13+ Svg html adalah ideas in 2021
Home » free svg Info » 13+ Svg html adalah ideas in 2021Your Svg html adalah images are ready. Svg html adalah are a topic that is being searched for and liked by netizens today. You can Download the Svg html adalah files here. Download all royalty-free photos.
If you’re searching for svg html adalah images information linked to the svg html adalah interest, you have pay a visit to the right blog. Our website always provides you with hints for refferencing the highest quality video and image content, please kindly search and find more informative video content and graphics that match your interests.
Svg Html Adalah. Jadi saya memiliki file SVG dalam HTML dan salah satu hal yang saya dengar tentang format adalah tidak mendapatkan semua pixelated ketika Anda memperbesarnya. SVG CircleLingkaran dan Ellip. Saya tahu dengan jpeg atau apa pun yang saya dapat menyimpannya sebagai ikon 50 per 50 kemudian benar-benar menampilkannya sebagai agak pixelated 100 oleh 100 thumbnail atau 10. Saya bisa bilang SVG Scalable Vector Graphics adalah format gambar yang terlupakan.
 Pin Di Blog Post From id.pinterest.com
Pin Di Blog Post From id.pinterest.com
Bukan salah format gambarnya dimana format ini muncul sekitar tahun 1999 tetapi lebih ke browser support yang belum mendukung. SVG bisa ditambahkan ke HTML dengan beberapa cara. Format ini dikembangkan oleh W3C sejak tahun 1999. Mendukung kedua dan animasi grafis interaktif dan scripting deklaratif. HyperText Markup Language sering disebut sebagai HTML adalah. HTML adalah singkatan dari Hypertext Markup Language.
SVG atau singkatan dari Scalable Vector Graphics adalah sebuah objek atau gambar yang berformat eXtensible Markup Language XML.
Tidak mendukung deskripsi benda tiga dimensi. Buat obyek dengan ukuran panjang 120px dan tinggi 110px. Berikut adalah contoh dari SVG grafis sederhana. Menampilkan SVG di dokumen HTML Jika anda mempunyai sebuah file grafis berformat SVG untuk membukanya anda bisa langsung open with menggunakan aplikasi web browser semacam Internet Explorer Mozilla Firefox dll. Canvas menarik grafis 2D on the fly dalam javascript. SVG adalah bahasa markup scalable vector graphics yang dibuat oleh World Wide Web Consortium W3C yang dirancang untuk menggambarkan vektor dua dimensi dan dicampur grafis vektor raster dalam XML.
 Source: ekorkode.com
Source: ekorkode.com
Tidak mendukung deskripsi benda tiga dimensi. SVG adalah bahasa untuk menggambarkan grafis 2D dalam XML. Anda dapat melampirkan javascript event untuk elemen. HyperText Markup Language sering disebut sebagai HTML adalah. SVG digunakan sebagai alternatif penggunaan Image JPEGPNG ataupun GIF.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
HTML bukanlah bahasa pemrograman dan itu berarti HTML tidak punya kemampuan untuk membuat fungsionalitas yang dinamis. File file SVG adalah singkatan dari Scalable Vector Graphics SVG yaitu sebuah format gambar yang menggunakan XML eXtensible Markup Language sebagai dasar untuk membentuk gambar vektor dua dimensi. Di HTML5 Anda dapat menanamkan elemen SVG langsung ke halaman HTML Anda. Buat obyek dengan ukuran panjang 120px dan tinggi 110px. Seperti apa itu SVG dan kegunaannya harus dipahami betul oleh para perancang web karena sangat membantu kecepatan situs.
