12+ Svg editor npm information
Home » free svg Info » 12+ Svg editor npm informationYour Svg editor npm images are available in this site. Svg editor npm are a topic that is being searched for and liked by netizens now. You can Download the Svg editor npm files here. Download all royalty-free vectors.
If you’re looking for svg editor npm images information related to the svg editor npm keyword, you have pay a visit to the ideal site. Our website always gives you hints for downloading the highest quality video and picture content, please kindly hunt and locate more informative video content and images that match your interests.
Svg Editor Npm. Develop and run a local web server under src. In this blog post I would like to demonstrate a simplified workflow for creating SVG sprites. If you want to publish your own work you can use npm publish. Simply drop in your SVG make the changes in color or size and click the download button.
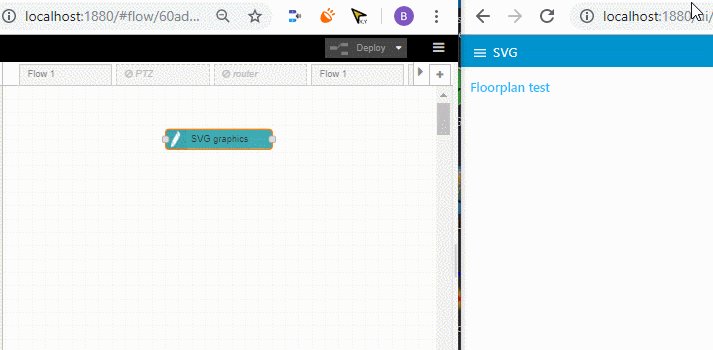
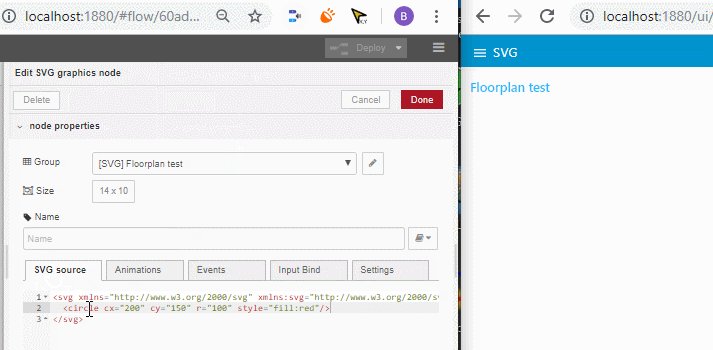
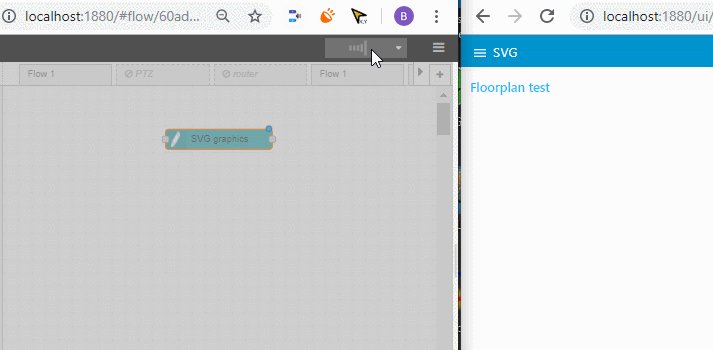
