16++ Svg editor react ideas in 2021
Home » free svg idea » 16++ Svg editor react ideas in 2021Your Svg editor react images are ready in this website. Svg editor react are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg editor react files here. Download all royalty-free vectors.
If you’re searching for svg editor react images information related to the svg editor react topic, you have come to the ideal blog. Our site frequently gives you suggestions for downloading the highest quality video and picture content, please kindly hunt and locate more informative video content and images that match your interests.
Svg Editor React. Online build available here. This project was inspired by project react-svg-editor. The editor is built with the latest web development tech. 1 const App img src imagesrectanglesvg alt A Rectangle Image with SVG.
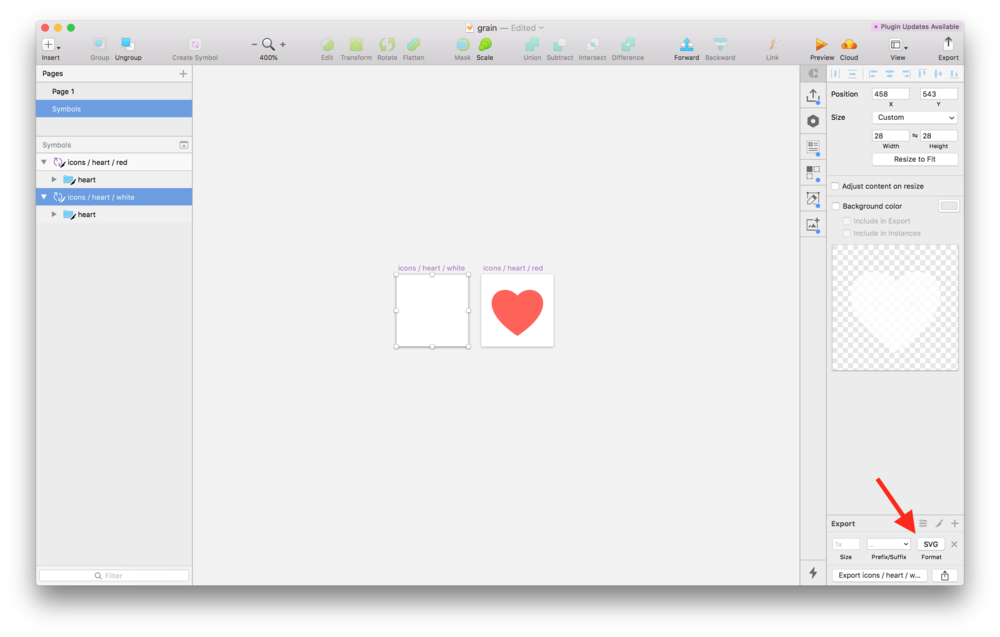
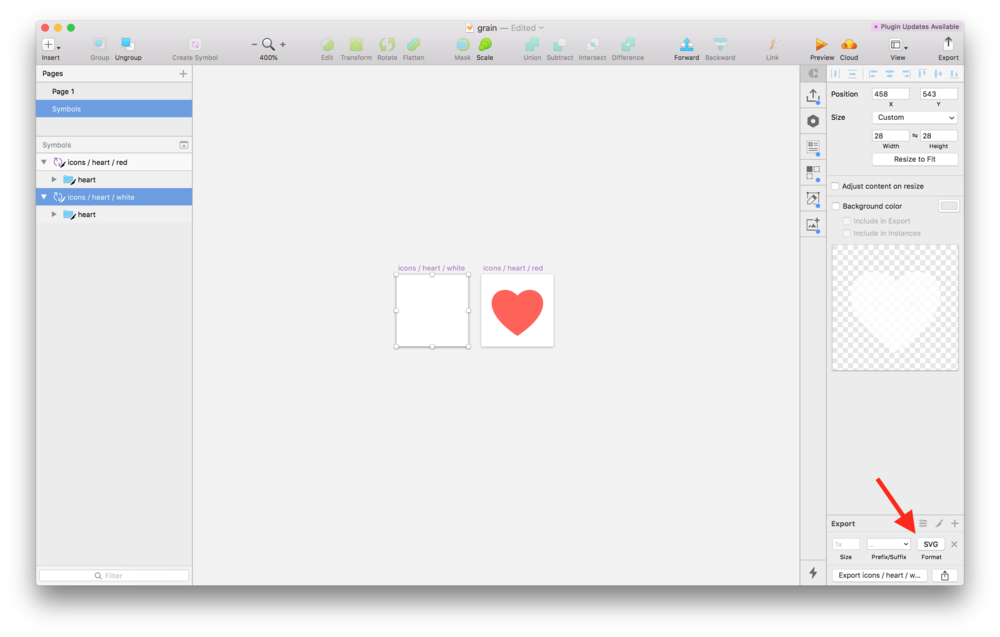
 Tutorial How To Use Svgs From Sketch In React By Jacob Ruiz Prototypr From blog.prototypr.io
Tutorial How To Use Svgs From Sketch In React By Jacob Ruiz Prototypr From blog.prototypr.io
After all the img tag simply refers to an image either through an absolute or a relative path. Transforms SVG into React Components. Usage const WrappedRect wrapShape height width. Manipulate the SVG JSX like any other element. Its far from being as complete as the original SVG-edit but this is a proof of concept that we may decide to use for a future version of SVGedit. Transform SVGs into React components.