 Source: id.pinterest.com
Source: id.pinterest.com
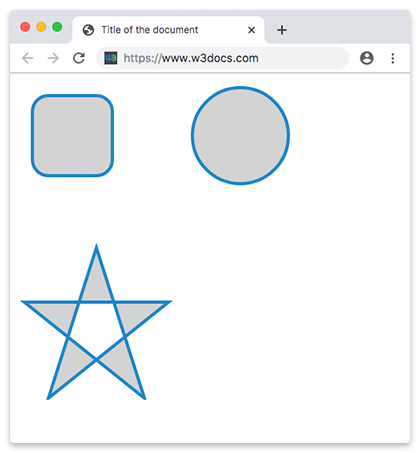
HTML memungkinkan seorang user untuk membuat dan menyusun bagian paragraf heading link atau tautan dan blockquote untuk halaman web dan aplikasi. Scalable Vector Graphics SVG adalah vektor format gambar berbasis XML untuk grafis dua dimensi dengan dukungan untuk interaktivitas dan animasi. Mendukung kedua dan animasi grafis interaktif dan scripting deklaratif. Tidak mendukung deskripsi benda tiga dimensi. Bikin obyek lingkaran dengan posisi horizontal cx yaitu 60px vertical cy yaitu 50px.
 Source: w3docs.com
Source: w3docs.com
Tidak mendukung deskripsi benda tiga dimensi. Seperti tag img object atau CSS. SVG adalah berbasis XML yang berarti bahwa setiap element tersedia dalam SVG DOM. Di HTML5 Anda dapat menanamkan elemen SVG langsung ke halaman HTML Anda. Embed SVG Langsung Ke HTML Pages.

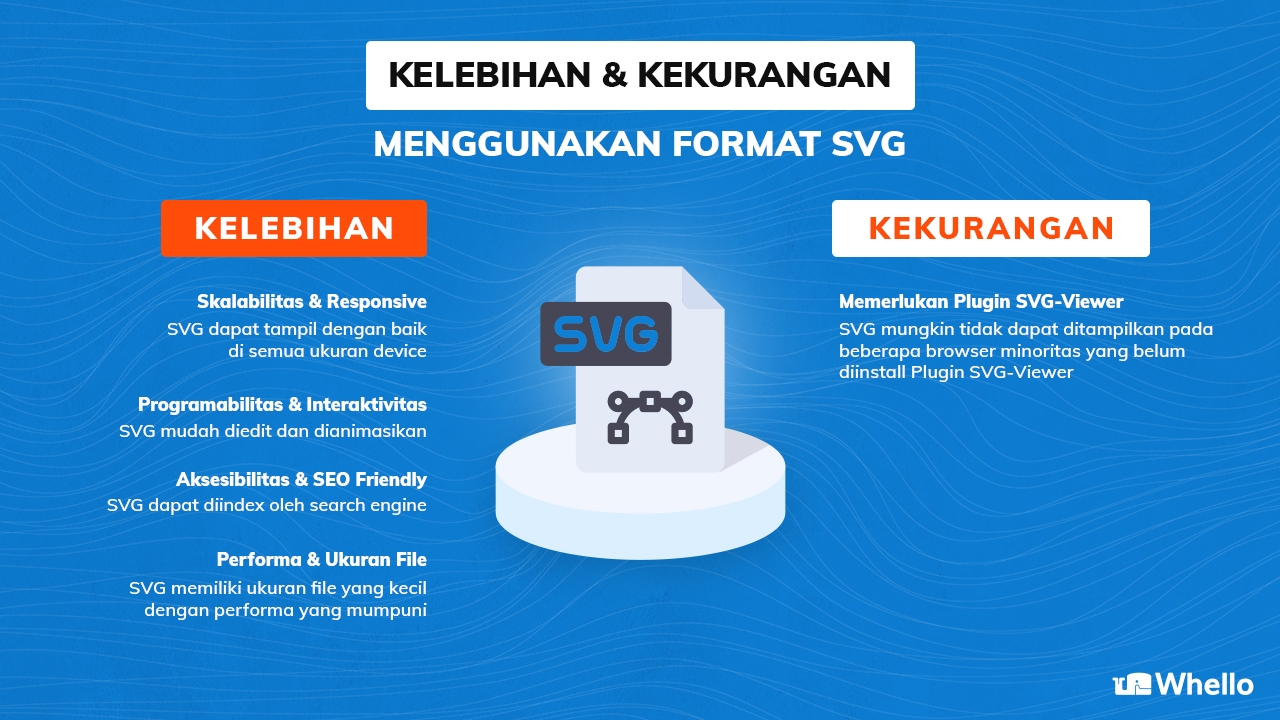
SVG adalah bahasa markup scalable vector graphics yang dibuat oleh World Wide Web Consortium W3C yang dirancang untuk menggambarkan vektor dua dimensi dan dicampur grafis vektor raster dalam XML. Menampilkan SVG di dokumen HTML Jika anda mempunyai sebuah file grafis berformat SVG untuk membukanya anda bisa langsung open with menggunakan aplikasi web browser semacam Internet Explorer Mozilla Firefox dll. Tidak mendukung deskripsi benda tiga dimensi. Bukan salah format gambarnya dimana format ini muncul sekitar tahun 1999 tetapi lebih ke browser support yang belum mendukung. Keduanya Canvas dan SVG memungkinkan Anda untuk membuat grafis dalam browser tetapi mereka pada dasarnya berbeda.
