19+ Svg editor vscode information
Home » free svg idea » 19+ Svg editor vscode informationYour Svg editor vscode images are ready. Svg editor vscode are a topic that is being searched for and liked by netizens now. You can Get the Svg editor vscode files here. Find and Download all free photos.
If you’re searching for svg editor vscode pictures information linked to the svg editor vscode keyword, you have visit the right blog. Our website frequently gives you suggestions for seeing the maximum quality video and image content, please kindly hunt and locate more informative video articles and graphics that fit your interests.
Svg Editor Vscode. Set the value to an array and add your full path to your css file. Open a SVG File. Holding ctrlcmd and using mouse wheelupdown Export PNG - AltShiftS E. Reopen Editor With via Command Palette Select Image Viewer and set it.
 Jolaleye Horizon Theme Vscode A Beautifully Warm Dual Theme For Visual Studio Code Development Custom Fonts Programmer From pinterest.com
Jolaleye Horizon Theme Vscode A Beautifully Warm Dual Theme For Visual Studio Code Development Custom Fonts Programmer From pinterest.com
Or start typing SVG dev. Convert from SVG to PNG. 2019-12-23 172334 Last Update. Open any SVG image. Preview now support css. Add preview Toolbar Size option.
However double clicking a file with a mapped extension still opens it in VSCode.
Open a SVG File. Mark Priddy Nov 12 19 at 1521 And apparently mapping a double click to an external editor is not possible. Creating and editing svg documents. Creating and editing svg documents. Or start typing SVG dev. Preview now support css.
 Source: pinterest.com
Source: pinterest.com
