11+ Svg viewbox converter information
Home » free svg idea » 11+ Svg viewbox converter informationYour Svg viewbox converter images are available. Svg viewbox converter are a topic that is being searched for and liked by netizens now. You can Get the Svg viewbox converter files here. Get all royalty-free images.
If you’re searching for svg viewbox converter pictures information connected with to the svg viewbox converter interest, you have come to the right blog. Our site always gives you suggestions for viewing the highest quality video and picture content, please kindly surf and locate more informative video content and images that fit your interests.
Svg Viewbox Converter. This converts the SVG file to DrawingGroup and can optionally save the result to a file as XAML. For example try GIMP Inkscape or LibreOffice Draw. The viewport is 100px wide and viewBox is 50px wide. ViewBox min-x min-y width height Attribute Values.
 Prepping Icons For Upload Font Awesome From fontawesome.com
Prepping Icons For Upload Font Awesome From fontawesome.com
The only mandatory arguments are the input and output file paths. There arent all that many options for the SVG export command. Min-x min-y width and height. Dalam SVG pertama kita melihat keseluruhan 100px dengan lingkaran 100px tetapi di SVG kedua ketika kita menetapkan ukuran viewport kita menjadi 50px kali 50px kita hanya melihat seperempat lingkaran. The viewport and viewBox have the same height. SVG Path Editor lets you edit and optimize SVGs path element.
It is used to set the horizontal axis.
The viewport is 100px wide and viewBox is 50px wide. The viewBox attribute defines that 100px x 100px is equivalent to 26458333 x 26458333 user units. Note that no files are uploaded to any. Wait until the SVG file is converted and downloaded from the JPEG. In SVG number 4 in the example above weve set the viewBox width and height to 100 which is double the size of our viewport. 0 0 svg.
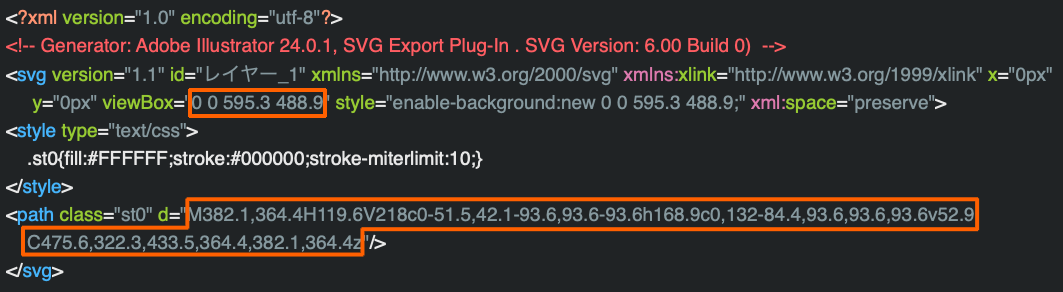
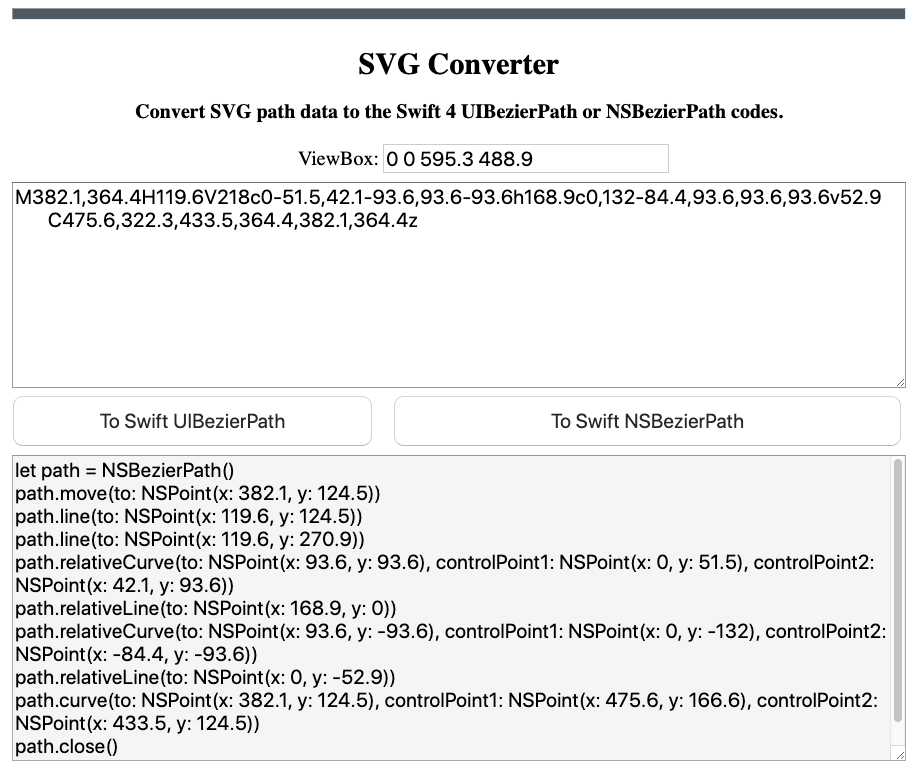
 Source: svg-converter.kyome.io
Source: svg-converter.kyome.io
This converts the SVG file to the corresponding XAML file which can be viewed in WPF application. The viewBox attribute defines that 100px x 100px is equivalent to 26458333 x 26458333 user units. The root object in the converted file is DrawingGroup. ViewBox dapat dianggap seperti viewport tetapi dengan dua fitur tambahan. Note that no files are uploaded to any.
