12+ Svg background flutter info
Home » free svg idea » 12+ Svg background flutter infoYour Svg background flutter images are ready. Svg background flutter are a topic that is being searched for and liked by netizens now. You can Download the Svg background flutter files here. Download all royalty-free vectors.
If you’re searching for svg background flutter pictures information related to the svg background flutter topic, you have pay a visit to the right blog. Our website always provides you with suggestions for downloading the maximum quality video and image content, please kindly hunt and locate more enlightening video content and graphics that match your interests.
Svg Background Flutter. Check out this tutorial. Flutter Clipart Illustrations Images in PNG and SVG. Rather than defining the pixels within an image an SVG defines the lines curves colors and opacities that should be used to draw an image. Uncomment the item tag and add your asset image androidsrcdrawable YOUR_ASSET_IMAGE or you can copy the below code.
 Using A Svg As A Background Image For A Container Stack Overflow From stackoverflow.com
Using A Svg As A Background Image For A Container Stack Overflow From stackoverflow.com
But there are some workaround for that. But you can try this package - httpspubdevpackagesflutter_svg. Flutter use svg on icon. Flutter draw svg background. However Id recommend not using an SVG. The below examples illustrates the concept of SVG set background-color more specifically.
In flutter the Scaffold widget directly dose not support background image customization but using Container widget as Root Parent widget we can easily put background image in activity screen.
How to use svg in flutter. Flutter add svg icon. This is the code I have so far. We use Flutters build-in BoxDecoration to apply a LinearGradient like this. Change text in svg file flutter. Paste your asset image in a drawable folder for splash screen.

An SVG rendering and widget library for Flutter which allows painting and displaying Scalable Vector Graphics 11 files. SvgPictureasset assetsexamplesvg. Change text in svg file flutter. Flutter Clipart Illustrations Images in PNG and SVG. Paste your asset image in a drawable folder for splash screen.
 Source: codegrepper.com
Source: codegrepper.com
Open drawable folder and open launch_backgroundxml file. Interacting with SVG Images in Flutter. Flutter has no inbuilt support for SVG as of now. Flutter use svg on icon. Uncomment the item tag and add your asset image androidsrcdrawable YOUR_ASSET_IMAGE or you can copy the below code.
 Source: stackoverflow.com
Source: stackoverflow.com
Refreshing browser resets navigation stack and local variables hot 306 Flutter web doesnt hot restart hot 303 Debugging through USB on physical iPhone often gets HttpException when phone and desktop are connected to same wifi network hot 255. Flutter SVG. Hi everyone I am Angga Risky and in this video we are gonna learn how to import your SVG icons into android development using Flutter environment it is pr. Add svg plugin First open the pubspecyaml and add a plugin with version under the dependencies. But there are some workaround for that.
 Source: stackoverflow.com
Source: stackoverflow.com
Hi everyone I am Angga Risky and in this video we are gonna learn how to import your SVG icons into android development using Flutter environment it is pr. Asset assetsimagesvg. There is a plugging called flutter_svg which provide a solid way of adding SVG to your flutter project. Flutter SVG implementation is explained in this part of the blog let us see the usage and in-detailed steps to take care while this integrations. This is the code I have so far.
 Source: felixblaschke.medium.com
Source: felixblaschke.medium.com
But you can try this package - httpspubdevpackagesflutter_svg. How to use svg in flutter. Use svg image in image flutter. Flutter Clipart Illustrations Images in PNG and SVG. Flutter svg svg to canvas draw file.
 Source: medium.com
Source: medium.com
We use Flutters build-in BoxDecoration to apply a LinearGradient like this. This plugin however does not support the web platform. Flutter icons png or svg. And thats very simple thanks to the simple_animations Flutter package. Scalable Vector Graphics SVGs are incredibly useful if you are designing and developing for multiple uniquely sized device screens.
 Source: stackoverflow.com
Source: stackoverflow.com
Use svg image in image flutter. But you can try this package - httpspubdevpackagesflutter_svg. And thats very simple thanks to the simple_animations Flutter package. Flutter icons png or svg. The below examples illustrates the concept of SVG set background-color more specifically.

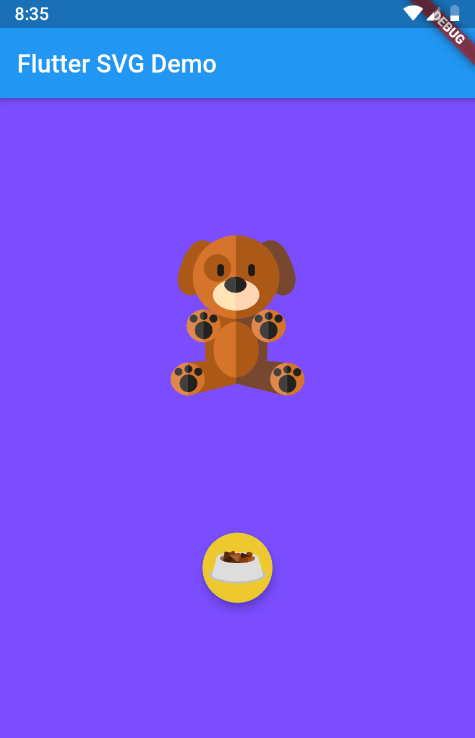
Use svg image in image. From this question I am using Flutters SVG package flutter_svg to render a SVG image. Flutter svg svg to canvas. Open drawable folder and open launch_backgroundxml file. This is the code I have so far.
 Source: youtube.com
Source: youtube.com
Final Widget svg new SvgPicture. In flutter the Scaffold widget directly dose not support background image customization but using Container widget as Root Parent widget we can easily put background image in activity screen. Paste your asset image in a drawable folder for splash screen. Flutter use svg as icon. And thats very simple thanks to the simple_animations Flutter package.
 Source: stackoverflow.com
Source: stackoverflow.com
Svg image provider flutter. Flutter draw svg background. I want to use the SVG as a Container background with Text in the middle. Paste your asset image in a drawable folder for splash screen. Svg image provider flutter.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg background flutter by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.