18+ Svg to jpg react information
Home » free svg Info » 18+ Svg to jpg react informationYour Svg to jpg react images are ready in this website. Svg to jpg react are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg to jpg react files here. Download all free photos.
If you’re looking for svg to jpg react pictures information linked to the svg to jpg react topic, you have come to the right site. Our website always gives you suggestions for viewing the maximum quality video and picture content, please kindly surf and find more informative video articles and graphics that fit your interests.
Svg To Jpg React. Click on UPLOAD FILES then choose up to 20 SVG files that you want to optimize. The canvas calls to output a png var canvas documentgetElementById canvas. Either render the SVG document as is or use it as source in the img tag. To Scala Case Class.
 React Logo In Svg Vector Free Download From brandlogos.net
React Logo In Svg Vector Free Download From brandlogos.net
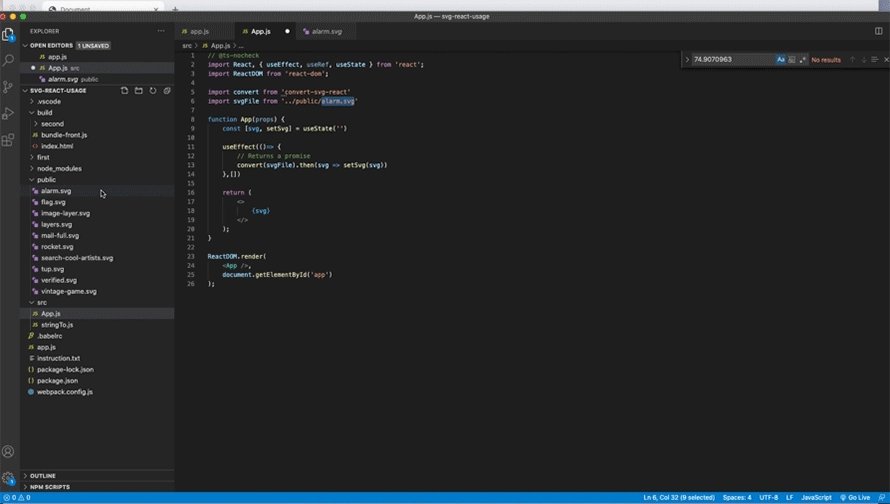
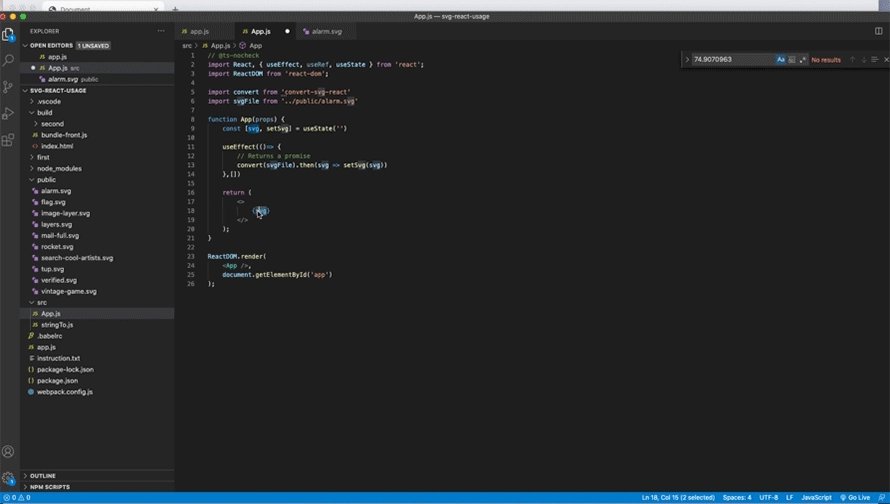
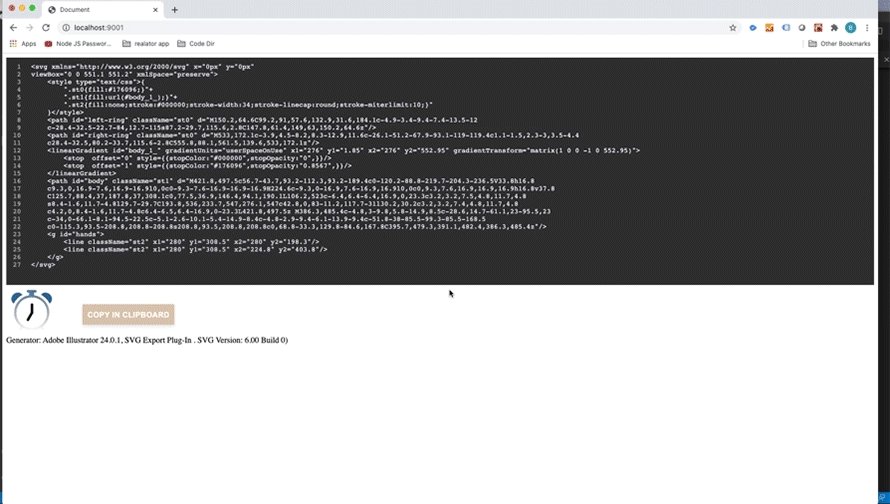
