16+ Svg converter npm info
Home » free svg idea » 16+ Svg converter npm infoYour Svg converter npm images are available. Svg converter npm are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg converter npm files here. Get all free photos.
If you’re searching for svg converter npm pictures information connected with to the svg converter npm keyword, you have pay a visit to the ideal blog. Our website always gives you suggestions for viewing the highest quality video and picture content, please kindly hunt and find more informative video articles and graphics that fit your interests.
Svg Converter Npm. In this article weve explored the svgexport utility thats available on the Node Package Manager NPM registry. Youve learned how to use this utility to convert an SVG image to a raster image. General search free text search go nuts Package details. An object containing the following fields.
Svg Png Converter Npm From npmjs.com
Convert the image pixels in SVG squares. NPM module for converting svgs to single paths. An object containing the following fields. First we import the sharp NPM package and hold it in the sharp variable. This can be useful for icons and other monochromatic SVGs. More advanced learnings include changing the output resolution of the raster image and cropping the SVG viewbox.
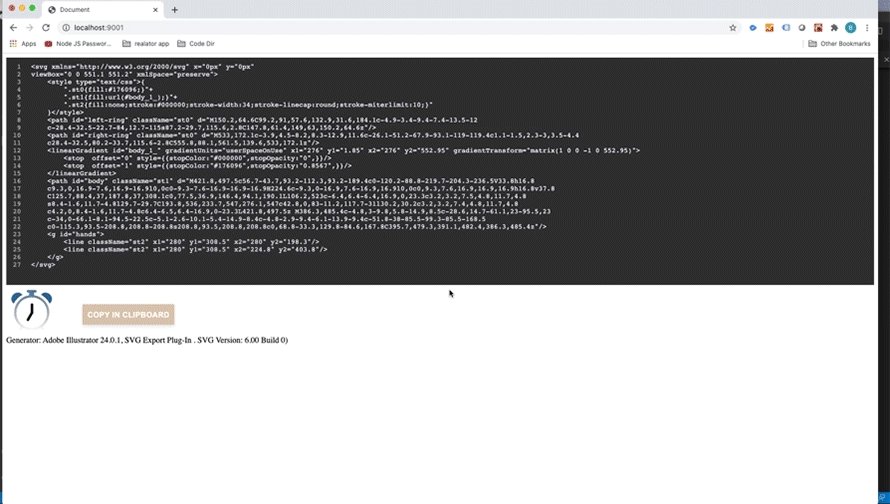
From string easiest and fastest.
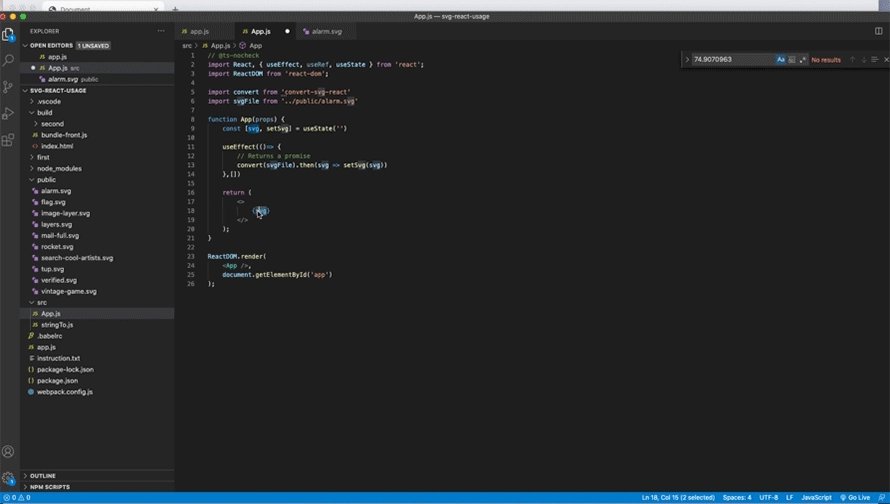
Repository size 212 MB Documentation. Using npm npm install –save img-to-svg Using yarn yarn add img-to-svg. The npm package convert-svg-to-png receives a total of 2518 downloads a week. More advanced learnings include changing the output resolution of the raster image and cropping the SVG viewbox. Repository size 212 MB Documentation. Convert-svg-react was started because I wanted to use inline SVG as XML with ReactJS.
Source: npmjs.com
NPM module for converting svgs to single paths. Installation npm install –save svg-path-converter Updates Version 1011. Used backticks to wrap the string else string has to be in one single line wraped with quotes. Dependencies 4 Dependent packages 156 Dependent repositories 173K Total releases 13. Potrace is a tool for tracing a bitmap which means transforming a bitmap into a smooth scalable image.
Source: npmjs.com
The sharp method is a promise and we use it to get the info for the file once it has been written to our directory. General search free text search go nuts Package details. Converts SVG to PNG using headless Chromium. Convert-svg-react was started because I wanted to use inline SVG as XML with ReactJS. This can be useful for icons and other monochromatic SVGs.
 Source: npmjs.com
Source: npmjs.com
An object containing the following fields. Based on original the Potrace there is an npm package called node-potrace to generate SVG silhouettes from bitmap images. General search free text search go nuts Package details. Installation npm install –save svg-path-converter Updates Version 1012. Initial code based on svgcrush.
Source: npmjs.com
Youve learned how to use this utility to convert an SVG image to a raster image. From string easiest and fastest. Npm install svg2png411 SourceRank 19. Supports converting SVG into another format using headless Chromium. As such we scored convert-svg-to-png popularity level to be Small.
Source: npmjs.com
General search free text search go nuts Package details. Then we use the sharp package to read our filesvg file convert it to a WEBP and write the file to your directory with the toFile function. Using npm npm install –save img-to-svg Using yarn yarn add img-to-svg. This is done automatically when using the API convert. Converts SVG to PNG using headless Chromium.
![]() Source: iconscout.com
Source: iconscout.com
From string easiest and fastest. For whatever reason you. SVG-to-PNG Converter Using PhantomJS. Potrace is a tool for tracing a bitmap which means transforming a bitmap into a smooth scalable image. Npm install –save convert-svg-react Usage Example Client ReactJS.

This is done automatically when using the API convert. Converts SVG to PNG using headless Chromium. More advanced learnings include changing the output resolution of the raster image and cropping the SVG viewbox. The npm package convert-svg-to-png receives a total of 2518 downloads a week. Installation npm install –save svg-path-converter Updates Version 1011.
 Source: npmjs.com
Source: npmjs.com
Youve learned how to use this utility to convert an SVG image to a raster image. Supports converting SVG into another format using headless Chromium. Fixed path m commands with more than 2 parameters. NPM module for converting svgs to single paths. Installation npm install –save svg-path-converter Updates Version 1011.
 Source: stackoverflow.com
Source: stackoverflow.com
Npm install –save convert-svg-react Usage Example Client ReactJS. Convert-svg-react was started because I wanted to use inline SVG as XML with ReactJS. Based on project statistics from the GitHub repository for the npm package convert-svg-to-png we found that it has been starred 136 times and that 2 other projects in the ecosystem are dependent on it. Supports converting SVG into another format using headless Chromium. Is currently not supported.
 Source: npmjs.com
Source: npmjs.com
The npm package convert-svg-to-png receives a total of 2518 downloads a week. The npm package convert-svg-to-png receives a total of 2518 downloads a week. Installation npm install –save svg-path-converter Updates Version 1011. Potrace is a tool for tracing a bitmap which means transforming a bitmap into a smooth scalable image. Used backticks to wrap the string else string has to be in one single line wraped with quotes.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg converter npm by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.