14++ Svg editor examples info
Home » free svg Info » 14++ Svg editor examples infoYour Svg editor examples images are ready in this website. Svg editor examples are a topic that is being searched for and liked by netizens today. You can Get the Svg editor examples files here. Find and Download all free images.
If you’re looking for svg editor examples pictures information connected with to the svg editor examples topic, you have come to the ideal blog. Our site always provides you with hints for seeking the maximum quality video and picture content, please kindly search and locate more informative video content and images that fit your interests.
Svg Editor Examples. On top of that you can choose templates such as different types of material design dashboard and even a bootstrap data dashboard. There are plenty of SVG editors available like Adobe Illustrator and Inkscape which is free and open source. Line - Manipulate simple lines. The controlled component will track that value.
 31 Great Free Paid Svg Editors For Ux Designers Justinmind From justinmind.com
31 Great Free Paid Svg Editors For Ux Designers Justinmind From justinmind.com
Open the editor and choose a size for your design canvas. Use it to create graphic designs edit SVG content or edit video online. This famous vector graphics editor is a cross platform software for Windows MAC and Linux. On top of that you can choose templates such as different types of material design dashboard and even a bootstrap data dashboard. The value is initialized to a random easing. Activate - click to activate.
Rather than the look and feel of a desktop app ported for the Web.
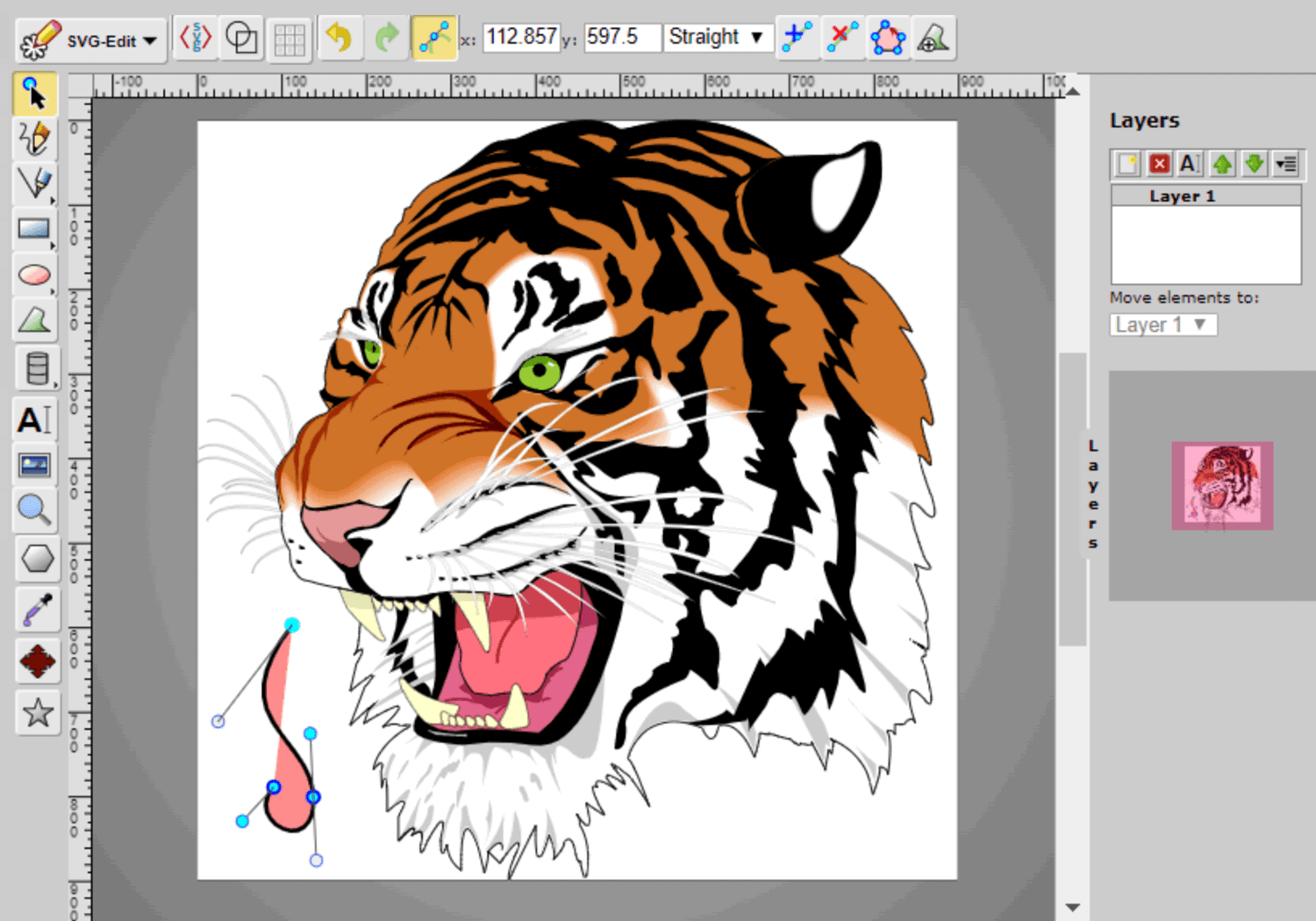
Object Style to apply to the element. Inkscape is an open source SVG editor for Windows. Scale factor of the svg contents. For really large sprites you can use the filter option to locate symbols by their names or IDs. The controlled component will track that value. The uncontrolled component will only be.
 Source: justinmind.com
Source: justinmind.com
