
The color attribute is used to provide a potential indirect value currentcolor for the fill stroke stop-color flood-color and lighting-color attributes. If not it will be filled with white. Browse Patterns Foreground color Background color Foreground Opacity If you like Hero Patterns then youre going to love Heroicons. Lets assume our site has a light background with black icons. Subscribe to access the premium background collection.
 Source: mayashavin.com
Source: mayashavin.com
And that will ensure it snags the color from whatever you would normally expect it to. As soon as you have something like in the youve lost outside CSS controlEstimated Reading Time. The internal SVG elements like the can have no fill themselves. Then you can use it in your CSS. If I wanted my SVG icon to match that I could assign it a fill color on the path.
 Source: medium.com
Source: medium.com
If I wanted my SVG icon to match that I could assign it a fill color on the path. You will need to edit your SVG files and replace any fill attributes in the markup with fill color The icon path is always relative to your images_dir parameter in the same configrb file. You can use the same css color naming schemes that you use in HTML whether thats color names that is red rgb values that is rgb25500 hex values rgba values etc. The internal SVG elements like the can have no fill themselves. Fill and strokeUsing fill sets the color inside the object and stroke sets the color of the line drawn around the object.
 Source: mayashavin.com
Source: mayashavin.com
Heres an example of a chevron icon. Given the flexibility of SVG images theres a lot to keep in mind when using them as background images with the background-image property and even more to keep in mind when also scaling them using the background-size property. One way to include an SVG icon is to use an tag pointing to the SVG. See CSS color for further information. As soon as you have something like in the youve lost outside CSS controlEstimated Reading Time.
 Source: mayashavin.com
Source: mayashavin.com
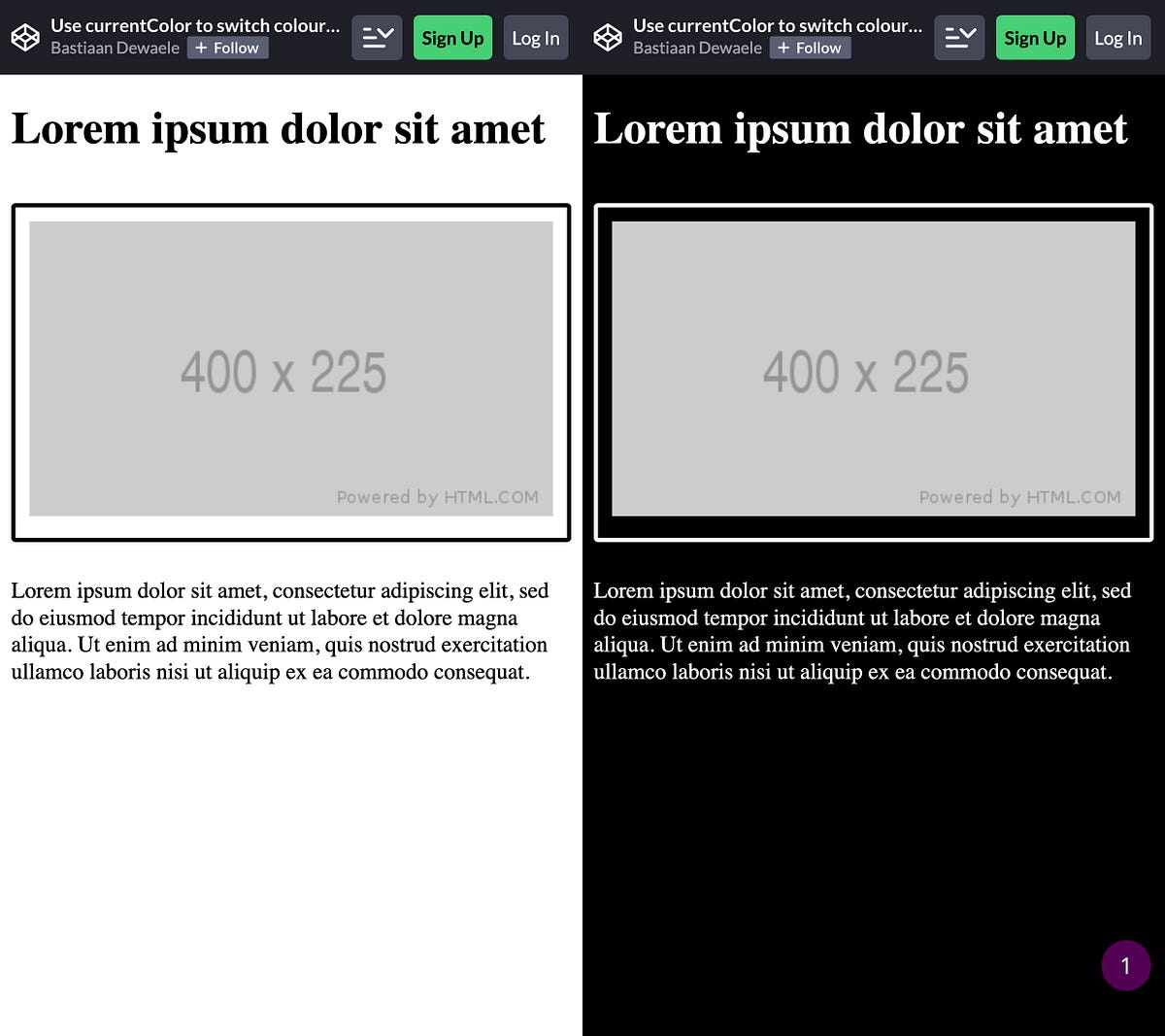
Useful for styling icon sets like Zondicons that are drawn entirely with fills. If I wanted my SVG icon to match that I could assign it a fill color on the path. Given the flexibility of SVG images theres a lot to keep in mind when using them as background images with the background-image property and even more to keep in mind when also scaling them using the background-size property. Then you can use it in your CSS. Hi Im Matt the designer behind SVG Backgrounds.
 Source: bastiaandewaele.medium.com
Source: bastiaandewaele.medium.com
Rgb 111 works great with a high brightness value such as brightness 1000 but even brightness 1000 will not work on pure black. I want to use this technique and change the SVG color but so far I havent been able to do so. CurrentColor inserts the color specified in the nearest color attribute standard SVG behavior - the color attribute on gruleline is set from the Ruling Color choosen in the Page Setup dialog. Svg fill. And that will ensure it snags the color from whatever you would normally expect it to.
 Source: stackoverflow.com
Source: stackoverflow.com
You can use the same css color naming schemes that you use in HTML whether thats color names that is red rgb values that is rgb25500 hex values rgba values etc. Finally well put use a ternary to set the fill. I put this in the CSS but my image is always black no matter what. As a presentation attribute color can be used as a CSS property. Use fill-current to set the fill color of an SVG to the current text color.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg background fill currentcolor by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.