14+ Svg bezier editor ideas in 2021
Home » free svg Info » 14+ Svg bezier editor ideas in 2021Your Svg bezier editor images are ready in this website. Svg bezier editor are a topic that is being searched for and liked by netizens now. You can Get the Svg bezier editor files here. Get all royalty-free images.
If you’re looking for svg bezier editor pictures information linked to the svg bezier editor topic, you have come to the right blog. Our website always gives you hints for refferencing the highest quality video and image content, please kindly search and find more enlightening video content and graphics that match your interests.
Svg Bezier Editor. The Start point the End point and 2 Control points. Boxy SVG is also fully capable of editing SVG sprites which are used to store complete icon sets on the web. For really large sprites you can use the filter option to locate symbols by their names or IDs. Generate kinds of aquarelle with the photo to svg generator tool.
 Svg Path Generator Tools And Builders You Can Use Mapsvg Blog From mapsvg.com
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog From mapsvg.com
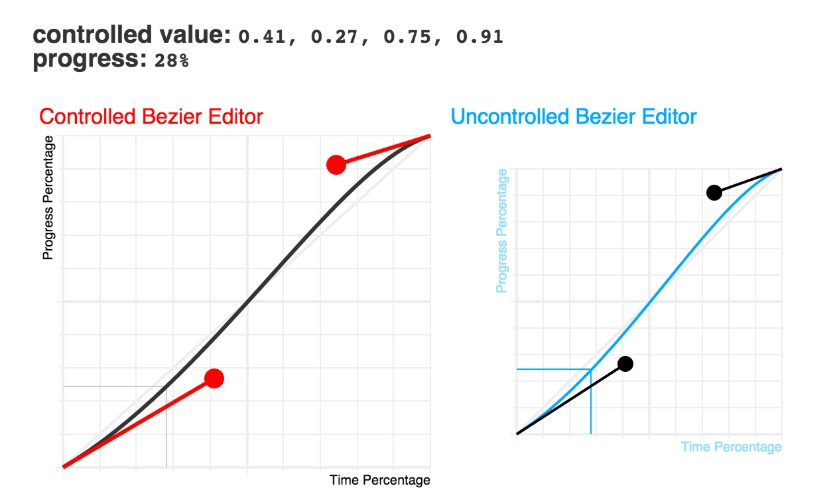
By the way live examples above are written in SVG. The controlled component will track that value. KristofferStrube Added support for Quadratic Bézier Curves. With these tools you can perform basic touch-up or advanced editing. Method Draw is a simple open source vector drawing application. SetState val.
You have to provide value and an onChange handler to enable the edition.
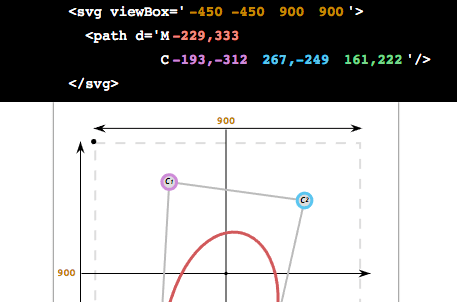
In practical terms this means that you can open an SVG in a text editor and read the content. SetState val. Use it to create graphic designs edit SVG content or edit video online. Create easy simple memes with images. BezierEditor value this. They are actually a single SVG document that.
