19+ Svg editor angular ideas in 2021
Home » free svg idea » 19+ Svg editor angular ideas in 2021Your Svg editor angular images are available in this site. Svg editor angular are a topic that is being searched for and liked by netizens today. You can Download the Svg editor angular files here. Get all free photos and vectors.
If you’re searching for svg editor angular pictures information connected with to the svg editor angular interest, you have pay a visit to the ideal site. Our site frequently provides you with suggestions for refferencing the highest quality video and image content, please kindly search and find more enlightening video content and graphics that fit your interests.
Svg Editor Angular. AngularJS uses jQuery under the hood so instantiating portions of SVG templates causes the elements not to be SVG elements at all which clearly doesnt help. Powered by Visual. Aim of the project The aim of this project is to create a light-weight molecule editor for drawing structural formulas organic structures mostly. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language.
 Pin On Useful Javascript Libraries From ar.pinterest.com
Pin On Useful Javascript Libraries From ar.pinterest.com
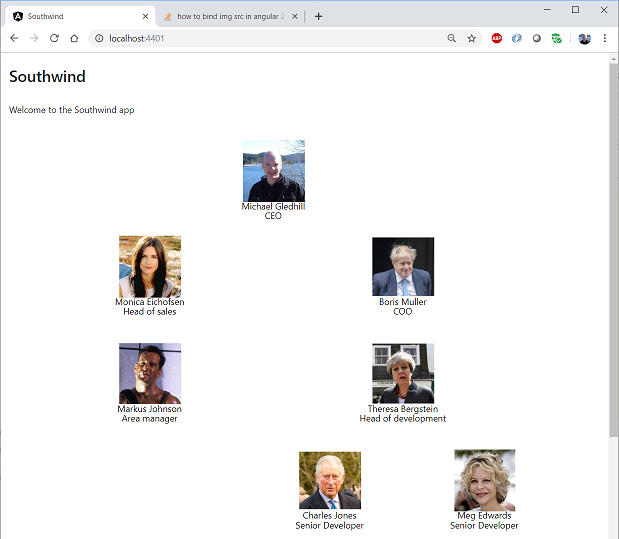
The two ways above are ideal if youre going to store the actual SVG data within a database. We will read in some JSON data and use Angular to bind to SVG elements to create a diagram using SVG. With these features you can dynamically generate interactive graphics. Inkscape is an open source vector editing software and can easily edit SVG files. Or should I open a new project for that SVG editor and show that project in my main project as outer URL. It can also export images in other.
Component selector.
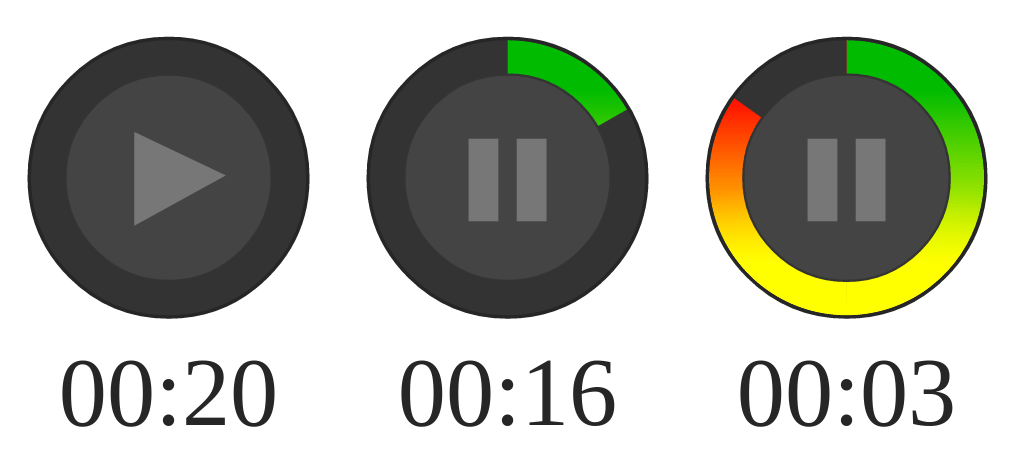
To create this component we are going to use SVG to render the circle and then Angular to update the SVG efficiently. G svg-text templateHello world from Ng2 export class SvgTextComponent When I look in the DOM tree the text-node is there. Or should I open a new project for that SVG editor and show that project in my main project as outer URL. Place this within your appmodulets. The two ways above are ideal if youre going to store the actual SVG data within a database. Now that we are familiar with SVG it is time to move on and see how SVG and AngularJS work together.