If necessary select the desired output format. In just two simple steps it will take care of lossless SVG optimization for you. Editor_saveclick function the canvg call that takes the svg xml and converts it to a canvas canvg canvas editorhtml. In this short article Im going to walk through a step-by-step of adding SVG images to React app. We can go ahead and use raw ReactcreateElement calls to make custom JSX-ready React components that render our custom XML elements. Declare module svg import React require react.
So react-native-remote-svg package provides an Image component that supports both svg and png file types.
The preferable option is to use it as is since SVG in the image tag is rendered as an image and cannot be manipulated beyond the css styles for the image tag. Optionally it returns the data as a promise or downloads it. Const App img src pathimagesvg alt. Var image canvastoDataURLimagepng. In just two simple steps it will take care of lossless SVG optimization for you. It has all types of customizations required and great documentations and live examples.
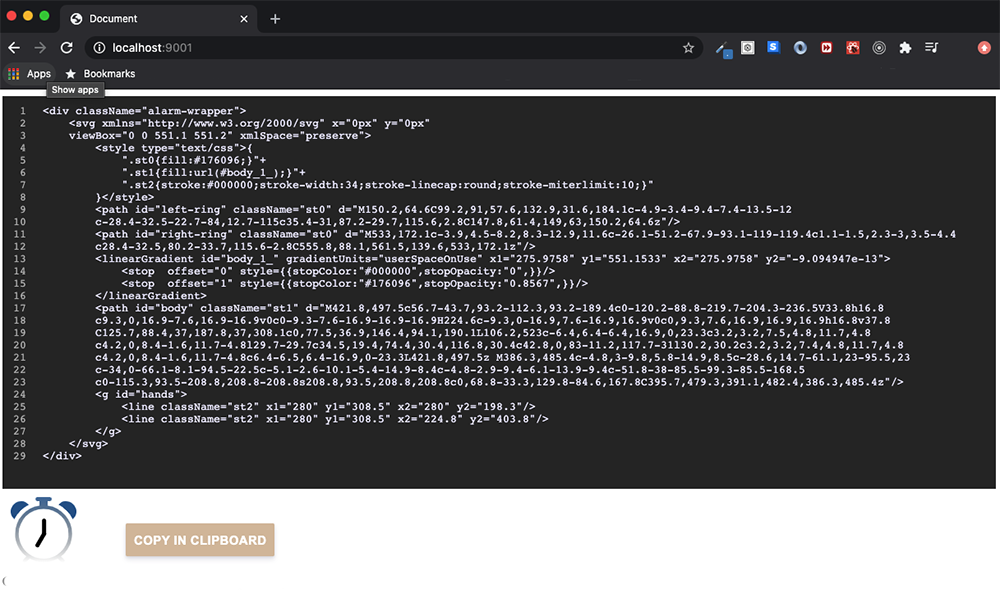
 Source: npmjs.com
Source: npmjs.com
Const children props p. Export default src declare module jpg const content. Either render the SVG document as is or use it as source in the img tag. Import SvgLogo from logosvg. This free online tool is all you need for optimizing SVG images.