 Source: react.rocks
Source: react.rocks
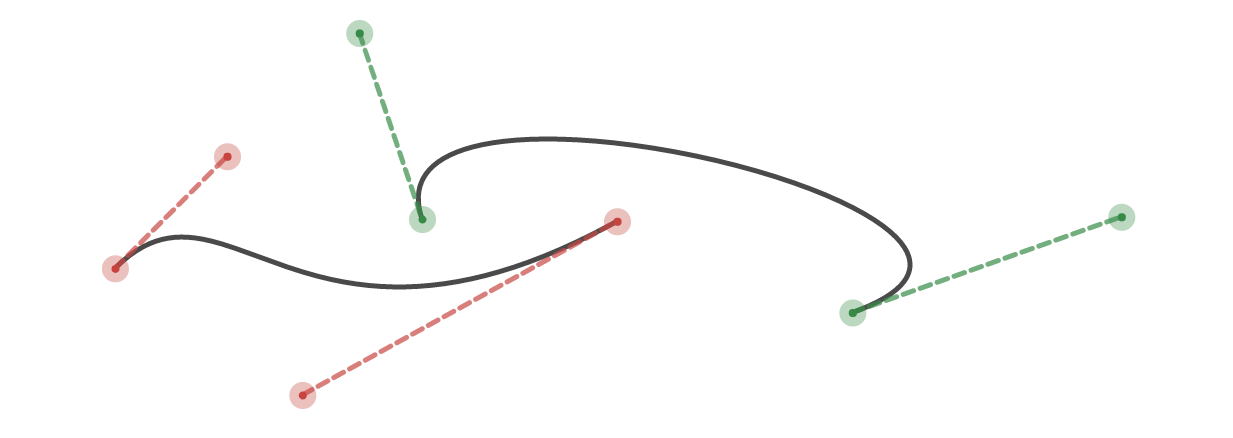
Use it to create graphic designs edit SVG content or edit video online. Advanced control over each symbol view box and viewport is provided by the Geometry panel. Cubic Bezier Curve editor made with React SVG. Bézier Curves are one of the 3 command types with lines and arcs of an SVG path. Fonts are described by Bezier curves.

The controlled component will track that value. The next block shows a very basic SVG file. If nothing happens download the GitHub extension for Visual Studio and try again. SetState val. Use it to create graphic designs edit SVG content or edit video online.
 Source: codespots.com
Source: codespots.com
Create easy simple memes with images. The uncontrolled component will only be. Cubic Bezier Curve editor made with React SVG. For really large sprites you can use the filter option to locate symbols by their names or IDs. The content is a bit cryptic but nevertheless readable.
 Source: svgwg.org
Source: svgwg.org
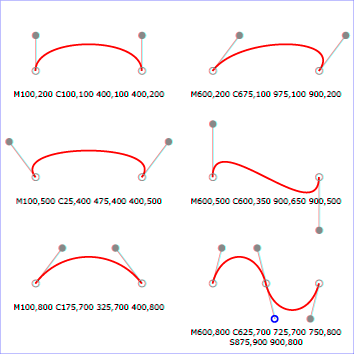
Cubic Bezier Curve editor made with React SVG. The SVGVML Bézier Curve Construction Set. It enables to create regular SVG files and SCADA HMI applications that can connect to any data provider. Bézier Curves are one of the 3 command types with lines and arcs of an SVG path. Use the available tools in these SVG editor freeware to modify or edit SVG file.
 Source: mapsvg.com
Source: mapsvg.com
Below is an SVG containing a cubic bezier curve path. For really large sprites you can use the filter option to locate symbols by their names or IDs. Cubic Bezier Curve editor made with React SVG. The tools offered by these SVG editors are. Auto-run code Only auto-run code that validates Auto-save code bumps the version.
 Source: css-tricks.com
Source: css-tricks.com
Download beezsvg bezier animator for free. Bézier Curves are one of the 3 command types with lines and arcs of an SVG path. You can export the code and look at it. Val onChange val this. The tools offered by these SVG editors are.
 Source: css-tricks.com
Source: css-tricks.com
Optimize their size with the optimizer tool. Share and publish them with the board tool. Download beezsvg bezier animator for free. In web development for graphics on Canvas and in the SVG format. Use the editor to create and edit your drawings.
 Source: css-tricks.com
Source: css-tricks.com
Optimize their size with the optimizer tool. SVG Path and Bézier Curves. SVG is short for Scaleable Vector Graphics. The controlled component will track that value. Remember the point here is searching for UI that connects the idea of visual editing and code editing.
 Source: medium.com
Source: medium.com
Line numbers Wrap lines Indent with tabs Code hinting autocomplete beta Indent size. Line numbers Wrap lines Indent with tabs Code hinting autocomplete beta Indent size. Cubic Bezier Curve editor made with React SVG. Console in the editor beta Clear console on run General. Share and publish them with the board tool.

BezierEditor value this. The content is a bit cryptic but nevertheless readable. Method Draw is a simple open source vector drawing application. Optimize their size with the optimizer tool. Open the editor and choose a size for your design canvas.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg bezier editor by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.