12+ Svg scale animation css info
Home » free svg idea » 12+ Svg scale animation css infoYour Svg scale animation css images are available in this site. Svg scale animation css are a topic that is being searched for and liked by netizens today. You can Download the Svg scale animation css files here. Get all free photos.
If you’re looking for svg scale animation css images information connected with to the svg scale animation css topic, you have pay a visit to the ideal blog. Our website always provides you with hints for viewing the maximum quality video and image content, please kindly search and find more informative video articles and graphics that match your interests.
Svg Scale Animation Css. Ad Learn CSS Animations Online At Your Own Pace. This will be a tutorial in creating a simple SVG animation with pure HTML and CSS and an SVG editing tool if. -1rem 0. More complex animations usually have some kind of transformation applied a translation rotation scaling or skewing.
 Animate Any Svg Icons With Css Only Svg Stroke Animation With Html Css From morioh.com
Animate Any Svg Icons With Css Only Svg Stroke Animation With Html Css From morioh.com
100 translateX. On the SVG element with our arrow we have a class called bounce. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions. Start Today and Become an Expert in Days. In this tutorial I will show you step-by-step how to animate a SVG Scalable Vector Graphic icon using CSS.
1000 direction.
This class has a property called animation. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. Join Millions of Learners From Around The World Already Learning On Udemy. Animating SVGs With CSS. Ad Learn CSS Animations Online At Your Own Pace. Start Today and Become an Expert in Days.
 Source: css-tricks.com
Source: css-tricks.com
Join Millions of Learners From Around The World Already Learning On Udemy. Note that the width used in the CSS assumes that you want the SVG image to be the full width of the page or at least its parent container. Join Millions of Learners From Around The World Already Learning On Udemy. Start Today and Become an Expert in Days. The animation property has two values bounce and 2s.
 Source: bashooka.com
Source: bashooka.com
This will be a tutorial in creating a simple SVG animation with pure HTML and CSS and an SVG editing tool if. This class has a property called animation. CSS gives us control over how to size things. Animating SVGs With Pure HTML and CSS. Set Height Of Svg To Line Height Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Join Millions of Learners From Around The World Already Learning On Udemy. 100 translateX. EaseInOutSine delay. Keyframes example 0 transformscale1 50 transformscale5 100 transformscale1opacity1 hiA animation. Ul li duration.
 Source: stackoverflow.com
Source: stackoverflow.com
All you need is HTML and CSS to get started. Ad Learn CSS Animations Online At Your Own Pace. Set Height Of Svg To Line Height Stack Overflow. In most cases complex animations will usually contain some kind of transformation a translation a rotation scaling. On the SVG element with our arrow we have a class called bounce.
 Source: getflywheel.com
Source: getflywheel.com
On the SVG element with our arrow we have a class called bounce. Note that the width used in the CSS assumes that you want the SVG image to be the full width of the page or at least its parent container. In this tutorial I will show you step-by-step how to animate a SVG Scalable Vector Graphic icon using CSS. 1000 direction. CSS gives us control over how to size things.
 Source: dev.to
Source: dev.to
Join Millions of Learners From Around The World Already Learning On Udemy. Keyframes example 0 transformscale1 50 transformscale5 100 transformscale1opacity1 hiA animation. Ad Learn CSS Animations Online At Your Own Pace. In most cases complex animations will usually contain some kind of transformation a translation a rotation scaling. Ul li duration.
 Source: colorlib.com
Source: colorlib.com
Join Millions of Learners From Around The World Already Learning On Udemy. You can add as many values as you would like in the arrays. Set Height Of Svg To Line Height Stack Overflow. You can set class and style in css. Anime targets.
 Source: getflywheel.com
Source: getflywheel.com
The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. SVGs can be animated the same way that HTML elements can using CSS keyframes and animation properties or using CSS transitions. More complex animations usually have some kind of transformation applied a translation rotation scaling or skewing. Start Today and Become an Expert in Days. -1rem 0.
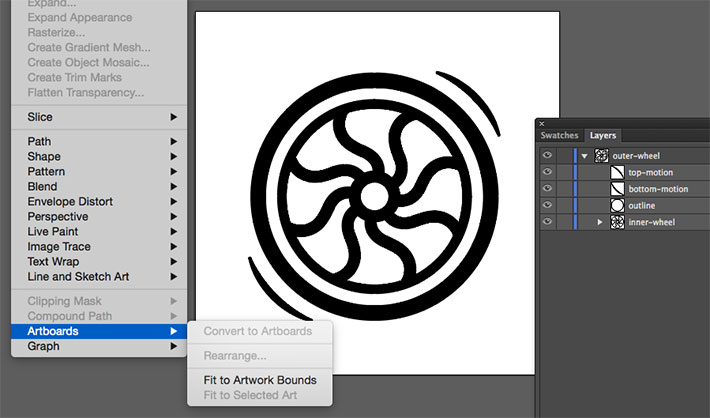
 Source: morioh.com
Source: morioh.com
Normal easing. 100 translateX. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. All you need is HTML and CSS to get started. This class has a property called animation.
 Source: getflywheel.com
Source: getflywheel.com
Animating with CSS is awesome because there arent any plugins or libraries that need to be installed. This will be a tutorial in creating a simple SVG animation with pure HTML and CSS and an SVG editing tool if. Ul li duration. Ad Learn CSS Animations Online At Your Own Pace. You can set class and style in css.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg scale animation css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.