Inkscape is an open source SVG editor for Windows. On top of that you can choose templates such as different types of material design dashboard and even a bootstrap data dashboard. Since SVG files are plain-text XML you could also hand-code one in a pinch. The uncontrolled component will only be. Open the editor and choose a size for your design canvas.
 Source: justinmind.com
Source: justinmind.com
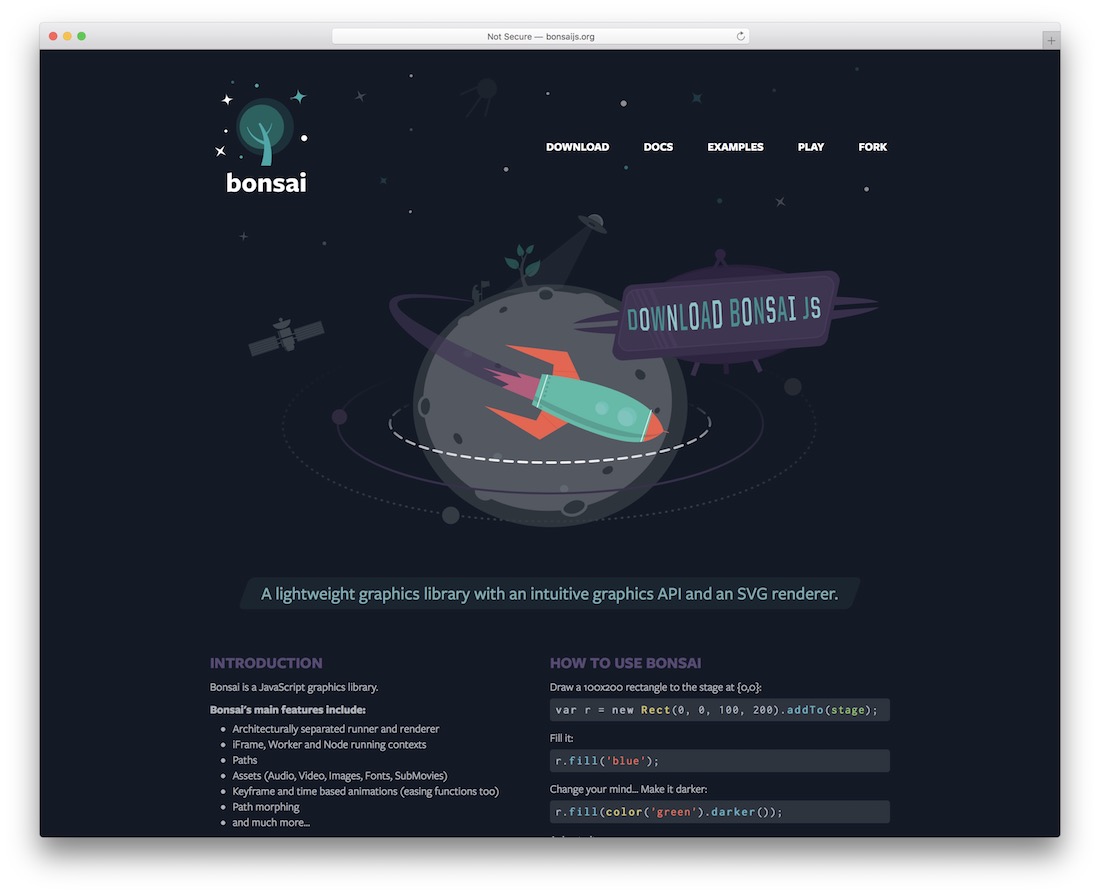
SVG Examples SVG Basic Shapes. For this example Ill use a simple online editor where you can design SVGs without having to install anything. Inkscape is an open source SVG editor for Windows. On top of that you can choose templates such as different types of material design dashboard and even a bootstrap data dashboard. Scale factor of the svg contents.
 Source: researchgate.net
Source: researchgate.net
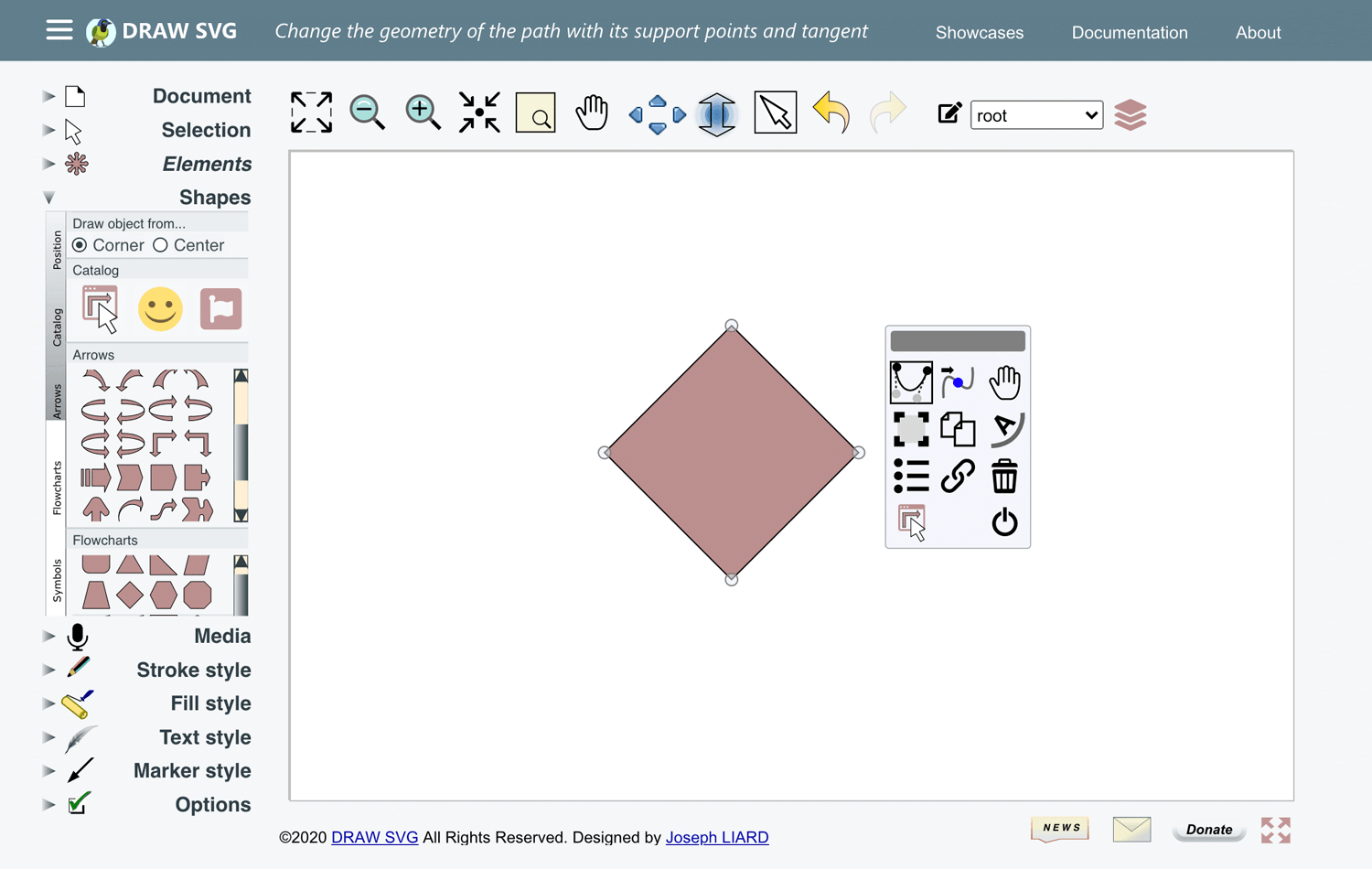
Width of the element viewBoxEstimated Reading Time. Edit svg online svg editor free svg editor. DrawSVG is a fully standard compliant SVG editor with a lot of features. This is an example file for editing SVG files online. Advanced control over each symbol view box and viewport is provided by the Geometry panel.
