15+ Svg file syntax info
Home » free svg idea » 15+ Svg file syntax infoYour Svg file syntax images are available in this site. Svg file syntax are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg file syntax files here. Get all free photos.
If you’re looking for svg file syntax pictures information linked to the svg file syntax keyword, you have pay a visit to the ideal site. Our site always provides you with suggestions for refferencing the highest quality video and image content, please kindly hunt and locate more enlightening video content and graphics that match your interests.
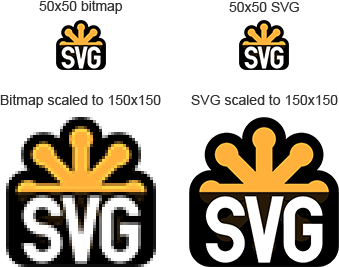
Svg File Syntax. Due to the potentially massive size SVG files can reach when used for some applications eg geographical applications the SVG specification also allows for gzip. SVG stands for Vector Scalable Graphics and is technically an XML-based text format that describes how an image will appear. An Illustrated Guide Chris Coyier on Dec 31 2018 AWS Amplify - the fastest easiest way to develop mobile and web apps that scale. SVG files come in two flavors.
 Learn Svg In 10 Minutes Tutorialdocs From tutorialdocs.com
Learn Svg In 10 Minutes Tutorialdocs From tutorialdocs.com
Standalone SVG svg files uses the XML syntax. As a presentation attribute transform can be used by any element in SVG 11 only these 16 elements were allowed to use it. We cover the two most important aspects of SVG-as-XML in the book. H horizontal lineto. Is there a difference in the syntax when using the SVG-image-element with a local source eg. Following is the HTML5 version of an SVG example which would draw an ellipse using tag and would use tag to define an SVG radial gradient.
According to SVG syntax the element should be located into a element and the filter primitive is only inside the element.
Pin On Cut File Designs. SVG means Scalable Vector Graphics It is an XML-based vector image format for two-dimensional graphics. The tutorial uses the Vectorjs library to make the SVG documents on this page interactive. Is there a difference in the syntax when using the SVG-image-element with a local source eg. The element is used to define a path. Xmllangor langin SVG 2.
 Source: en.m.wikipedia.org
Source: en.m.wikipedia.org
The advantage of the format is that it defined in XML text files. This article is an interactive tutorial for authoring SVG documents. Html - Images in SVG Image tags not showing up in Chrome but displays locally 19102020javascript - How to save svg canvas to local filesystem29092020c - Understanding parsing SVG file format31052018See more results. The tutorial uses the Vectorjs library to make the SVG documents on this page interactive. We cover the two most important aspects of SVG-as-XML in the book.
 Source: sculpteo.com
Source: sculpteo.com
Similarly you can use tag to create SVG linear gradient. Due to the potentially massive size SVG files can reach when used for some applications eg geographical applications the SVG specification also allows for gzip. It introduces the basic syntax structure and elements of the SVG specification. And. The advantage of the format is that it defined in XML text files.
