12+ Svg to png width height ideas in 2021
Home » free svg idea » 12+ Svg to png width height ideas in 2021Your Svg to png width height images are ready in this website. Svg to png width height are a topic that is being searched for and liked by netizens today. You can Find and Download the Svg to png width height files here. Get all free images.
If you’re searching for svg to png width height images information linked to the svg to png width height topic, you have visit the ideal blog. Our website frequently provides you with suggestions for refferencing the highest quality video and picture content, please kindly search and find more informative video articles and graphics that match your interests.
Svg To Png Width Height. Use this free online SVG to PNG converter to convert SVG files to PNG images quickly and easily without having to install any software. Resize many PNG images at once online. Plots in PNG and JPEG format can easily be converted to many other bitmap formats and both can be displayed in modern web browsers. Generally container means the browser window but a svg element can contain other svg elements in that case the container is the parent svg.
 I Just Want To Drink Beer And Pet My Dog Svg Png Dxf Eps Digital File Drinking Beer Digital Files Funny Svg From pinterest.com
I Just Want To Drink Beer And Pet My Dog Svg Png Dxf Eps Digital File Drinking Beer Digital Files Funny Svg From pinterest.com
The resize property will not work if width and height of image defined in the HTML. The PNG format is lossless and is best for line diagrams and blocks of colour. Resize many PNG images at once online. But of course since SVG is a vector format everything should in theory scale so you can just convert to any fixed sized format without loss of resolution eg. In addition to the image format the to_image and write_image functions provide arguments to specify the image width and height in logical pixels. The target image format can be JPG PNG TIFF GIF HEIC BMP PS PSD WEBP TGA DDS EXR J2K PNM or SVG etc.
Image width.
It is used to make the SVG move on a horizontal axis ie Left and Right. The resize property will not work if width and height of image defined in the HTML. Resize a PNG Picture. If the result of orderX orderY is not equal to the the number of entries in the value list the filter primitive acts as a pass through filter. This will set the size of your actual image the svg to 100px 100px but has a. The PNG ends up with a result of Aborted and listed as 0 B received but still affects the download timing.
 Source: en.wikipedia.org
Source: en.wikipedia.org
The PNG format is lossless and is best for line diagrams and blocks of colour. Second in R you can save a plot as Scalable Vector Graphics SVG with the svg function. They also provide a scale parameter that can be used to increase scale 1 or decrease scale 1 the physical resolution of the resulting image. ViewBox min-x min-y width height Attribute Values. This will set the size of your actual image the svg to 100px 100px but has a.
 Source: id.pinterest.com
Source: id.pinterest.com
The PNG ends up with a result of Aborted and listed as 0 B received but still affects the download timing. SVG viewport and viewBox. For replacing animated and interactive SVG a PNG may not do justice. The number of entries in the list must equal times. They also provide a scale parameter that can be used to increase scale 1 or decrease scale 1 the physical resolution of the resulting image.
 Source: blog.tbhcreative.com
Source: blog.tbhcreative.com
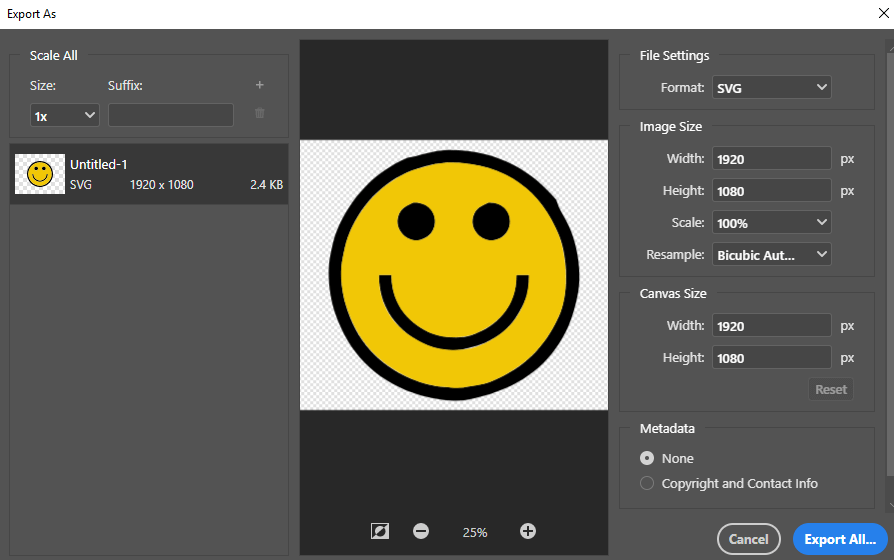
Wait for the conversion process to finish and download files either separately using thumbnails or grouped in a ZIP archive. The viewBox is similar to the viewport but you can also use it to pan and zoom like a telescope. You can use the original image size or select Change width and height option and enter your image size. And if I open it in Chromium 86 the browser debug tools mouse image hover confirm that height as 46079. You can do this via CSS too of course but you have to be sure that your tag has width and height set in your CSS if you dont specify the html attributes directly.
 Source: pinterest.com
Source: pinterest.com
You can do this via CSS too of course but you have to be sure that your tag has width and height set in your CSS if you dont specify the html attributes directly. A PNG or GIF image that represents the same graphic just with a larger file size and poorer resolution. Values are separated by space characters andor a comma. The viewBox is an attribute of the SVG element in HTML. The format is widthx height for example.