 Source: justinmind.com
Source: justinmind.com
The SVG editing features are built right into our feature rich and free design maker. This is an example file for editing SVG files online. The value is initialized to a random easing. Upload - upload an SVG to edit. Object Style to apply to the element.
 Source: justinmind.com
Source: justinmind.com
It is a refinement of SVGPaint by Alexandr Shokhin. On top of that you can choose templates such as different types of material design dashboard and even a bootstrap data dashboard. Download sample SVG drawings - 378 KB. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. SVG Examples SVG Basic Shapes.
 Source: colorlib.com
Source: colorlib.com
Line - Manipulate simple lines. For example given a vectorWidth of 100 and a scale of 05 the rendered DOM element will be 50 px wide. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. Inkscape is an open source SVG editor for Windows. The controlled component will track that value.
 Source: justinmind.com
Source: justinmind.com
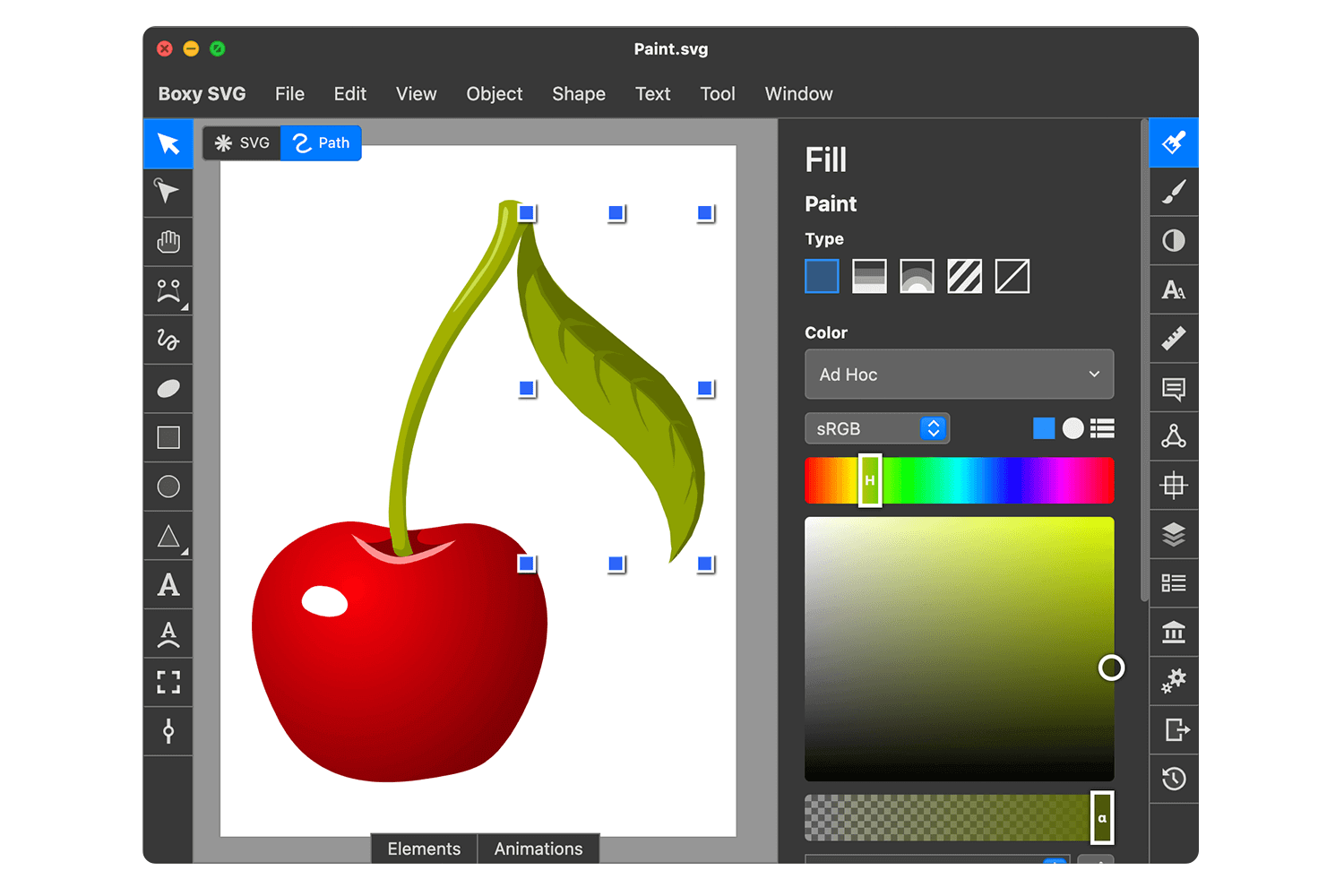
DrawSVG is a fully standard compliant SVG editor with a lot of features. Scale factor of the svg contents. Advanced control over each symbol view box and viewport is provided by the Geometry panel. Boxy SVG is also fully capable of editing SVG sprites which are used to store complete icon sets on the web. Menu on the left click to open submenu etc.
 Source: mediamodifier.com
Source: mediamodifier.com
SVG Artiste is a vector editor based on SVG. There are plenty of SVG editors available like Adobe Illustrator and Inkscape which is free and open source. A circle A rectangle A rectangle with opacity A rectangle with opacity 2 A rectangle with rounded corners An ellipse Three ellipses on top of each other Two ellipses A line A polygon with three sides A polygon with four sides A star Another star A polyline Another polyline A path A quadratic Bézier curve Write a text Rotate a text. For this example Ill use a simple online editor where you can design SVGs without having to install anything. First create a circle.