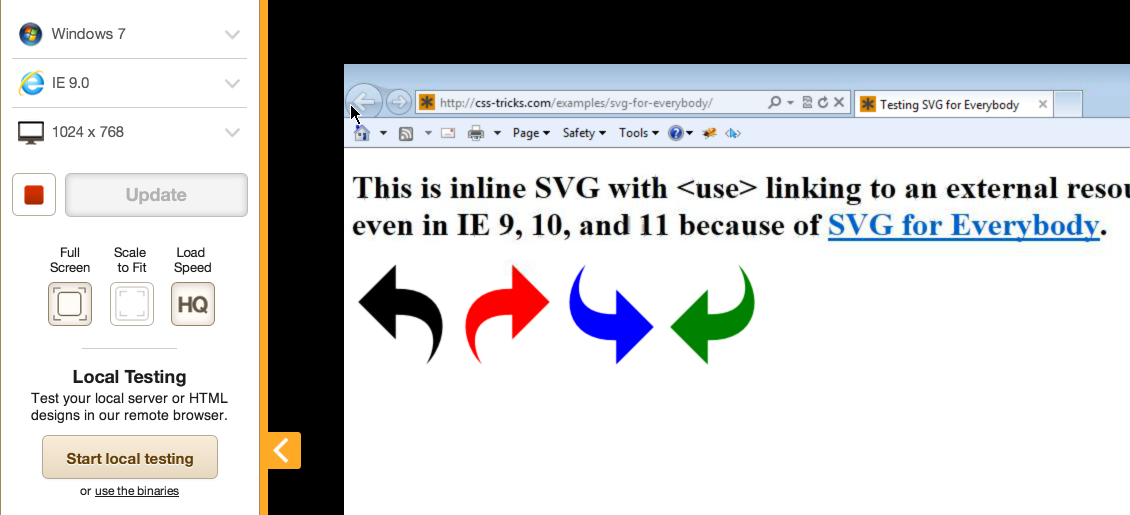
 Source: css-tricks.com
Source: css-tricks.com
H horizontal lineto. The SVG file can be referenced with an object element. Html - Images in SVG Image tags not showing up in Chrome but displays locally 19102020javascript - How to save svg canvas to local filesystem29092020c - Understanding parsing SVG file format31052018See more results. An img element can theoretically be used too. Cimagepng and a source on the internet eg httpwwwgoogledeintlde_ALLimageslogosimages_logo_lggif.
 Source: commons.wikimedia.org
Source: commons.wikimedia.org
The attribute is extended to apply to and elements and the new paint server elements older paint servers use the legacy patternTransformor gradientTransformattributes. Likewise an iframe element can be used. An img element can theoretically be used too. H horizontal lineto. SVG Path -.
 Source: en.m.wikipedia.org
Source: en.m.wikipedia.org
It introduces the basic syntax structure and elements of the SVG specification. However there may be syntax changes necessary to conform to the HTML5 specification. Following is the HTML5 version of an SVG example which would draw an ellipse using tag and would use tag to define an SVG radial gradient. One of the best things about SVG files are that we can read and modify the file formats directly. The recommended filename extension for these files is svg all lowercase.
 Source: xul.fr
Source: xul.fr
XML is rather out of fashion in web development today so many web developers switching to SVG can get tripped up by the differences between XML and the more forgiving HTML parser. The tutorial uses the Vectorjs library to make the SVG documents on this page interactive. SVG stands for Vector Scalable Graphics and is technically an XML-based text format that describes how an image will appear. Due to the potentially massive size SVG files can reach when used for some applications eg geographical applications the SVG specification also allows for gzip. Converted to a presentation attribute in SVG 2CSS3 but with additional legacy syntax compared to the transformproperty.

Cimagepng and a source on the internet eg httpwwwgoogledeintlde_ALLimageslogosimages_logo_lggif. Pick up the pen and move it. Likewise an iframe element can be used. Pin On Cut File Designs. As a presentation attribute transform can be used by any element in SVG 11 only these 16 elements were allowed to use it.

The recommended filename extension for these files is svg all lowercase. And. Weve shown main attributes only. My Problem is that the following works. Due to the potentially massive size SVG files can reach when used for some applications eg geographical applications the SVG specification also allows for gzip.
