18+ Svg to png data url ideas
Home » free svg Info » 18+ Svg to png data url ideasYour Svg to png data url images are available. Svg to png data url are a topic that is being searched for and liked by netizens now. You can Get the Svg to png data url files here. Download all free photos and vectors.
If you’re looking for svg to png data url images information connected with to the svg to png data url topic, you have come to the ideal blog. Our site frequently gives you suggestions for downloading the highest quality video and picture content, please kindly surf and locate more enlightening video articles and graphics that fit your interests.
Svg To Png Data Url. Just 2 commands do the trick. Upload your image you want to convert to PNG. Navigate to an svg file right click on it and click on the context menu item Save SVG as PNG. It uses lossless data compression algorithm to contain data.
 Download Icons Logos Youtube Vector Svg Eps Psd Ai Color Youtube Logo Youtube Logo Png Youtube Banner Backgrounds From pinterest.com
Download Icons Logos Youtube Vector Svg Eps Psd Ai Color Youtube Logo Youtube Logo Png Youtube Banner Backgrounds From pinterest.com
Press the Encode SVG to Base64 button. A great tool for developers and designers. Upload your image you want to convert to PNG. Enter URL Dropbox Google Drive. Youll need a graphics language with an interactive DOM. The code that I gave you is made to convert SVG code to PNG code.
Click the UPLOAD FILES button and select up to 20 SVG files you wish to convert.
Both installed without a hitch using pip and first call to convert from svg to png worked beautifully. SVG is a vector graphic image file extension that contains scalable images. Save SVG images as PNG. From svglibsvglib import svg2rlg from reportlabgraphics import renderPM drawing svg2rlgmysvg renderPMdrawToFiledrawing mypng fmtPNG. Convert Base64 to PNG online using a free decoding tool that allows you to decode Base64 as PNG image and preview it directly in the browser. Supports both and animated interactive graphics and declarative scripting.
 Source: stackoverflow.com
Source: stackoverflow.com
A PNG or GIF image that represents the same graphic just with a larger file size and poorer resolution. The HTMLCanvasElementtoDataURL method returns a data URI containing a representation of the image in the format specified by the type parameter defaults to PNG. This XML based file extension supports animation that can contains vector graphics raster graphics and text. SVG is a vector graphic image file extension that contains scalable images. Supports both and animated interactive graphics and declarative scripting.
 Source: pagecloud.com
Source: pagecloud.com
Paste the URL or select a SVG image from your computer. At this point we can grab the PNG dataurl from CANVAS and insert that into an IMG tag on the page. Youll need a graphics language with an interactive DOM. The code that I gave you is made to convert SVG code to PNG code. Since this is still SVG lets load it into an an actual image and load that image into a CANVAS object.
 Source: pinterest.com
Source: pinterest.com
From svglibsvglib import svg2rlg from reportlabgraphics import renderPM drawing svg2rlgmysvg renderPMdrawToFiledrawing mypng fmtPNG. If necessary select the desired output format. Since this is still SVG lets load it into an an actual image and load that image into a CANVAS object. Eat at Island Joesin as PNG data URL. This is what most people think of as an SVG fallback.
 Source: pinterest.com
Source: pinterest.com
Choose the source of image from the Datatype field. Save SVG images as PNG. Referenced SVG same domain with heightwidth attributes on SVG. Why would it how could it. By and large the Base64 to PNG converter is similar to Base64 to Image except that it this one forces the MIME type to be imagepng.
 Source: pinterest.com
Source: pinterest.com
We can use SVG in CSS via data URI but without encoding it works only in Webkit based browsers. From svglibsvglib import svg2rlg from reportlabgraphics import renderPM drawing svg2rlgmysvg renderPMdrawToFiledrawing mypng fmtPNG. You drop the entire SVG syntax in there where you see the start there. If encode SVG using encodeURIComponent it will work everywhere. Beyond that you can convert SVG into Base64 encoding and that works as the Data URI as well like.
 Source: pinterest.com
Source: pinterest.com
Referenced SVG same domain with heightwidth attributes on SVG. Youll need a graphics language with an interactive DOM. We can use SVG in CSS via data URI but without encoding it works only in Webkit based browsers. The returned image is in a resolution of 96 dpi. Create an img and set its src to your SVG.
 Source: ezgif.com
Source: ezgif.com
Now we have an actual PNG image with base64 encoded image data in the source. Click the UPLOAD FILES button and select up to 20 SVG files you wish to convert. It uses lossless data compression algorithm to contain data. This XML based file extension supports animation that can contains vector graphics raster graphics and text. Save SVG images as PNG.