There are a few ways to achieve this.
After all the img tag simply refers to an image either through an absolute or a relative path. The user interface of SVG-edit is based on vanilla javascript and the jQuery library. There are different approaches to use SVG inside a React component the process usually involves the following steps. Transform SVGs into React components. You can find the latest version in GitHub. Next put all your svg icon files into a assets folder next to your src folder.
Source: github.com
1 const App img src imagesrectanglesvg alt A Rectangle Image with SVG. This done by pasting your raw svg markup into a new React component. Built with Reactjs and Fabricjs. The easiest way of implementing an SVG in a React app is as follows. Usage const WrappedRect wrapShape height width.
Source: github.com
Also known as inlining your SVG. A simple UI widget for creating SVG images. Manually byremovingreplacing all HTML props with the React equivalent and adding props to the main svg element. React SVG Icon Components from CLI. Or alternatively its also a great starting point to build more complex things like Canva.
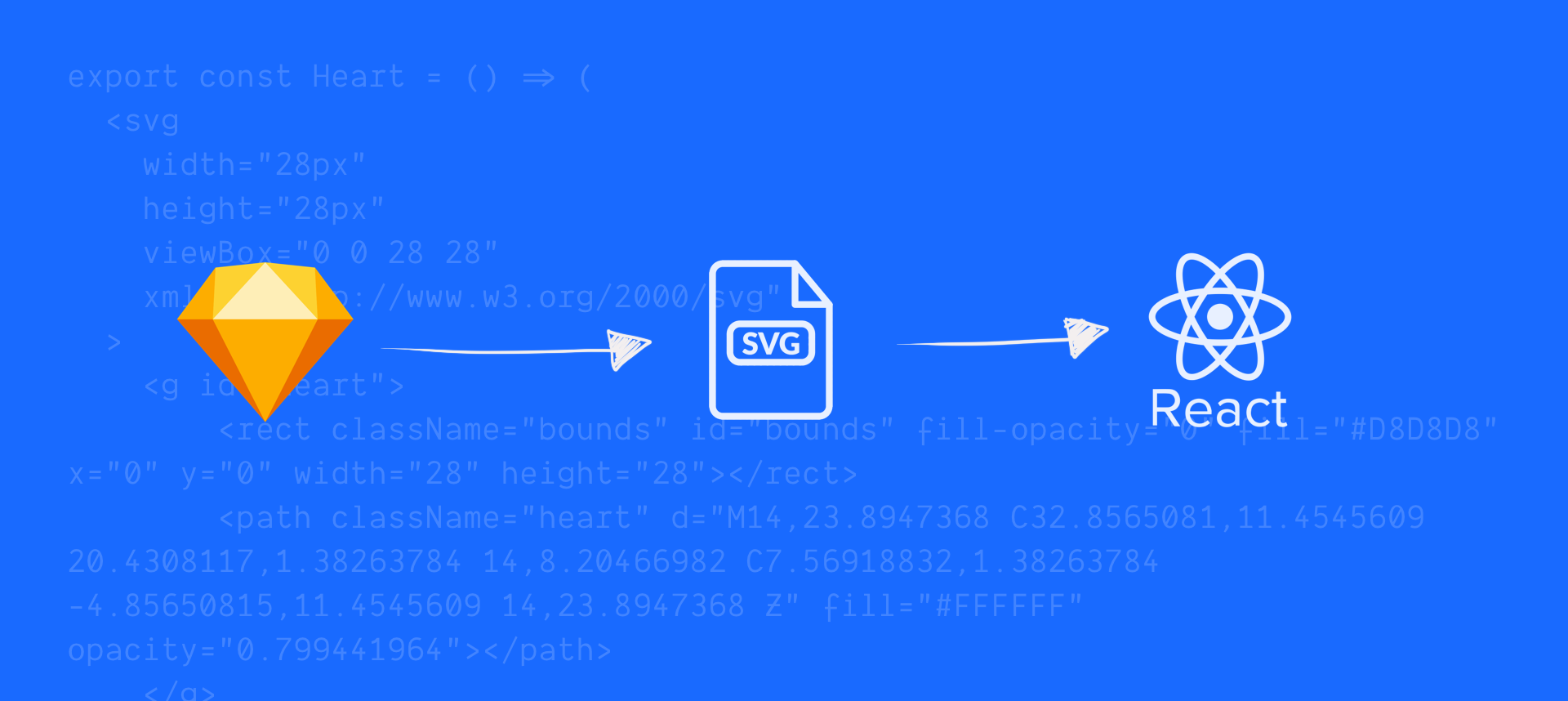
 Source: blog.prototypr.io
Source: blog.prototypr.io
Or alternatively its also a great starting point to build more complex things like Canva. Manually byremovingreplacing all HTML props with the React equivalent and adding props to the main svg element. In this section we will start by generating SVG icons manually for your React application. WrapShape Props Received later in render Estimated Reading Time. The user interface of SVG-edit is based on vanilla javascript and the jQuery library.
 Source: codecanyon.net
Source: codecanyon.net
