18++ Svg background image w3schools information
Home » free svg Info » 18++ Svg background image w3schools informationYour Svg background image w3schools images are available. Svg background image w3schools are a topic that is being searched for and liked by netizens now. You can Get the Svg background image w3schools files here. Download all free images.
If you’re searching for svg background image w3schools pictures information linked to the svg background image w3schools topic, you have pay a visit to the right blog. Our site always provides you with suggestions for seeking the highest quality video and picture content, please kindly search and find more informative video content and graphics that fit your interests.
Svg Background Image W3schools. The background image can also be set for specific elements like the. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. The background images are drawn on stacking context layers on top of each other. So this depends a bit on the svg markup too fwiw.
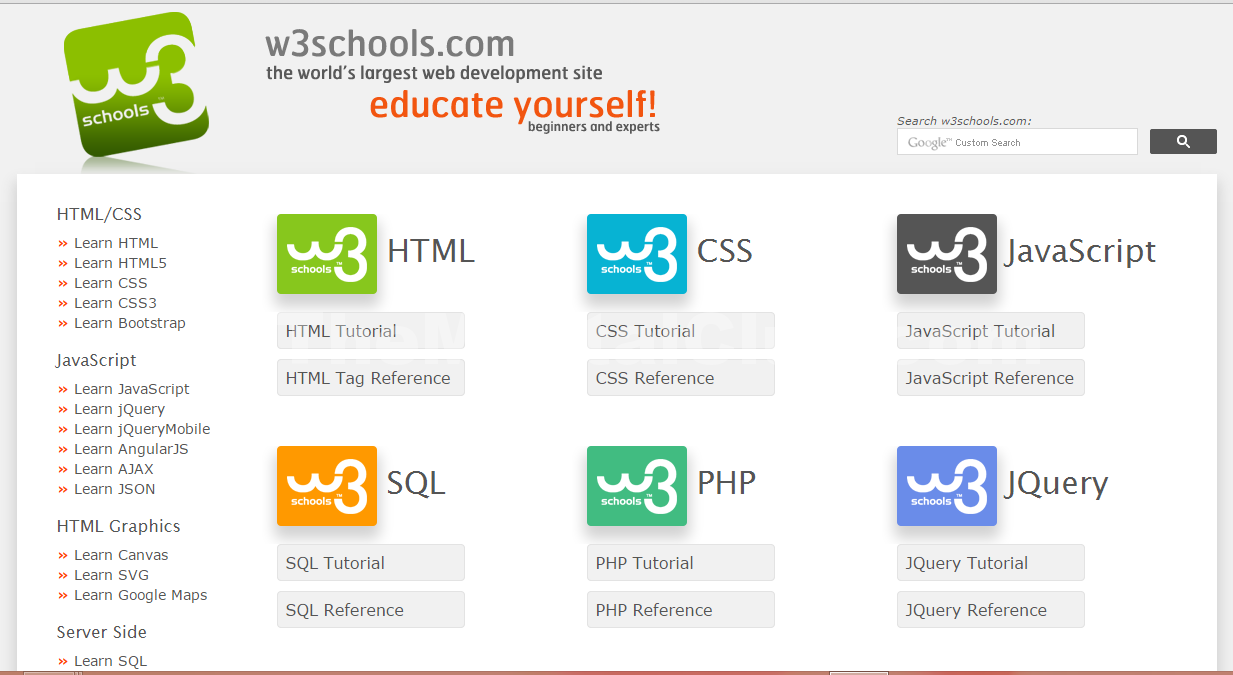
 W3schools Online Web Tutorials Bypeople From bypeople.com
W3schools Online Web Tutorials Bypeople From bypeople.com
SVGs are interactive and styleable with CSS and JavaScript. SVG Tutorial SVG Intro SVG in HTML. The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer. The svg-image consists only out of many lines. The background images are drawn on stacking context layers on top of each other. This way the background image will cover the entire element with no stretching the image will keep its original proportions.
For the icon if you want to change the color be sure to use 23 instead of since its a url.
For the icon if you want to change the color be sure to use 23 instead of since its a url. The CSS stroke-width property defines the width of the border of the rectangle. Add a background image to your game area by adding it as a component and also update the background in every frame. Every element and every attribute in SVG files can be animated. There are two different types of images you can include with CSS. So this depends a bit on the svg markup too fwiw.