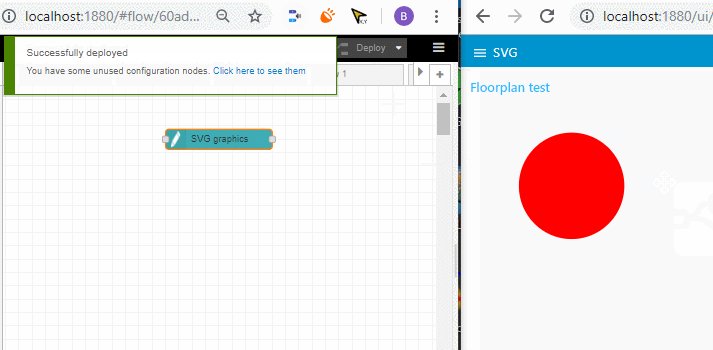
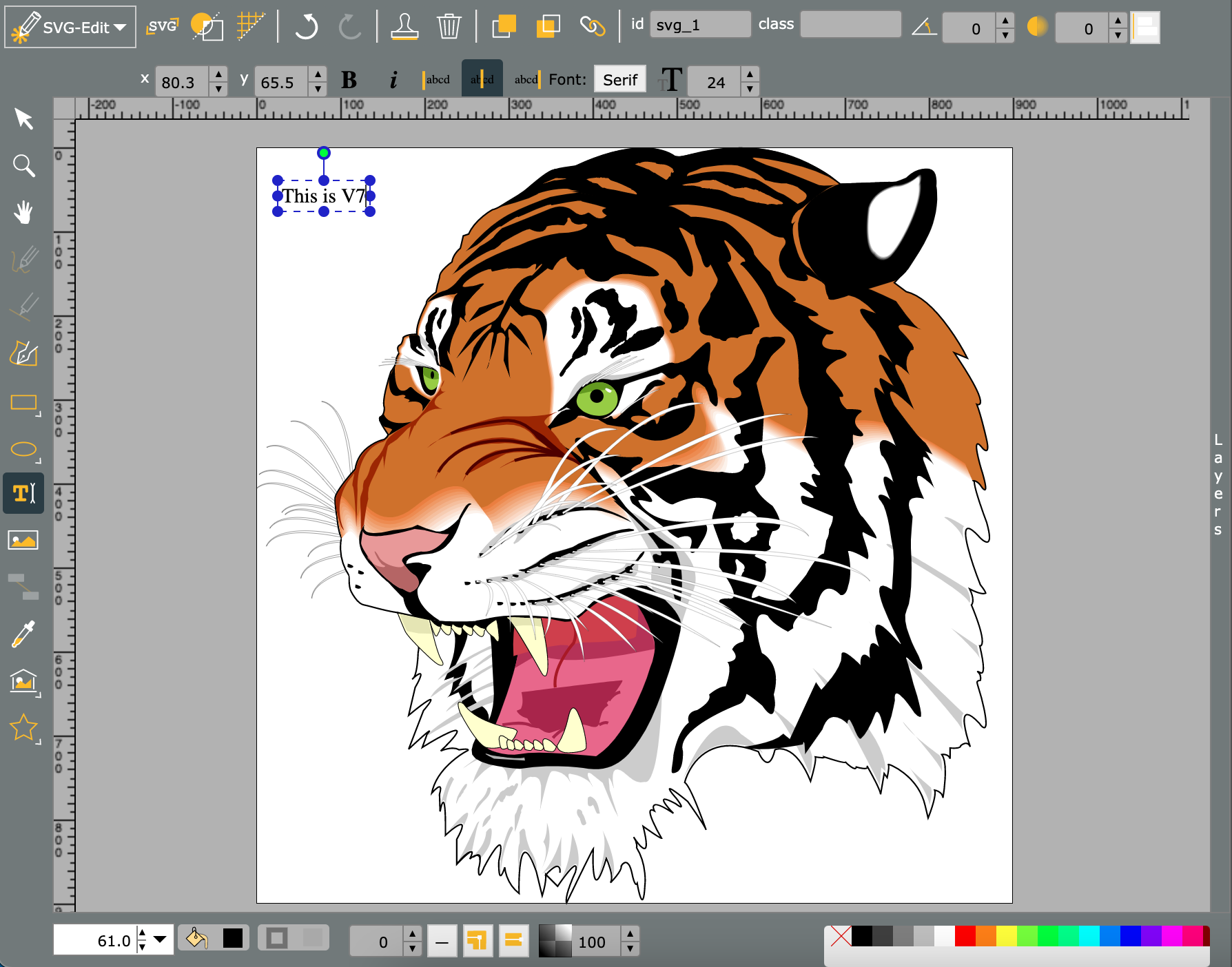
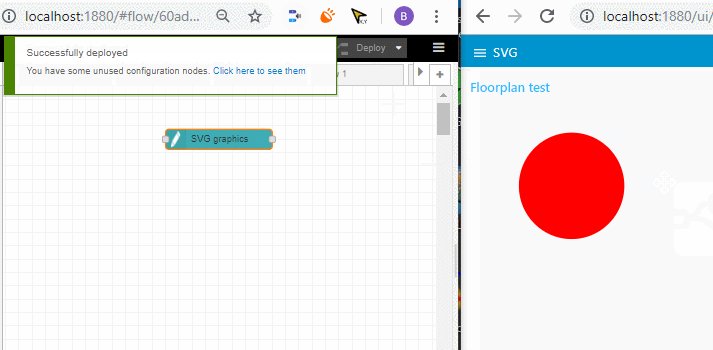
 Github Bartbutenaers Node Red Contrib Ui Svg A Node Red Widget Node To Show Interactive Svg Vector Graphics In The Dashboard From github.com
Github Bartbutenaers Node Red Contrib Ui Svg A Node Red Widget Node To Show Interactive Svg Vector Graphics In The Dashboard From github.com
Npm init complete the fields. Installation npm i react-shape-editor Components ShapeEditor. Then you can use npm or yarn tool. We have implemented this node to work close together with our node-red-contrib-ui-svg node. Look within node_modulessvgedit eg node_modulessvgediteditorsvg-editorhtml for the files your package needs and use accordingly from outside of node_modules. Run the following npm command in your Node-RED user directory typically node-red.
Save Image as SVG JPG PNG or PDF.
You can also use the standalone build by including distreact-editable-svg-labeljs in your page. React Shape Editor. Svg Path Editor and other potentially trademarked words copyrighted images and copyrighted readme contents likely belong to the legal entity who owns the Yqnn organization. Npm install node-red-contrib-drawsvg Node usage. If you are looking for a more complete vector editing open-source solution please check out SVG Edit SVG Edit. By default and where supported SVG-Edit can store your editor preferences and SVG content locally on your machine so you do not need to add these back each time you load SVG-Edit.
![]() Source: iconscout.com
Source: iconscout.com
Simple shape editor component. Installation npm i react-shape-editor Components ShapeEditor. Install SVG-edit into your package. Then you can use npm or yarn tool. By default and where supported SVG-Edit can store your editor preferences and SVG content locally on your machine so you do not need to add these back each time you load SVG-Edit.

Workflow for creating SVG sprites with NPM scripts. Copy the contents of this box into a text editor then save the file with a svg extension. Cd src python -m SimpleHTTPServer Build. The wrapper for the entire editor. Create your npm package.