WrapShape Props Received later in render Estimated Reading Time. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. Next put all your svg icon files into a assets folder next to your src folder. After all the img tag simply refers to an image either through an absolute or a relative path. Developing - npm start - Runs the development server at localhost8080 and use Hot Module Replacement.
 Source: react.rocks
Source: react.rocks
Or alternatively its also a great starting point to build more complex things like Canva. This project is generated with yo react-webpack generator. This project was inspired by project react-svg-editor. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. Next put all your svg icon files into a assets folder next to your src folder.
Source: npmjs.com
Client produce svg images you can edit layers. After all the img tag simply refers to an image either through an absolute or a relative path. Built with the latest web development techs. Small SVG Editor is a simple Scalable Vector Graphics editor written in Microsoft Small Basic programming language. If you need a starter project head over to this Webpack Babel React project and follow the installation instructions.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Developing - npm start - Runs the development server at localhost8080 and use Hot Module Replacement. Use it in your website or app. If you need a starter project head over to this Webpack Babel React project and follow the installation instructions. Online build available here. In this section we will start by generating SVG icons manually for your React application.
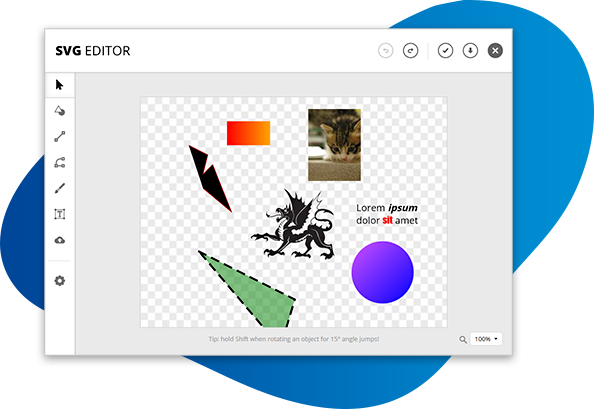
 Source: svgeditoronline.com
Source: svgeditoronline.com
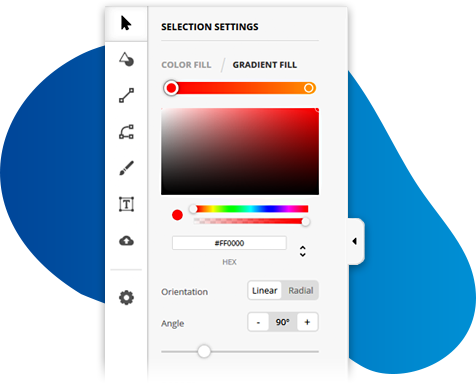
Also known as inlining your SVG. Reactjs library for building editors like Keynote Powerpoint or Canva based on SVG. Built with the latest web development techs. WrapShape Props Received later in render Estimated Reading Time. A super simple yet powerful user-friendly browser-based HTML5 SVG vector editor.
