16++ Svg editor rotate information
Home » free svg Info » 16++ Svg editor rotate informationYour Svg editor rotate images are ready. Svg editor rotate are a topic that is being searched for and liked by netizens today. You can Download the Svg editor rotate files here. Get all royalty-free images.
If you’re looking for svg editor rotate images information related to the svg editor rotate topic, you have pay a visit to the ideal site. Our website frequently provides you with hints for viewing the highest quality video and image content, please kindly hunt and locate more enlightening video content and graphics that match your interests.
Svg Editor Rotate. Method Draw is a simple open source vector drawing application. At this time 2021 the author Mark MacKay is working on improving stability and improving the codebase which contains a lot of legacy practices. If optional parameters x and y are not supplied the rotation is about the origin of the current user coordinate system. Rotate flip or flop.
![]() Arrow Design Edit Editing Rotate Tool Transform Icon Download On Iconfinder From iconfinder.com
Arrow Design Edit Editing Rotate Tool Transform Icon Download On Iconfinder From iconfinder.com
For really large sprites you can use the filter option to locate symbols by their names or IDs. Click on Open to import a SVG file in the editor. Advanced control over each symbol view box and viewport is provided by the Geometry panel. The auto and auto-reverse values allow the animated elements rotation to change dynamically as it travels along the path. If optional parameters x and y are not supplied the rotation is about the origin of the current user coordinate system. With analyse button you can find unnecessary segments and delete them.
A translation movement rotation scale or skew shear.
The auto and auto-reverse values allow the animated elements rotation to change dynamically as it travels along the path. It takes only one path element. For really large sprites you can use the filter option to locate symbols by their names or IDs. If the value of rotate is auto the element turns to align its right-hand side in the current direction of motion. See transform documentation of the rotate function for more information. Change the color of the whole or individual elements for free rotate crop change the background and much more.
 Source: stackoverflow.com
Source: stackoverflow.com
It lets you select each component of the SVG file one at a time to let you apply edits. - Real-time SVG update on the text area as you edit the scene. SVG Artiste is a vector editor based on SVG. A translation movement rotation scale or skew shear. To rotate an image just upload it from your hard drive a link or a cloud server.

It lets you select each component of the SVG file one at a time to let you apply edits. You can always resize the canvas area to any other size later on. Change the color of the whole or individual elements for free rotate crop change the background and much more. A translation movement rotation scale or skew shear. A super simple yet powerful user-friendly browser-based HTML5 SVG vector editor.
 Source: commons.wikimedia.org
Source: commons.wikimedia.org
For really large sprites you can use the filter option to locate symbols by their names or IDs. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. The transform used here is described where the source reads transformrotate-45 100 100. Or alternatively its also a great starting point to build more complex things like Canva. Built with Reactjs and Fabricjs.
![]() Source: iconscout.com
Source: iconscout.com
Flop - Reflect image in the horizontal direction. Built with Reactjs and Fabricjs. Simply drag and drop your SVG file or icon into the editor canvas. The transform used here is described where the source reads transformrotate-45 100 100. Method Draw is a simple open source vector drawing application.
![]() Source: iconfinder.com
Source: iconfinder.com
In SVG a transform refers to the geometric kind. By 45 the real rectangle can. Once the image is loaded onto the canvas you can rotate it to the left or right and mirror it vertically or horizontally using the buttons. Method Draw was forked from SVG-Edit several years ago with the goal of improving and modernizing the interface. You can optimize the default image from 1356 bytes to.
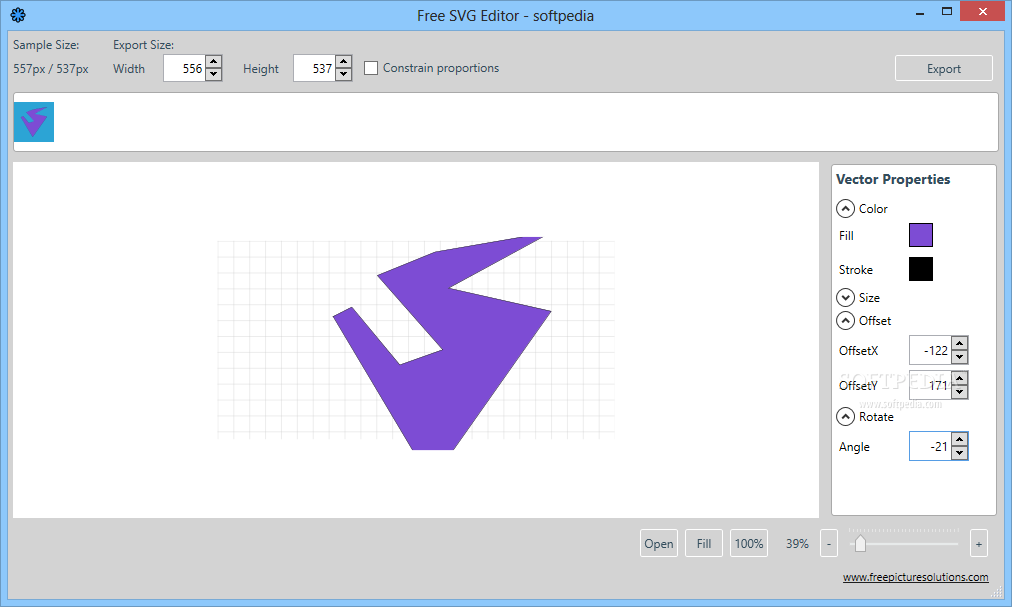
 Source: softpedia.com
Source: softpedia.com
The transform used here is described where the source reads transformrotate-45 100 100. With analyse button you can find unnecessary segments and delete them. By 45 the real rectangle can. Color Size Offset and Rotate. Edit your SVG icons for free with our powerful tool.
![]() Source: iconscout.com
Source: iconscout.com
The interaction interface allows you to define the rotation center by dragging its center point. Method Draw is a simple open source vector drawing application. Simply drag and drop your SVG file or icon into the editor canvas. SVG Artiste is a vector editor based on SVG. Change color of the components resize them apply offset setting and rotate them freely in any direction.

Boxy SVG is also fully capable of editing SVG sprites which are used to store complete icon sets on the web. The editing options include. The transform used here is described where the source reads transformrotate-45 100 100. A translation movement rotation scale or skew shear. A super simple yet powerful user-friendly browser-based HTML5 SVG vector editor.

The rotate transform function specifies a rotation by a degrees about a given point. It lets you select each component of the SVG file one at a time to let you apply edits. Once the image is loaded onto the canvas you can rotate it to the left or right and mirror it vertically or horizontally using the buttons. - You can copy-paste some SVG to the text area and press Import SVG to add it to the scene. Change the color of the whole or individual elements for free rotate crop change the background and much more.
![]() Source: iconfinder.com
Source: iconfinder.com
Change the color of the whole or individual elements for free rotate crop change the background and much more. Ive tried to write the code to rotate points around the center but the problem is when i resize the rectangle. Change color of the components resize them apply offset setting and rotate them freely in any direction. See transform documentation of the rotate function for more information. Also RectangleRectangleF are default classes and cannot be oblique so I can only change X and Y to rotate by 90 or 180 degrees I cant rotate eg.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg editor rotate by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.