 Source: redstapler.co
Source: redstapler.co
These options will be used automatically if you select this example. Heres the result of scaling a 16x16 SVG to a 200x200 PNG using this command. Resize PNG by defining new height and width pixels. Inkscape -h 431 get_size_svgsvg -b FFF -e get_size_svgpng gives the exact. It can display raster image files or other SVG files.
 Source: pinterest.com
Source: pinterest.com
For replacing animated and interactive SVG a PNG may not do justice. This is what most people think of as an SVG fallback. In addition to the image format the to_image and write_image functions provide arguments to specify the image width and height in logical pixels. The key is to use heightauto to override any height attribute already present on the image. Values are separated by space characters andor a comma.
 Source: pinterest.com
Source: pinterest.com
Resize PNG by defining new height and width pixels. In addition to the image format the to_image and write_image functions provide arguments to specify the image width and height in logical pixels. The resize property will not work if width and height of image defined in the HTML. Resize a PNG Picture. Generally container means the browser window but a svg element can contain other svg elements in that case the container is the parent svg.
 Source: pinterest.com
Source: pinterest.com
Second in R you can save a plot as Scalable Vector Graphics SVG with the svg function. Upload your file and transform it. It can display raster image files or other SVG files. The list of s that make up the kernel matrix for the convolution. Control the viewport via width and height parameters on the svg element.
 Source: pinterest.com
Source: pinterest.com
This will set the size of your actual image the svg to 100px 100px but has a. The SVG element includes images inside SVG documents. The viewBox is an attribute of the SVG element in HTML. The size of an SVG relative to its container is set by the width and height attributes of the svg element. This function also allows you to modify the height width and point size with the height width and pointsize arguments respectively but also the anti-alias with the antialias argument.
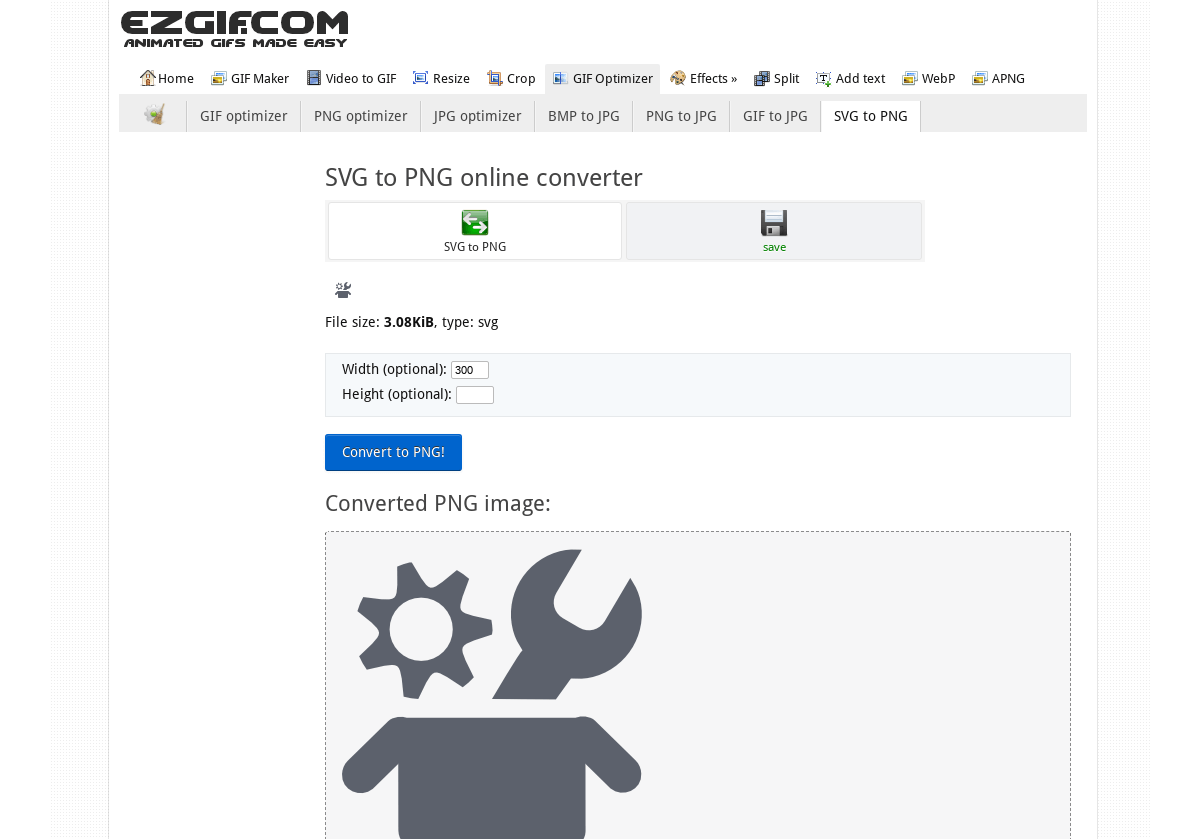
 Source: ezgif.com
Source: ezgif.com
Control the viewport via width and height parameters on the svg element. The PNG ends up with a result of Aborted and listed as 0 B received but still affects the download timing. And if I open it in Chromium 86 the browser debug tools mouse image hover confirm that height as 46079. It is used to set the horizontal axis. SVG files displayed with are treated as an image.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title svg to png width height by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.