11+ Svg zoom viewbox ideas in 2021
Home » free svg idea » 11+ Svg zoom viewbox ideas in 2021Your Svg zoom viewbox images are available. Svg zoom viewbox are a topic that is being searched for and liked by netizens now. You can Find and Download the Svg zoom viewbox files here. Find and Download all royalty-free images.
If you’re searching for svg zoom viewbox images information connected with to the svg zoom viewbox keyword, you have pay a visit to the right blog. Our site always gives you hints for seeking the maximum quality video and picture content, please kindly hunt and find more enlightening video content and images that fit your interests.
Svg Zoom Viewbox. The viewBox attribute takes four numbers as values and 112. Control the viewport via width and height parameters on the svg element. Destroy is a function called upon svg-pan-zoom destroy. The viewBox is just like the viewport however you can even use it to pan and zoom like a telescope.
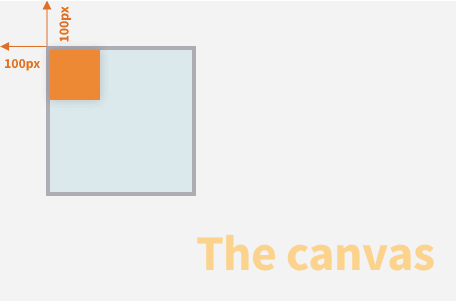
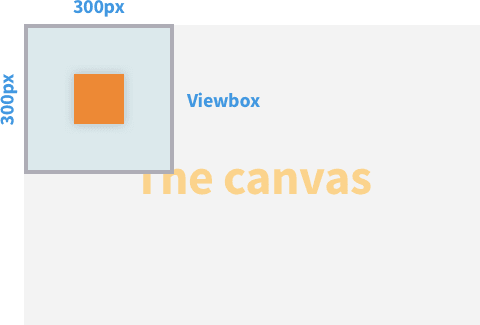
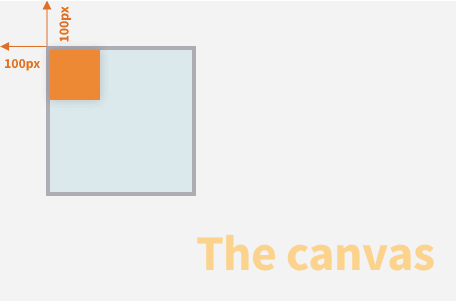
 How Does The Svg Viewbox Work Dev Community From dev.to
How Does The Svg Viewbox Work Dev Community From dev.to
You can see the live demo here httpscodepeniothebabydinopenbrywXv Cross-browserIf the work Ive been putting out since early 2012 has helped you in. Control the viewport via width and height parameters on the svg element. It may also be used on the weather image marker sample and view. 100 the initial viewBox if null or undefined will try to use the viewBox set in the svg tag. Zooming keeps the cursor over the same coordinates relative to the image AKA. Viewed 10k times 5.
It is used to scale the SVG element that means we can set the coordinates as well as width and height.
Set 0 to remove the animation animationTime. It defines the origin point where x 0 and y 0 and the widthheight of the viewport. ViewBox. 025 maximum zoom in must be a number bigger than 1 maxZoom. It is used to scale the SVG element that means we can set the coordinates as well as width and height. Active 9 years 6 months ago.
 Source: dev.to
Source: dev.to
Use viewBox for zooming. To fix this we need to calculate the ratio between the viewBox and the viewport and apply this ratio while calculating the new viewBox. It can also be used on the elements symbol marker pattern and view. The first two values min-x. You can see the live demo here httpscodepeniothebabydinopenbrywXv Cross-browserIf the work Ive been putting out since early 2012 has helped you in.
 Source: stackoverflow.com
Source: stackoverflow.com
Control the viewport via width and height parameters on the svg element. It can also be used on the elements symbol marker pattern and view. If the SVGs width is twice as big than the viewBox when the user moves their pointer by 1px the image inside the SVG will translate by 2px. SVG viewBox zoom in center Raphael Ask Question Asked 9 years 6 months ago. This ratio must also be updated whenever the SVG size may change.
 Source: dev.to
Source: dev.to
Lets discuss concerning the SVG zoom. SVG coordinates are not page coordinates Its important to understand zooming the viewBox uses the SVG coordinate system. Destroy is a function called upon svg-pan-zoom destroy. Viewed 10k times 5. The viewBox attribute defines the position and dimension in user space of an SVG viewport.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
They can be separated by space or commas. It is usually set to 0 0 and the dimensions of the image inside the. 3 how much to move the viewBox when calling panDirection methods panFactor. The viewBox is similar to the viewport but you can also use it to pan and zoom like a telescope. This ratio must also be updated whenever the SVG size may change.
 Source: youtube.com
Source: youtube.com
The SVG viewBox is similar to the viewport however it will possibly additionally pan and zoom like a telescope viewBox Parameters. ViewBox allows you to define how an image is displayed by zooming in and 104. Set 0 to remove the animation animationTime. 3 how much to move the viewBox when calling panDirection methods panFactor. SVG-enabled browser does not work with SVG work-arounds that use Flash The viewBox.
 Source: dev.to
Source: dev.to
Animate pan and zoom actions. Chrome IE10 FireFox Opera Safari image zoom image pan SVG This is an advanced version of the jQuery SVG Pan Zoom plugin that enables panning and zoom inout functionalities on SVG images using mouse drag mouse wheel touch swipe and touch pinch events. The SVG could be scaled down to 100 x 100 or up to 10000 x 10000 on the page. 3 how much to move the viewBox when calling panDirection methods panFactor. The viewBox is similar to the viewport but you can also use it to pan and zoom like a telescope.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
X y width height. It may also be used on the weather image marker sample and view. This ratio must also be updated whenever the SVG size may change. 025 maximum zoom in must be a number bigger than 1 maxZoom. Zooming keeps the cursor over the same coordinates relative to the image AKA.
 Source: codepen.io
Source: codepen.io
The SVG could be scaled down to 100 x 100 or up to 10000 x 10000 on the page. 025 maximum zoom in must be a number bigger than 1 maxZoom. Out and panning along an x and y axis. The value of the viewBox attribute is a list of four numbers. Mousewheel and pinch events for zooming the SVG viewBox.
 Source: dev.to
Source: dev.to
The viewBox is an attribute of the SVG element in HTML. SVG viewBox zoom in center Raphael Ask Question Asked 9 years 6 months ago. To fix this we need to calculate the ratio between the viewBox and the viewport and apply this ratio while calculating the new viewBox. You can see the live demo here httpscodepeniothebabydinopenbrywXv Cross-browserIf the work Ive been putting out since early 2012 has helped you in. I try to zoom with mousewheel on a Raphael paper using viewBox.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The viewBox is similar to the viewport but you can also use it to pan and zoom like a telescope. They can be separated by space or commas. The viewBox is just like the viewport however you can even use it to pan and zoom like a telescope. Management the viewport by way of width and top parameters on the svg component. If the SVGs width is twice as big than the viewBox when the user moves their pointer by 1px the image inside the SVG will translate by 2px.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title svg zoom viewbox by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.