10+ Svg file xlink info
Home » free svg Info » 10+ Svg file xlink infoYour Svg file xlink images are available in this site. Svg file xlink are a topic that is being searched for and liked by netizens now. You can Get the Svg file xlink files here. Download all free images.
If you’re looking for svg file xlink images information related to the svg file xlink keyword, you have pay a visit to the ideal blog. Our website frequently gives you suggestions for seeking the highest quality video and image content, please kindly search and find more enlightening video content and graphics that match your interests.
Svg File Xlink. Optional for inlined with xlink. This XLink parameter is also frequently used in SVG on the and elements among others so its a good idea to always include the XLink declaration in your documents. Start by creating. Recommended to comply with imagesvgxml files standards.
 Svg Use With Xlink Href Is Not Working In Edge Stack Overflow From stackoverflow.com
Svg Use With Xlink Href Is Not Working In Edge Stack Overflow From stackoverflow.com
For example using XLink you can reference other elements and definitions in an SVG file. The xlinkhref attribute specifies the URL to link to in this case - an image The xlinkshownew specifies that the link should open in a new window. Optional for inlined. Its easy to do with good old anchor tags. These changes include different exporting options cleaner generated SVG code and ability to copy and paste SVG files into a text editor. For xlinkhref defines the reference either to a element in an SVG document fragment or to an element.
SVG Scalable Vector Graphics is an XML-based image format that lets you define lines curves shapes and text.
Optional for inlined. SVG Scalable Vector Graphics is an XML-based image format that lets you define lines curves shapes and text. The xlinkhref attribute specifies the URL to link to in this case - an image The xlinkshownew specifies that the link should open in a new window. SVG is a native file format in Adobe Illustrator. Or Inkscape uses custom XML tags to extend SVG into their editor exchange format. If the reference is to a element and that glyph is available then that glyph is rendered instead of the characters that are inside of the element.
![]() Source: iconape.com
Source: iconape.com
Display Icons Selectively Using Media Queries. For xlinkhref defines the reference either to a element in an SVG document fragment or to an element. These changes include different exporting options cleaner generated SVG code and ability to copy and paste SVG files into a text editor. Optional for inlined. In the wild the vast majority of existing SVG files are authored with Inkscape or Adobe Illustrator.
 Source: github.com
Source: github.com
Its easy to do with good old anchor tags. For another reason I tried to use a real external path to reference a SVG-file. Its easy to do with good old anchor tags. The SVG specification is an open standard developed by the World Wide Web Consortium W3C since 1999. Well use media queries to display each of our icons individually depending on the screen size and we can do that directly within our SVG file.
 Source: stackoverflow.com
Source: stackoverflow.com
For xlinkhref defines the reference either to a element in an SVG document fragment or to an element. Optional for inlined with xlink. Scalable Vector Graphics SVG is an Extensible Markup Language XML-based vector image format for two-dimensional graphics with support for interactivity and animation. Its easy to do with good old anchor tags. Well use media queries to display each of our icons individually depending on the screen size and we can do that directly within our SVG file.
 Source: stackoverflow.com
Source: stackoverflow.com
Also youll want to make sure that the xlink namespace is declared on your SVG element. Its a bit odd Seems like this works same with 127001. Required for imagesvgxml files with xlink. While its been possible to make SVG files in Illustrator for quite some time Illustrator CC 2015 added and streamlined the SVG features. SVG Scalable Vector Graphics is an XML-based image format that lets you define lines curves shapes and text.
 Source: stackoverflow.com
Source: stackoverflow.com
Also youll want to make sure that the xlink namespace is declared on your SVG element. If you now open your SVG in a browser youll see all three logos positioned in the same place stacked on top of one another. For another reason I tried to use a real external path to reference a SVG-file. The SVG specification is an open standard developed by the World Wide Web Consortium W3C since 1999. Its easy to do with good old anchor tags.
 Source: twitter.com
Source: twitter.com
Start by creating. SVG Scalable Vector Graphics is an XML-based image format that lets you define lines curves shapes and text. If the reference is to a element and that glyph is available then that glyph is rendered instead of the characters that are inside of the element. Start by creating. These changes include different exporting options cleaner generated SVG code and ability to copy and paste SVG files into a text editor.
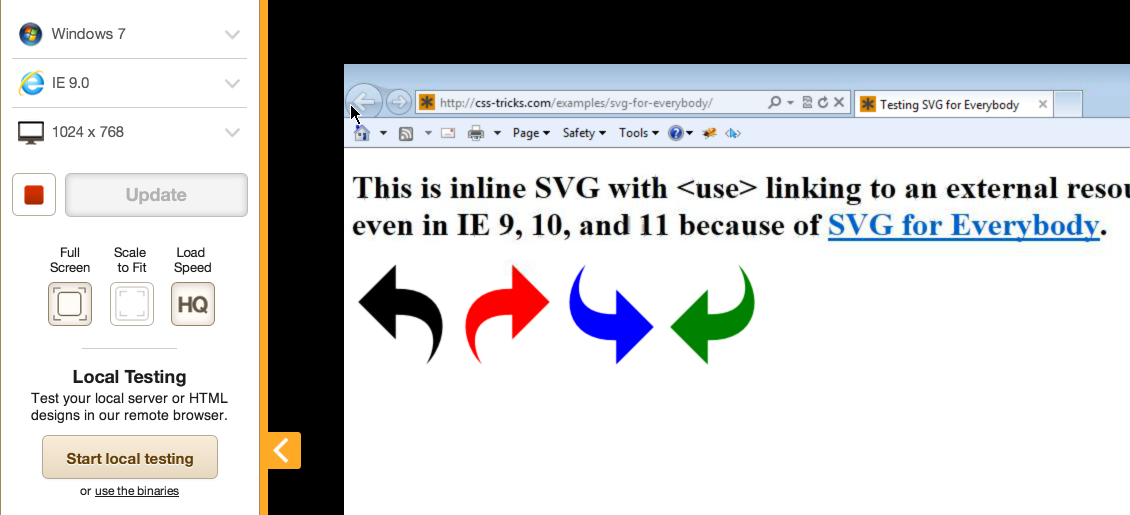
 Source: css-tricks.com
Source: css-tricks.com
Start by creating. While its been possible to make SVG files in Illustrator for quite some time Illustrator CC 2015 added and streamlined the SVG features. Well use media queries to display each of our icons individually depending on the screen size and we can do that directly within our SVG file. Reading or writing. The version11 attribute is.
 Source: stackoverflow.com
Source: stackoverflow.com
For example using XLink you can reference other elements and definitions in an SVG file. As an aside its useful to know that namespace prefixes can also be used for element names. Its a bit odd Seems like this works same with 127001. For another reason I tried to use a real external path to reference a SVG-file. The SVG specification is an open standard developed by the World Wide Web Consortium W3C since 1999.
 Source: medium.com
Source: medium.com
Upload the SVG resource as a static resource and import it in your components JavaScript file. This XLink parameter is also frequently used in SVG on the and elements among others so its a good idea to always include the XLink declaration in your documents. Well use media queries to display each of our icons individually depending on the screen size and we can do that directly within our SVG file. Optional for inlined. For another reason I tried to use a real external path to reference a SVG-file.
Source: github.com
Both do not support href without xlink. While its been possible to make SVG files in Illustrator for quite some time Illustrator CC 2015 added and streamlined the SVG features. As an aside its useful to know that namespace prefixes can also be used for element names. For xlinkhref defines the reference either to a element in an SVG document fragment or to an element. Its a bit odd Seems like this works same with 127001.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg file xlink by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.