 Source: codeproject.com
Source: codeproject.com
The online code editor for web apps. It can also export images in other. Powered by Visual. You can see a live version of this website by clicking here. We will read in some JSON data and use Angular to bind to SVG elements to create a diagram using SVG.
 Source: angularscript.com
Source: angularscript.com
First lets take a look at the SVG. Is there a way to include the SVG editor in an efficient way. Or should I open a new project for that SVG editor and show that project in my main project as outer URL. The two ways above are ideal if youre going to store the actual SVG data within a database. You can see a live version of this website by clicking here.
 Source: id.pinterest.com
Source: id.pinterest.com
Wrap the region DOM element as an Angular jqLite element. It has numerous tools to add awesome effects to your vector design. AngularJS uses jQuery under the hood so instantiating portions of SVG templates causes the elements not to be SVG elements at all which clearly doesnt help. This is a well known problem when creating SVG elements with jQuery if you guys are listening please just fix it and there is a fair amount of information out there that will show you the hoops to jump through as a workaround. G svg-text templateHello world from Ng2 export class SvgTextComponent When I look in the DOM tree the text-node is there.
 Source: angularscript.com
Source: angularscript.com
My Favourite SVG Editor Software. SVG AngularJS You can combine SVG and AngularJS and it is very straight forward. Import Component from angular2core. G svg-text templateHello world from Ng2 export class SvgTextComponent When I look in the DOM tree the text-node is there. We will read in some JSON data and use Angular to bind to SVG elements to create a diagram using SVG.
 Source: pinterest.com
Source: pinterest.com
My Favourite SVG Editor Software. Now that we are familiar with SVG it is time to move on and see how SVG and AngularJS work together. I want to use this SVG editor in my project but I need to implement methods and functions that do not exist in this library. Import Component from angular2core. - Use Vector Paint for posters web graphics or diagrams.

The editor is based on AngularJS and is from the beginning designed to support svg enabling drawing of good-looking scalable structures ready to embed within html. When you use an SVG as the template you are able to use directives and bindings just like with HTML templates. 120 viewBox 0 0 120 120 class progress__svg. You can see a live version of this website by clicking here. With these features you can dynamically generate interactive graphics.
 Source: pinterest.com
Source: pinterest.com
First lets take a look at the SVG. Inkscape is an open source vector editing software and can easily edit SVG files. Var regionElement angularelementregion. This free drawing program uses vector graphics which provide a clear image whatever the magnification. We will read in some JSON data and use Angular to bind to SVG elements to create a diagram using SVG.
 Source: ar.pinterest.com
Source: ar.pinterest.com
You can see a live version of this website by clicking here. This is a well known problem when creating SVG elements with jQuery if you guys are listening please just fix it and there is a fair amount of information out there that will show you the hoops to jump through as a workaround. Using SVG editor in angular 7 project. My Favourite SVG Editor Software. SVG Template and CSS Styles.
 Source: pinterest.com
Source: pinterest.com
Youll see that in this version Ive taken it further allowing you to drag the SVGReviews. SVG Template and CSS Styles. This below angular template for the online editor is developed with Bootstrap 5 Angular 11. Component selector. This method works best if you have a static SVG file that you want to load dynamically.
 Source: id.pinterest.com
Source: id.pinterest.com
Powered by Visual. It has numerous tools to add awesome effects to your vector design. SVG Template and CSS Styles. Or should I open a new project for that SVG editor and show that project in my main project as outer URL. Powered by Visual.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor angular by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.