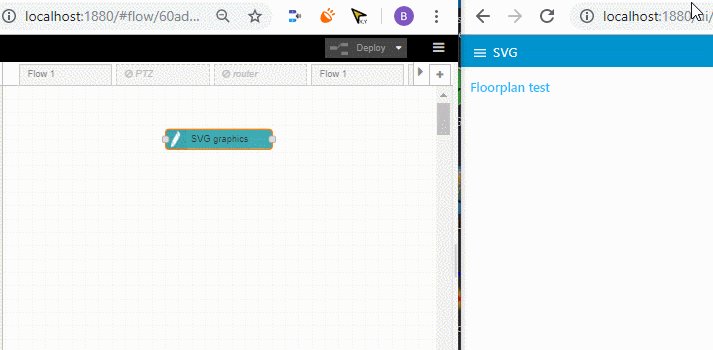
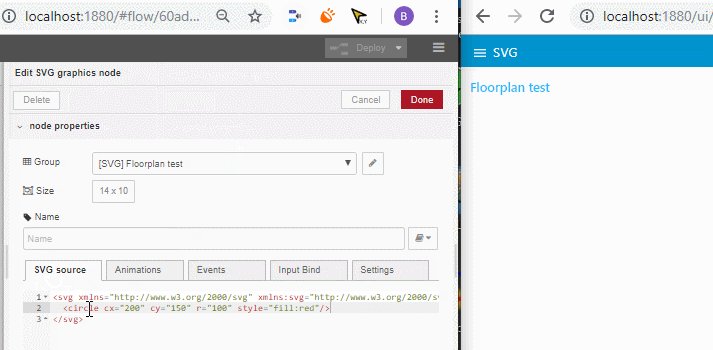
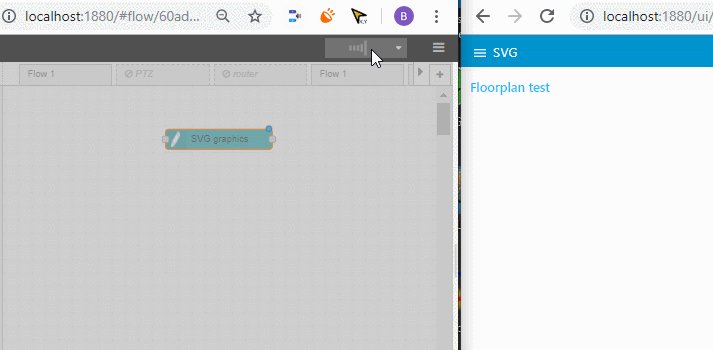
Source: github.com
Run npm install to retrieve all the depencies of the project. Run the following npm command in your Node-RED user directory typically node-red. Install SVG-edit into your package. Run the following npm command in your Node-RED user directory typically node-red. We have implemented this node to work close together with our node-red-contrib-ui-svg node.
 Source: packagist.org
Source: packagist.org
Simply drop in your SVG make the changes in color or size and click the download button. SVG images do NOT lose quality even if they are resized or zoomed. Deploy dist to your static file server of choice. It is advised to use Dashboard version 2163 or above. React Shape Editor.

Run the following npm command in your Node-RED user directory typically node-red. Copy the contents of this box into a text editor then save the file with a svg extension. Run npx ng serve for a dev server. Youll need Nodejs installed on your computer in order to build this app. Run npm install to retrieve all the depencies of the project.
 Source: flows.nodered.org
Source: flows.nodered.org
Scalable Vector Graphics SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The UI SVG node allows users to draw using the online DrawSvg editor cloud service. Create your npm package. Run the following npm command in your Node-RED user directory typically node-red. Deploy dist to your static file server of choice.

SVG can be created and edited with any text editor. This application is builded with DRAWSVG dev tools and is also available online. Install SVG-edit into your package. The easiest way to use react-editable-svg-label is to install it from NPM and include it in your own React build process using Browserify Webpack etc. Try it out.

SVG images can be animated unlike other traditional image formats. Develop and run a local web server under src. React Shape Editor. Look within node_modulessvgedit eg node_modulessvgediteditorsvg-editorhtml for the files your package needs and use accordingly from outside of node_modules. SVG can be created and edited with any text editor.
 Source: github.com
Source: github.com
It is advised to use Dashboard version 2163 or above. The UI SVG node allows users to draw using the online DrawSvg editor cloud service. Then you can use npm or yarn tool. Create your npm package. You can also use the standalone build by including distreact-editable-svg-labeljs in your page.
 Source: flows.nodered.org
Source: flows.nodered.org
Simple shape editor component. SVG images do NOT lose quality even if they are resized or zoomed. Npm i –save svgedit. Then you can build into dist by running. Save Image as SVG JPG PNG or PDF.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor npm by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.