 Source: stackoverflow.com
Source: stackoverflow.com
This zooms out and shows double the content thereby again revealing the entire circle. Fn function data var svg data. This zooms out and shows double the content thereby again revealing the entire circle. 1000 your height unit 200px 1 your height unit 2001000px 15px. It is used to set the horizontal axis.
 Source: svg-converter.kyome.io
Source: svg-converter.kyome.io
This converter only supports SVG. It is used to set the horizontal axis. Note that no files are uploaded to any. There arent all that many options for the SVG export command. This converts the SVG file to DrawingGroup and can optionally save the result to a file as XAML.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Click Browse to select JPEG or just drag it to the Choose file field. Change Option presets if you are not satisfied the result. The viewBox is an attribute of the SVG element in HTML. It is used to scale the SVG element that means we can set the coordinates as well as width and height. Click Browse to select JPEG or just drag it to the Choose file field.
 Source: stackoverflow.com
Source: stackoverflow.com
Once the conversion finishes click the Download SVG button to save the file. ViewBox dapat dianggap seperti viewport tetapi dengan dua fitur tambahan. This converts the SVG file to the corresponding XAML file which can be viewed in WPF application. SVG Path Editor lets you edit and optimize SVGs path element. You can edit viewport scale flip rotate and edit path.
 Source: mediamodifier.com
Source: mediamodifier.com
This converter only supports SVG. Value svg. Remove widthheight attributes when a viewBox attribute converted. ViewBox min-x min-y width height Attribute Values. Ogis2svgpl has the following features.
 Source: xperiments.in
Source: xperiments.in
SVG Path Editor lets you edit and optimize SVGs path element. Value svg. To convert an SVG to a PNG file I simply run the following command. The viewport and viewBox have the same height. But you want to use your own units you can use viewBox attr for that.
 Source: fontawesome.com
Source: fontawesome.com
Once the conversion finishes click the Download SVG button to save the file. Author Kirk Bentley Fyrebase exports. The numbers separated by whitespace andor a comma which specify a rectangle in user space which is mapped to the bounds of the viewport established for the associated SVG element not the browser viewport. SVG means Scalable Vector Graphics It is an XML-based vector image format for two-dimensional graphics. Remove widthheight attributes when a viewBox attribute converted.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Note that no files are uploaded to any. Click the Choose Files button to select your files. Value svg. Author Kirk Bentley Fyrebase exports. SVG Scalable Vector Graphics is a scalable vector graphics language created by the World Wide Web Consortium W3C and based on XML format designed to describe 2D vector and mixed vector.
 Source: github.com
Source: github.com
The only mandatory arguments are the input and output file paths. Wait until the SVG file is converted and downloaded from the JPEG. Remove widthheight attributes when a viewBox attribute converted. If you want to convert viewbox from 0 0 20 20 to 0 0 128 128 enter 20 and 128 If you want to double the viewbox enter 1 and 2 If you want half of the viewbox enter 1 and 05 or 2 and 1. Click the Generate full size download result button.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg viewbox converter by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.