 Source: packagist.org
Source: packagist.org
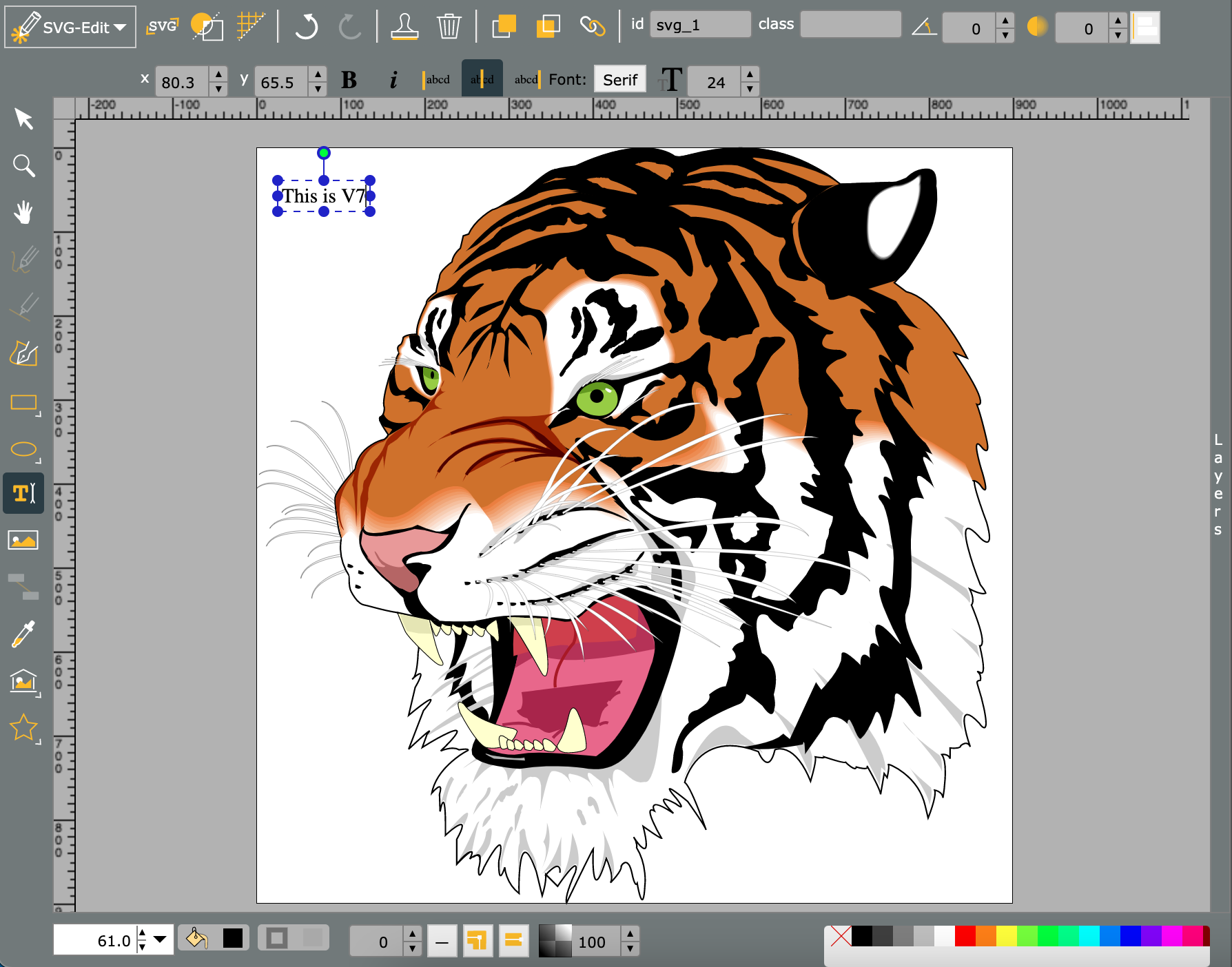
Next put all your svg icon files into a assets folder next to your src folder. This editor is a demonstration of the usage of the SVG-edit svgcanvas with a React User Interface. Manipulate the SVG JSX like any other element. Usage const WrappedRect wrapShape height width. When used to wrap an SVG element enables resize and movement functionality.
 Source: svgeditoronline.com
Source: svgeditoronline.com
A super simple yet powerful user-friendly browser-based HTML5 SVG vector editor. Or alternatively its also a great starting point to build more complex things like Canva. The easiest way of implementing a static SVG in a React app is like this. Next put all your svg icon files into a assets folder next to your src folder. Built with the latest web development techs.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor react by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.