Press CtrlP and type ext install SVG Viewer with a trailing space. Contribute to henocsvgeditor development by creating an account on GitHub. To create new svg document go to SVG dev activity bar Tools menu and press Document - New menu item. Vscode Visual Studio Code - Open Source Code - OSS 1562 editors 1 1543 Version of this port present on the latest quarterly branch. Edit top context menu button.
 Source: pinterest.com
Source: pinterest.com
Vscode Visual Studio Code - Open Source Code - OSS 1562 editors 1 1543 Version of this port present on the latest quarterly branch. Fixed Preview All SVG UI not scrollbar. Using httpgd in VSCode. Shapes 2x can readwrite sb smallbasic and svg format. Download and install the custom css and js plugin for vs code.
 Source: pinterest.com
Source: pinterest.com
New document in command prompt. Correct only the changed portions without auto formatting. Preview add Dark Transparent Background option. You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. Or start typing SVG dev.
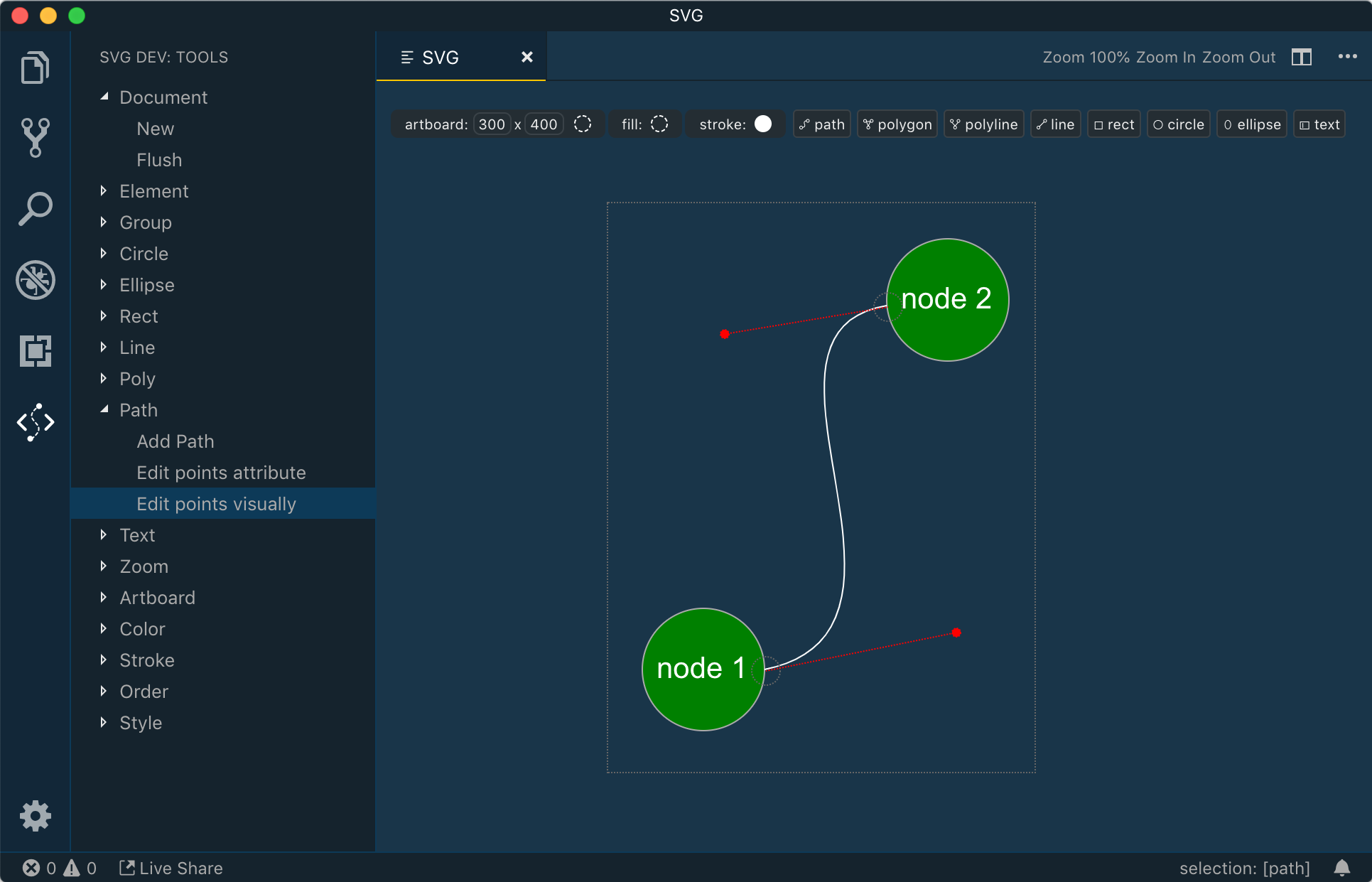
 Source: diagrams.net
Source: diagrams.net
Preview only instead of the code editor In case you want to see SVG preview by default instead of the source code. Correct only the changed portions without auto formatting. Press CtrlP and type ext install SVG Viewer with a trailing space. 2021-05-23 080933 Commit Hash. Shapes is a shapes editor written in Microsoft Small Basic programming language.
 Source: pinterest.com
Source: pinterest.com
VSCode extension for svg editor. VSCode could be hacky. Convert from SVG to PNG. Correct only the changed portions without auto formatting. Press Enter and restart VSCode.
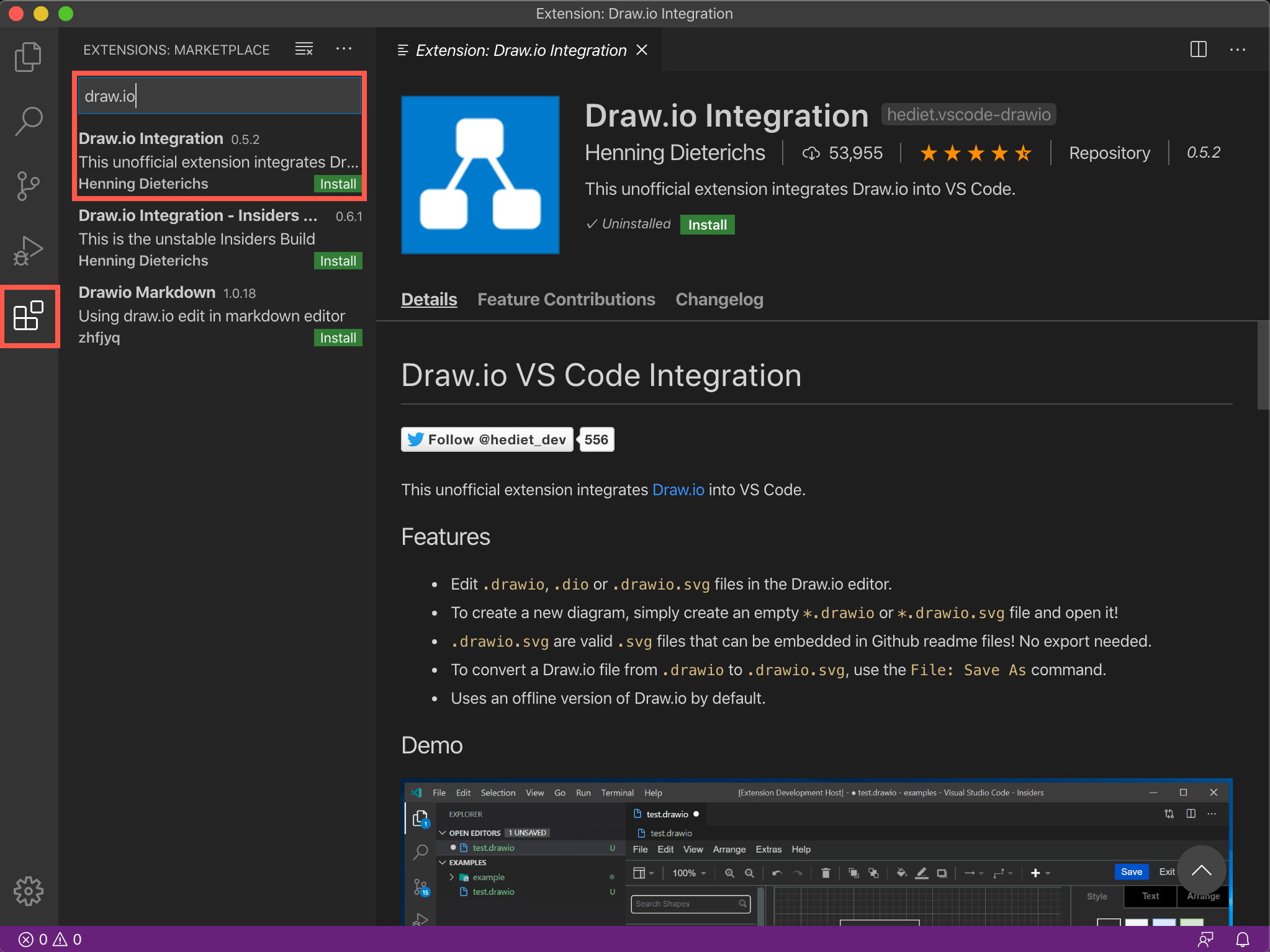
 Source: marketplace.visualstudio.com