 Source: tutorialdocs.com
Source: tutorialdocs.com
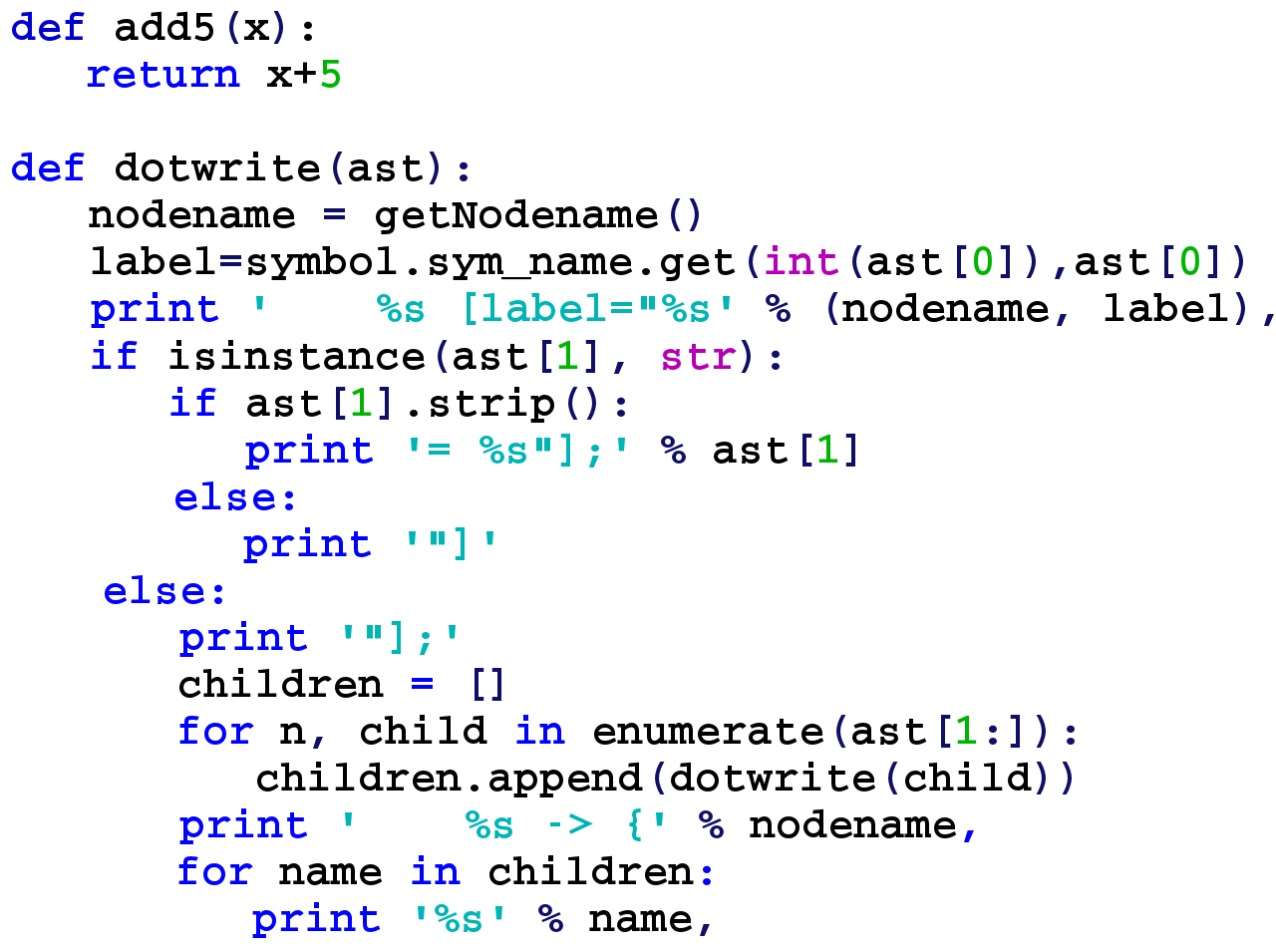
One of the best things about SVG files are that we can read and modify the file formats directly. SVG is based on XML and should look pretty familiar once you get pass all the numbers in the files. An img element can theoretically be used too. Lets look at two absolute commands. The SVG file can be referenced with an object element.
 Source: css-tricks.com
Source: css-tricks.com
The lowercase version factors in where the pen currently is. XML is rather out of fashion in web development today so many web developers switching to SVG can get tripped up by the differences between XML and the more forgiving HTML parser. Is there a difference in the syntax when using the SVG-image-element with a local source eg. The SVG path Syntax. My Problem is that the following works.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg file syntax by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.