19+ Svg file react native info
Home » free svg Info » 19+ Svg file react native infoYour Svg file react native images are ready in this website. Svg file react native are a topic that is being searched for and liked by netizens now. You can Download the Svg file react native files here. Download all free images.
If you’re looking for svg file react native pictures information connected with to the svg file react native interest, you have visit the ideal site. Our website frequently gives you suggestions for seeking the maximum quality video and picture content, please kindly surf and find more enlightening video articles and images that fit your interests.
Svg File React Native. A simple example app that shows how you can use SVG files in React Native. Which support some of the famous font family. This is fixed in React Native 057 and newer versions. I had recently published part-2 of svg icon intergration.
 Tutorial Menampilkan Gambar React Native Yang Baik Benar From konsepkoding.com
Tutorial Menampilkan Gambar React Native Yang Baik Benar From konsepkoding.com
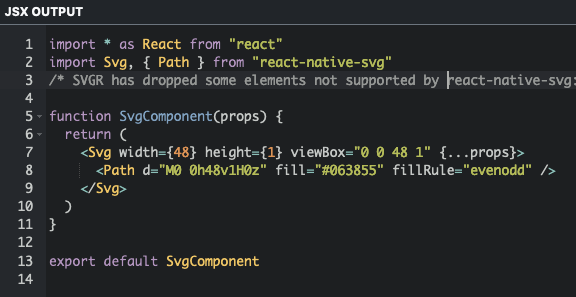
For React Native v056 or older. Which support some of the famous font family. So if you have elements where you havent defined fill or stroke then theyll inherit from their ancestors and if you give a value to the SvgComponent itll give it to the Svg. React Native SVG demo. It is recommended to use the version of react given in the peer dependencies of the react-native version you are using. Im not sure how to achieve the desired effect.
STEP 2- open new file component and import react and import SvgXml from react-native-svg then create a normal functional component inside.
Do not forgot to link if you are using lesser version than React Native 060. Import and use it. I want to show svg files i have bunch of svg images but the thing i couldnt find the way to show. Add react-native-svg package in your project to deal with all SVG related tags. React-native-vector-icons is popular and high rated library for react-native. Npm install react-native-svg –save or yarn add react-native-svg.
 Source: id.pinterest.com
Source: id.pinterest.com
It is recommended to use the version of react given in the peer dependencies of the react-native version you are using. Npm install react-native-svg –save or yarn add react-native-svg. In our react. The react-native-svg library support online SVG image file call from URL but it dose not support local resource SVG image calling so we have to download another library named as react-native-svg-uri. The SVG images used in this app can be found from the logos folder.
 Source: awesomeopensource.com
Source: awesomeopensource.com
To Big Query Schema. Finally import your SVG like a regular import to React Native and use it as you. In our react. Steps Setup from Scratch. To Big Query Schema.
 Source: dev.to
Source: dev.to
Im not sure how to achieve the desired effect. Generate fonts from svg icons. The svg files can be imported inside a React component. The Svg element from react-native-svg seems to only accept absolute width and height attributes Ive tried using percentages but nothing renders and debugging confirms that percent values are NSNull by the time they get to the native view. We need to follow some steps in order to use svg font in react-native app.
 Source: stackoverflow.com
Source: stackoverflow.com
So if you have elements where you havent defined fill or stroke then theyll inherit from their ancestors and if you give a value to the SvgComponent itll give it to the Svg. Finally import your SVG like a regular import to React Native and use it as you. React Native SVG demo. To render svg files using react-native-svg-uri with react-native version 057 and lower you need to add following files to your root project. Add react-native-svg package in your project to deal with all SVG related tags.
 Source: medium.com
Source: medium.com
React-native-svg-uri Render SVG images in React Native from an URL or a static file This was tested with RN 605 and react-native-svg 970 depends on this library react-native-svg. This is fixed in React Native 057 and newer versions. It is recommended to use the version of react given in the peer dependencies of the react-native version you are using. Do not forgot to link if you are using lesser version than React Native 060. We need to follow some steps in order to use svg font in react-native app.
 Source: stackoverflow.com
Source: stackoverflow.com
Generate fonts from svg icons. Npm install react-native-svg-transformer –save. Generate fonts from svg icons. Setup from Scratch Lets start with a blank new project and setup all the way until importing and using svg modules into an app. To Scala Case Class.
 Source: bram.us
Source: bram.us
React Native SVG demo. STEP 2- open new file component and import react and import SvgXml from react-native-svg then create a normal functional component inside. React-native-svg provides SVG support to React Native on iOS and Android and a compatibility layer for the web. This is fixed in React Native 057 and newer versions. At the time this post is written there are many ways to try to use SVG images in your project.
 Source: pinterest.com
Source: pinterest.com
Install react-native-svg-transformer to get compile-time and cached transformations of your SVGs into react components. Now your SVG is like any other react component and you know very well how to use them. So if you have elements where you havent defined fill or stroke then theyll inherit from their ancestors and if you give a value to the SvgComponent itll give it to the Svg. A simple example app that shows how you can use SVG files in React Native. React Native versions older than 057 do not support running the transformer for svg file extension.
 Source: konsepkoding.com
Source: konsepkoding.com
Steps Setup from Scratch. React-native-vector-icons is popular and high rated library for react-native. That is why a svgx file extension should be used instead for your SVG files. The react-native-svg library support online SVG image file call from URL but it dose not support local resource SVG image calling so we have to download another library named as react-native-svg-uri. React-native-svg-uri Render SVG images in React Native from an URL or a static file This was tested with RN 605 and react-native-svg 970 depends on this library react-native-svg.
 Source: medium.com
Source: medium.com
At first we were using this library on the project Im currently working on. However React Native hasnt exactly ironed out all the kinks for the use of SVGs as of yet. React Native SVG demo. React-native-vector-icons is popular and high rated library for react-native. To Big Query Schema.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg file react native by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.