12+ Svg file not displaying in browser info
Home » free svg idea » 12+ Svg file not displaying in browser infoYour Svg file not displaying in browser images are available in this site. Svg file not displaying in browser are a topic that is being searched for and liked by netizens today. You can Get the Svg file not displaying in browser files here. Find and Download all free photos.
If you’re looking for svg file not displaying in browser pictures information related to the svg file not displaying in browser interest, you have visit the ideal site. Our website always gives you suggestions for viewing the maximum quality video and picture content, please kindly hunt and find more informative video content and images that fit your interests.
Svg File Not Displaying In Browser. And saved as a raw svg file Note also that webkit browsers have the following userAgent style rules use the webkit dev tool to find the userAgent rules. I tried so many ways the svg still not show up and now is working fine after I export it in illustrator as screen. In particular in Illustrator dont use Save as use File Export Export for Screens. As the title says I am struggling to make svg icon work in IE11.
 Golf Svg Golf Gifts For Him Golf Gift For Women Golf Shirt Etsy Golf Dad Digital Sticker Golf Gifts From id.pinterest.com
Golf Svg Golf Gifts For Him Golf Gift For Women Golf Shirt Etsy Golf Dad Digital Sticker Golf Gifts From id.pinterest.com
The AI SVG will display correctly but the Inkscape SVG just display a plain colour instead. However I cannot find anything on just normal Gradients. Custom SVG Images Not Displaying On Tiles In The Chrome Browser However displays Correctly On Other Browsers Doc ID 26157731 Last updated on JULY 22 2020. If I open that file from web-browserFirefox Chromium the vector image is not displayed. I understand from this forum that Inkscapes Gradient Mesh has a problem with displaying in broswers. That is also true for Safari for iOS Operas mini and mobile browsers and Chrome for Android.
Here is a simple reproducible version of my problem.
It looks like the svg was authored with Inkscape. Simple SVG icon not displaying in IE11. PeopleSoft Enterprise PT PeopleTools - Version 856 and later Information in this document applies to any platform. That is also true for Safari for iOS Operas mini and mobile browsers and Chrome for Android. All modern browsers including Chrome Firefox Safari and. I tried so many ways the svg still not show up and now is working fine after I export it in illustrator as screen.
![]() Source: flaticon.com
Source: flaticon.com
And saved as a raw svg file Note also that webkit browsers have the following userAgent style rules use the webkit dev tool to find the userAgent rules. There is an media screen and max-width768px rules that displays the header logo image but that rule isnt applied when the next media rule gets active media screen and max-width1190px. BTW I have tested the SVG code as shown. It looks like the svg was authored with Inkscape. All modern browsers including Chrome Firefox Safari and.
 Source: blog.online-convert.com
Source: blog.online-convert.com
Are there any browser settings that affect displaying svg on IE10 and IE11. They also display in Explorer and Firefox. In particular in Illustrator dont use Save as use File Export Export for Screens. However I cannot find anything on just normal Gradients. BTW I have tested the SVG code as shown.

Use the xhtml extension HTML is not able to display such XML thats why XHTML was invented. I have several pages on my site that show SVG images on any browser without a problem. 856 version Fluid UI. I tried so many ways the svg still not show up and now is working fine after I export it in illustrator as screen. 8651 Expert Mod 8TB.
 Source: howtogeek.com
Source: howtogeek.com
They also display in Explorer and Firefox. Trident and gecko browser dev tools do not display the applied userAgent rules. Since it is not a real SVG just convert it in PNG and use the png instead. Use the xhtml extension HTML is not able to display such XML thats why XHTML was invented. Mark my post as a solution.
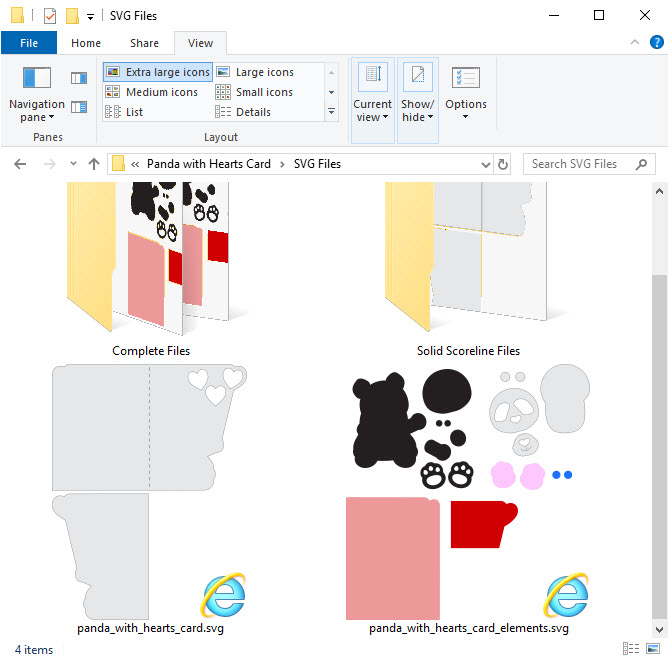
 Source: printablecuttablecreatables.com
Source: printablecuttablecreatables.com
There is an media screen and max-width768px rules that displays the header logo image but that rule isnt applied when the next media rule gets active media screen and max-width1190px. Since it is not a real SVG just convert it in PNG and use the png instead. However I cannot find anything on just normal Gradients. I tried so many ways the svg still not show up and now is working fine after I export it in illustrator as screen. If I open that file from web-browserFirefox Chromium the vector image is not displayed.
 Source: coreldraw.com
Source: coreldraw.com
Hi Im facing an issue of presenting the SVG image. Mark my post as a solution. Custom SVG Images Not Displaying On Tiles In The Chrome Browser However displays Correctly On Other Browsers Doc ID 26157731 Last updated on JULY 22 2020. Firefox Chrome Safari Opera and the Android browser have been able to show SVG natively for a while at the time of writing. They are showing up normally in Firefox but not.
 Source: simplycraftysvgs.com
Source: simplycraftysvgs.com
Custom SVG Images Not Displaying On Tiles In The Chrome Browser However displays Correctly On Other Browsers Doc ID 26157731 Last updated on JULY 22 2020. PeopleSoft Enterprise PT PeopleTools - Version 856 and later Information in this document applies to any platform. It used to display fine until recently. Trident and gecko browser dev tools do not display the applied userAgent rules. This XML file does not appear to have any style information associated with it.
 Source: simplycraftysvgs.com
Source: simplycraftysvgs.com
Since it is not a real SVG just convert it in PNG and use the png instead. Jul 15 10 7. It looks like the svg was authored with Inkscape. The easiest solution is as has been previously stated using XHTML with at least the textxml or better applicationxhtmlxml header ie. Use the xhtml extension HTML is not able to display such XML thats why XHTML was invented.
 Source: id.pinterest.com
Source: id.pinterest.com
I have several pages on my site that show SVG images on any browser without a problem. As Camilla said export it as screen. Then select SVG as format. PeopleSoft Enterprise PT PeopleTools - Version 856 and later Information in this document applies to any platform. Or include the base64 directly in.
 Source: stackoverflow.com
Source: stackoverflow.com
That is also true for Safari for iOS Operas mini and mobile browsers and Chrome for Android. They also display in Explorer and Firefox. Im wondering which action Ive missed. Firefox Chrome Safari Opera and the Android browser have been able to show SVG natively for a while at the time of writing. PeopleSoft Enterprise PT PeopleTools - Version 856 and later Information in this document applies to any platform.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg file not displaying in browser by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.