 Source: pinterest.com
Source: pinterest.com
It uses lossless data compression algorithm to contain data. Navigate to an svg file right click on it and click on the context menu item Save SVG as PNG. Beyond that you can convert SVG into Base64 encoding and that works as the Data URI as well like. Not support the description of three-dimensional objects. Use this free online SVG to PNG converter to convert SVG files to PNG images quickly and easily without having to install any software.
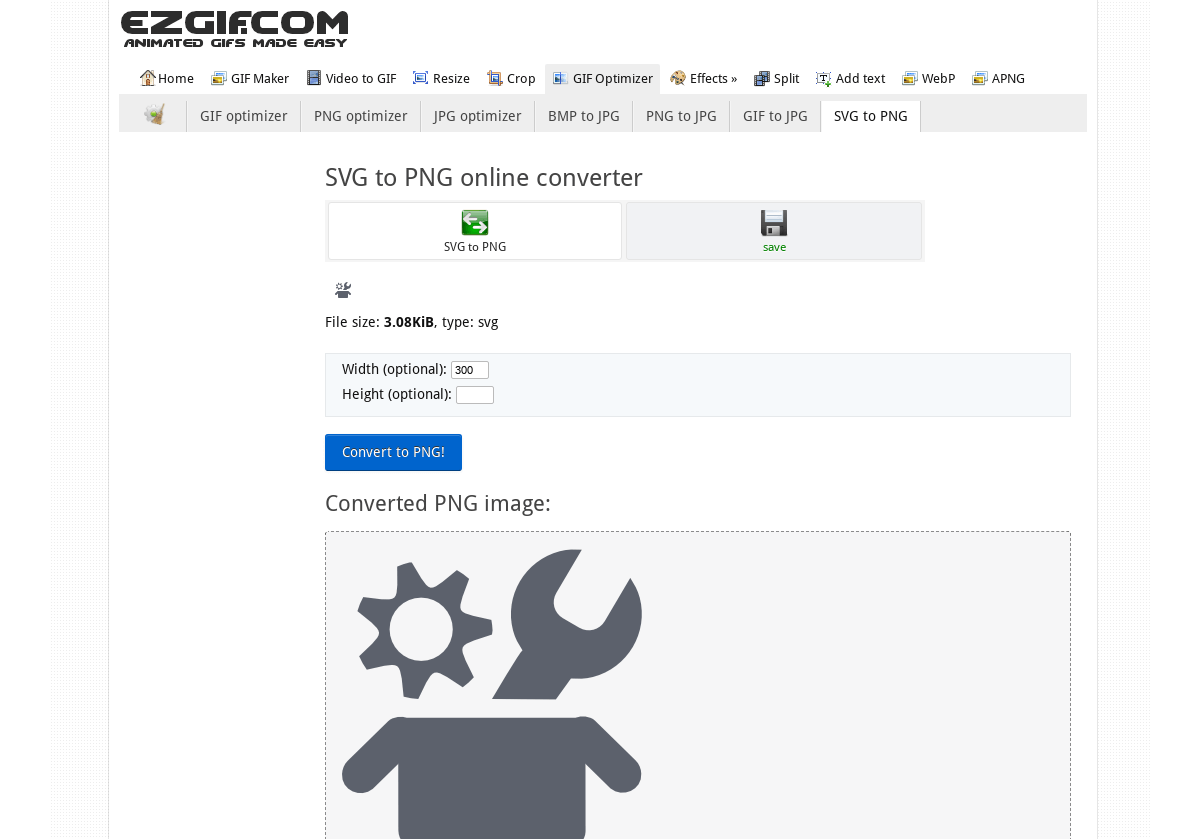
 Source: ezgif.com
Source: ezgif.com
If the height or width of the canvas is 0 or larger than the maximum canvas size the string data is returned. The HTMLCanvasElementtoDataURL method returns a data URI containing a representation of the image in the format specified by the type parameter defaults to PNG. Likewise in CSSbg background. Now we have an actual PNG image with base64 encoded image data in the source. Press the Encode SVG to Base64 button.
 Source: pinterest.com
Source: pinterest.com
Supports both and animated interactive graphics and declarative scripting. Beyond that you can convert SVG into Base64 encoding and that works as the Data URI as well like. SVG must have attribute xmlns like this. Upload your image and select between various filters to alter your image and apply digital effects. If the height or width of the canvas is 0 or larger than the maximum canvas size the string data is returned.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg to png data url by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.