 Source: justinmind.com
Source: justinmind.com
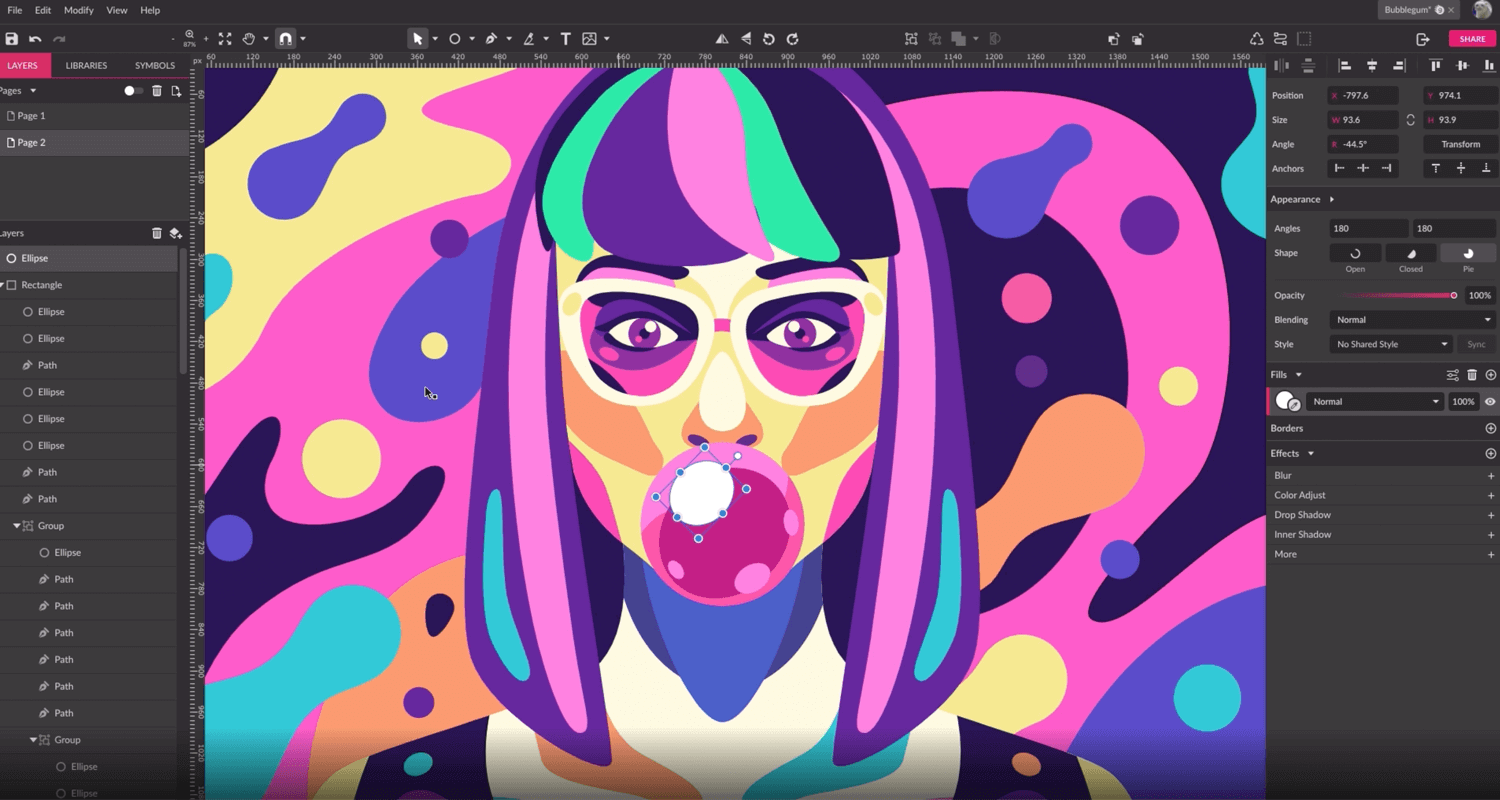
Object Style to apply to the element. Advanced control over each symbol view box and viewport is provided by the Geometry panel. Click on the objects to change the size border and color. My first SVG. Edit svg online svg editor free svg editor.
 Source: codeproject.com
Source: codeproject.com
Maybe youve already found your free Web-based SVG editor among the apps so far but if you havent here is more. Edit svg online svg editor free svg editor. Open the editor and choose a size for your design canvas. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. The SVG editing features are built right into our feature rich and free design maker.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg editor examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.