 Source: whello.id
Source: whello.id
SVG di HTML 03. Tidak mendukung deskripsi benda tiga dimensi. Saya bisa bilang SVG Scalable Vector Graphics adalah format gambar yang terlupakan. Berikut adalah contoh dari SVG grafis sederhana. Jadi saya memiliki file SVG dalam HTML dan salah satu hal yang saya dengar tentang format adalah tidak mendapatkan semua pixelated ketika Anda memperbesarnya.
 Source: id.pinterest.com
Source: id.pinterest.com
Di HTML5 Anda dapat menanamkan elemen SVG langsung ke halaman HTML Anda. Jadi saya memiliki file SVG dalam HTML dan salah satu hal yang saya dengar tentang format adalah tidak mendapatkan semua pixelated ketika Anda memperbesarnya. Tidak mendukung deskripsi benda tiga dimensi. HTML bukanlah bahasa pemrograman dan itu berarti HTML tidak punya kemampuan untuk membuat fungsionalitas yang dinamis. Mendukung kedua dan animasi grafis interaktif dan scripting deklaratif.
 Source: ekorkode.com
Source: ekorkode.com
Buat obyek dengan ukuran panjang 120px dan tinggi 110px. SVG bisa ditambahkan ke HTML dengan beberapa cara. Pengenalan Format Gambar SVG. Embed SVG Langsung Ke HTML Pages. Bikin obyek lingkaran dengan posisi horizontal cx yaitu 60px vertical cy yaitu 50px.
 Source: codepolitan.com
Source: codepolitan.com
Berikut adalah contoh dari SVG grafis sederhana. Di HTML5 SVG bisa langsung dicampur dengan HTML Inline SVG. SVG adalah berbasis XML yang berarti bahwa setiap elemen tersedia dalam DOM SVG. SVG adalah bahasa markup scalable vector graphics yang dibuat oleh World Wide Web Consortium W3C yang dirancang untuk menggambarkan vektor dua dimensi dan dicampur grafis vektor raster dalam XML. Jari-jari lingkaran r adalah 40px.
 Source: bungkul.com
Source: bungkul.com
SVG adalah bahasa markup scalable vector graphics yang dibuat oleh World Wide Web Consortium W3C yang dirancang untuk menggambarkan vektor dua dimensi dan dicampur grafis vektor raster dalam XML. Jadi saya memiliki file SVG dalam HTML dan salah satu hal yang saya dengar tentang format adalah tidak mendapatkan semua pixelated ketika Anda memperbesarnya. Ketebalan garis stroke-width sebesar 2px. Keduanya Canvas dan SVG memungkinkan Anda untuk membuat grafis dalam browser tetapi mereka pada dasarnya berbeda. Berikut ini adalah cara menampilkan nama pemain pada PES 2019 cara ini dapat dilakukan juga pada PES sebelumnya.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg html adalah by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.