Source: marketplace.visualstudio.com
First we need to overwrite the default graphics device so that calling plot does not immediately result in a new window we have no control. Contribute to henocsvgeditor development by creating an account on GitHub. Display SVG on an Editor. To create new svg document go to SVG dev activity bar Tools menu and press Document - New menu item. Or start typing SVG dev.
 Source: pinterest.com
Source: pinterest.com
Download and install the custom css and js plugin for vs code. Uses EOL Python 27 via develelectron12 EXPIRATION DATE. New document in command prompt. Mark Priddy Nov 12 19 at 1521 And apparently mapping a double click to an external editor is not possible. Creating and editing svg documents.
 Source: pinterest.com
Source: pinterest.com
Edit top context menu button. 2019-12-23 172334 Last Update. Edit top context menu button. Preview add Dark Transparent Background option. Add preview Toolbar Size option.
 Source: pinterest.com
Source: pinterest.com
Correct only the changed portions without auto formatting. Preview add Dark Transparent Background option. New svg visual document would be opened with empty artboard on it. Reopen Editor With via Command Palette Select Image Viewer and set it. Execute the command View.
 Source: pinterest.com
Source: pinterest.com
2021-05-23 080933 Commit Hash. Creating and editing svg documents. Reopen Editor With via Command Palette Select Image Viewer and set it. Contribute to henocsvgeditor development by creating an account on GitHub. Instead we use a pdf NULL device that is virtual and can be.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg editor vscode by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.