It can also rescale the svg image ignore certain DOM elements. To reduce network requests and improve web performance importing images that are less than 10000 bytes returns a data URI instead of a path. Const children props p. Npm install react-native-remote-svg yarn add react-native-remote-svg. When using SVG in a web document you have two options.
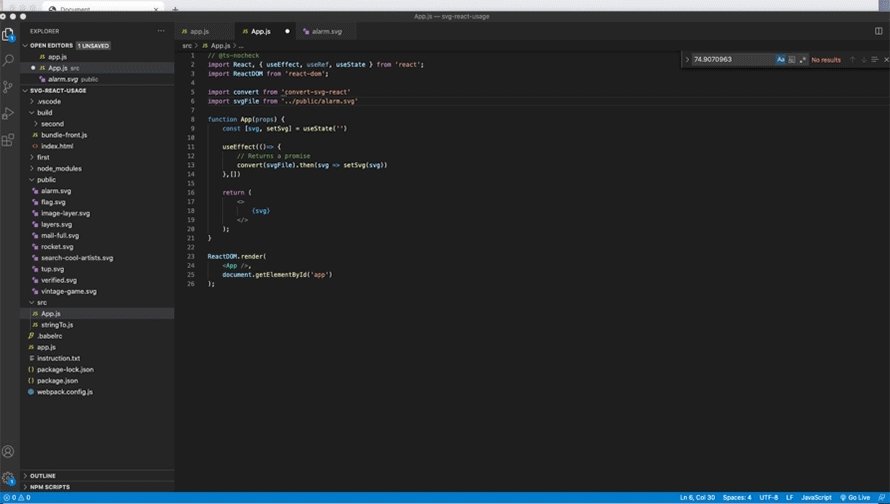
 Source: stackoverflow.com
Source: stackoverflow.com
Capture HTML Canvas as gifjpgpngpdf. The canvas calls to output a png var canvas documentgetElementById canvas. For a Save button id of svg is editor id of canvas is canvas. Click on UPLOAD FILES then choose up to 20 SVG files that you want to optimize. Either render the SVG document as is or use it as source in the img tag.
 Source: youtube.com
Source: youtube.com
Either render the SVG document as is or use it as source in the img tag. Optionally it returns the data as a promise or downloads it. Press the Encode SVG to Base64 button. Npm install react-native-remote-svg yarn add react-native-remote-svg. Editor_saveclick function the canvg call that takes the svg xml and converts it to a canvas canvg canvas editorhtml.

SVG Optimizer Optimize SVG Images Online. For a Save button id of svg is editor id of canvas is canvas. If necessary select the desired output format. We need to install the package using either of the command. Import car from imagescarjpg.
 Source: brandlogos.net
Source: brandlogos.net
Const ImageImage p. It can also rescale the svg image ignore certain DOM elements. A sample code for it. Paste the URL or select a SVG image from your computer. When using SVG in a web document you have two options.

A sample code for it. To Big Query Schema. I have been doing this to convert svg to a jpeg image and using it with the react-pdf Image tag as a base64 encoded jpg image. None It depends on your charting library some have a built in way to extract the svg. The canvas calls to output a png var canvas documentgetElementById canvas.
 Source: npmjs.com
Source: npmjs.com
Const ImageLoc p. We need to install the package using either of the command. Import ReactSVG from react-svg. Var image canvastoDataURLimagepng. This free online tool is all you need for optimizing SVG images.
 Source: brandlogos.net
Source: brandlogos.net
Optionally it returns the data as a promise or downloads it. For a Save button id of svg is editor id of canvas is canvas. So react-native-remote-svg package provides an Image component that supports both svg and png file types. Import SVGs as React components facebook1388 Updated webpack production config and fixed tests Improved Jest SVG file transform Improved SVG tests Add a comment. In this short article Im going to walk through a step-by-step of adding SVG images to React app.
![]() Source: icon-library.com
Source: icon-library.com
For the purpose of the article Im going to use Undraw which is an open-source illustration that hosts a wide variety of high quality and beautiful SVG images and you can use it. It has all types of customizations required and great documentations and live examples. Const App img src pathimagesvg alt. Export default src declare module jpg const content. It can also rescale the svg image ignore certain DOM elements.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg to jpg react by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.