12+ Svg editor viewbox ideas in 2021
Home » free svg Info » 12+ Svg editor viewbox ideas in 2021Your Svg editor viewbox images are available. Svg editor viewbox are a topic that is being searched for and liked by netizens today. You can Download the Svg editor viewbox files here. Find and Download all royalty-free vectors.
If you’re looking for svg editor viewbox images information linked to the svg editor viewbox interest, you have come to the ideal site. Our site always gives you suggestions for viewing the highest quality video and picture content, please kindly surf and find more enlightening video articles and images that fit your interests.
Svg Editor Viewbox. Hope this helps somebody else. The coordinate system is in 0-100 units whereas the real dimensions are 200 x 200 pixels. Upload your file and transform it. Use mouse wheel or click Zoom in and Zoom out to zoom inout.
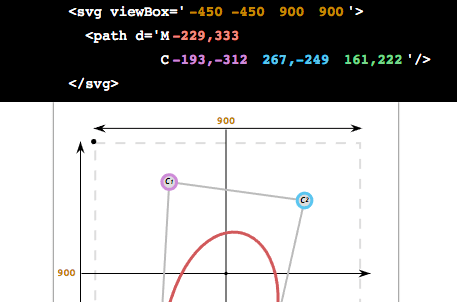
 Svg Viewbox And Preserveaspectratio Examples From codepen.io
Svg Viewbox And Preserveaspectratio Examples From codepen.io
You can edit viewport scale flip rotate and edit path segments. Save it out and reopen in Illustrator. Use mouse wheel or click Zoom in and Zoom out to zoom inout. Or you can scale the surrounding Martin Harvey May 26 at 1316. AttrviewBox 0 0 w h and then some CSS with svg width. SVG viewer editor online.
You can edit viewport scale flip rotate and edit path segments.
ViewBox can also be set manually with the x y width and height fields. Home Web Tools SVG viewereditor. SVG Path Editor lets you edit and optimize SVGs path element. It is used to set the horizontal axis. Save and preview it should all be working fine. However it still wont scale quite like any other image.
 Source: codepen.io
Source: codepen.io
In the example above the top left corner is defined as 0 0 x value followed by y value and the bottom right as 200 units across and 100 units down. SVG Path Editor lets you edit and optimize SVGs path element. You can edit viewport scale flip rotate and edit path segments. Save it out and reopen in Illustrator. AttrviewBox 0 0 w h and then some CSS with svg width.
 Source: css-tricks.com
Source: css-tricks.com
The numbers separated by whitespace andor a comma which specify a rectangle in user space which is mapped to the bounds of the viewport established for the associated SVG element not the browser viewport. It seems viewBox sets the aspect ratio and that allows you to change scale the size using CSS. Min-x min-y width and height. It can also be used on the elements symbol marker pattern and view. It is used to set the horizontal axis.
 Source: css-tricks.com
Source: css-tricks.com
ViewBox min-x min-y width height Attribute Values. ViewBox can also be set manually with the x y width and height fields. Hope this helps somebody else. You can edit viewport scale flip rotate and edit path segments. Share and publish them with the board tool.
 Source: speckyboy.com
Source: speckyboy.com
Use drag. Using d3 to create the svg. It is used to scale the SVG element that means we can set the coordinates as well as width and height. Use drag. Because the viewBox is actually considered as an SVG Rectangle x y width height we can create a variable from its base value that will automatically.