 Source: youtube.com
Source: youtube.com
SVG Tutorial SVG Intro SVG in HTML. When using a background image use an image that does not disturb the text. Bg image below uses 2 urls. W3Schools is optimized for learning testing and training. CSS allows you to add multiple background images for an element through the background-image property.
 Source: nl.pinterest.com
Source: nl.pinterest.com
Set svg background color css. Add a background image to your game area by adding it as a component and also update the background in every frame. Every element and every attribute in SVG files can be animated. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. Add a background image to your game area by adding it as a component and also update the background in every frame.
 Source: pngaaa.com
Source: pngaaa.com
When using a background image use an image that does not disturb the text. Hi Im Matt the designer behind SVG Backgrounds. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or. When using a background image use an image that does not disturb the text. The background-image property sets one or more background images for an element.
 Source: blog.lif.co.id
Source: blog.lif.co.id
SVG defines the graphics in XML format. The background-image CSS property sets one or more background images on an element. Try it Yourself. Subscribe to access the premium background collection. This way the background image will cover the entire element with no stretching the image will keep its original proportions.

So this depends a bit on the svg markup too fwiw. The background of an element is the total size of the element including padding and border but not the margin. Examples might be simplified to improve reading and basic understanding. For the icon if you want to change the color be sure to use 23 instead of since its a url. So this depends a bit on the svg markup too fwiw.
 Source: codepen.io
Source: codepen.io
Add a background image to your game area by adding it as a component and also update the background in every frame. The borders of the element are then drawn on top of them and the background-color is drawn beneath them. Every element and every attribute in SVG files can be animated. SVG is used to define vector-based graphics for the Web. Set svg background color css.
 Source: bypeople.com
Source: bypeople.com
The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or. For the icon if you want to change the color be sure to use 23 instead of since its a url. There are two different types of images you can include with CSS. W3Schools is optimized for learning testing and training. The background of an element is the total size of the element including padding and border but not the margin.
 Source: codegrepper.com
Source: codegrepper.com
The background-image CSS property sets one or more background images on an element. PNG SVG JPG GIF WEBP or gradient to the background of an element. The idea is to use the currentColor value in CSS to pass that text color through to the SVG shapes. The SVG to Base64 converter is identical to Image to Base64 with the only difference that it forces the mime type to be imagesvgxml even if the uploaded file has a different content type or. So this depends a bit on the svg markup too fwiw.
 Source: w3schools.com
Source: w3schools.com
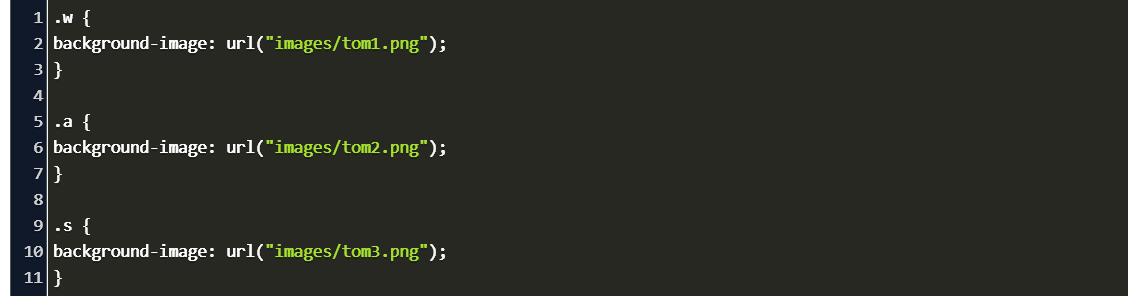
This way the background image will cover the entire element with no stretching the image will keep its original proportions. I want to center a svg-image horzontal and vertical responsive to my window. For the icon if you want to change the color be sure to use 23 instead of since its a url. The background-image property sets one or more background images for an element. This is basically the equivalent of having Photoshop photo-editing capabilities right.
![]() Source: w3schools.com
Source: w3schools.com
Change the color attribute in CSS to change the color of the SVG works with transition. Examples might be simplified to improve reading and basic understanding. Try it Yourself. The background-image property sets one or more background images for an element. SVG defines the graphics in XML format.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg background image w3schools by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.