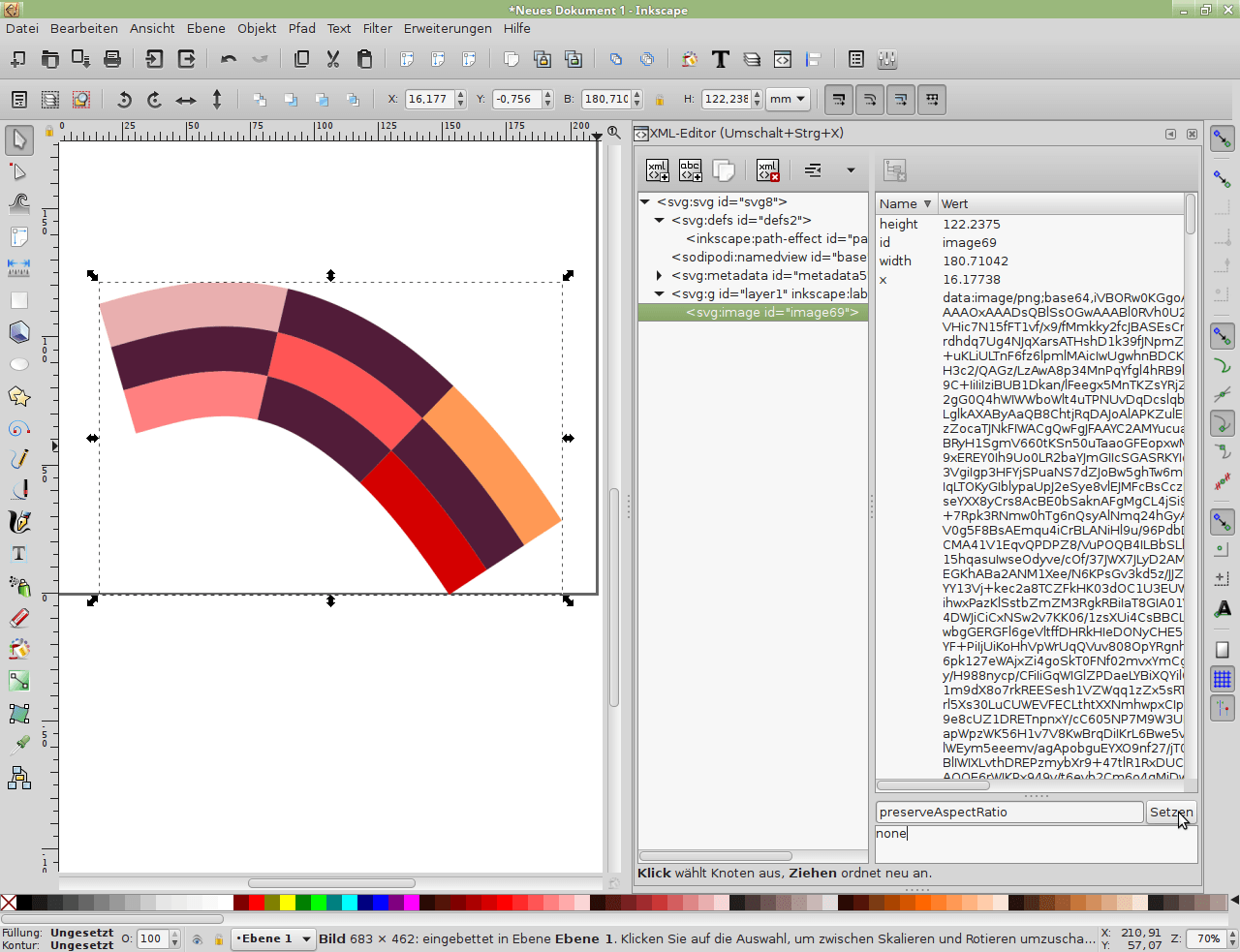
 Source: alpha.inkscape.org
Source: alpha.inkscape.org
The artwork will now be positioned outside of the artboard - move it back to 0 0. Use the editor to create and edit your drawings. Click on Zoom to Fit to automatically set the viewBox depending on current path. Using d3 to create the svg. Correct only the changed portions without auto formatting.
 Source: cssscript.com
Source: cssscript.com
The value of the viewBox attribute is a list of four numbers. Optimize their size with the optimizer tool. HTML svg viewBox attribute. ViewBox min-x min-y width height Attribute Values. You can optimize the default image from 1356 bytes to 610 bytes.
 Source: speckyboy.com
Source: speckyboy.com
The artwork will now be positioned outside of the artboard - move it back to 0 0. Create easy simple memes with images. Correct only the changed portions without auto formatting. You can edit viewport scale flip rotate and edit path segments. You can edit viewport scale flip rotate and edit path segments.
 Source: css-tricks.com
Source: css-tricks.com
Boxy SVG provides an easy-to-use interface to build complex effects from low-level primitives. Correct only the changed portions without auto formatting. Hope this helps somebody else. You can optimize the default image from 1356 bytes to 610 bytes. The viewBox attributes value is comprised of four space separated parameters.
 Source: css-tricks.com
Source: css-tricks.com
Or drop images here. The viewBox attributes value is comprised of four space separated parameters. The top left of the SVG document and the bottom right. Scale the full path with the Scale button. It is used to make the SVG move on a horizontal axis ie Left and Right.

DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities. Or drop images here. Resize SVG by defining new height and width pixels. Boxy SVG provides an easy-to-use interface to build complex effects from low-level primitives. Because the viewBox is actually considered as an SVG Rectangle x y width height we can create a variable from its base value that will automatically.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg editor viewbox by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.