13++ Use inline svg as background image information
Home » free svg idea » 13++ Use inline svg as background image informationYour Use inline svg as background image images are ready in this website. Use inline svg as background image are a topic that is being searched for and liked by netizens now. You can Download the Use inline svg as background image files here. Get all free vectors.
If you’re searching for use inline svg as background image images information related to the use inline svg as background image topic, you have come to the right site. Our website frequently provides you with suggestions for seeing the maximum quality video and image content, please kindly surf and find more enlightening video articles and graphics that fit your interests.
Use Inline Svg As Background Image. Its pretty straightforwardmyComponent background-image. This article and its associated example shows how to use inline SVG to provide a background picture for a form. Style. Inline CSS will not work DO NOT use this method.
 Inline Svg Styling From inline-svg.webflow.io
Inline Svg Styling From inline-svg.webflow.io
To use this direct inline representation of an SVG image in our document all we have to do is copypaste the entire svg content from a SVG file into the DOM. Function App return background Hello World. Plus you can do anything a raster graphic can do like repeat. You can add your own background images by editing the themebackgroundImage section of your tailwindconfigjs file. The background-image property specifies an image to use as the background of an element. By default Tailwind includes background image utilities for creating linear gradient backgrounds in eight directions.
The code will not play nice inside style attributes style xxxx or style xxxx which rely on single and double quotes.
Define at least two colors top to bottom radial-gradient Sets a radial gradient as the background image. There is a reason for this similarity. The background-image property specifies an image to use as the background of an element. If you bootstrap your application using Create React App and have your image inside the src folder you can import the image first and then place it as the background of your element. The third inline SVG will be the focus of this tutorial. To use this direct inline representation of an SVG image in our document all we have to do is copypaste the entire svg content from a SVG file into the DOM.
 Source: crocoblock.com
Source: crocoblock.com
Linear-gradient Sets a linear gradient as the background image. It shows how JavaScript and CSS can be used to manipulate the picture in the same way you would script regular HTML. Since theres no intrinsic ratio or height provided auto selects the height of the background area as the height for the rendered image. Both SVG and HTML are XML based. Define at least two colors top to bottom radial-gradient Sets a radial gradient as the background image.
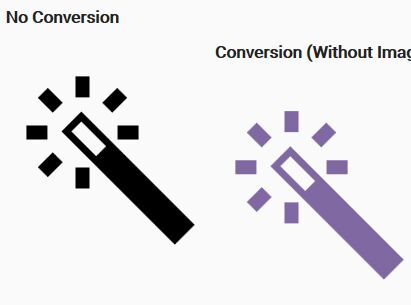
 Source: jqueryscript.net
Source: jqueryscript.net
By default the image is repeated so it covers the entire element. Define at least two colors top to bottom radial-gradient Sets a radial gradient as the background image. Div class svg-background. Function App return background Hello World. The third inline SVG will be the focus of this tutorial.
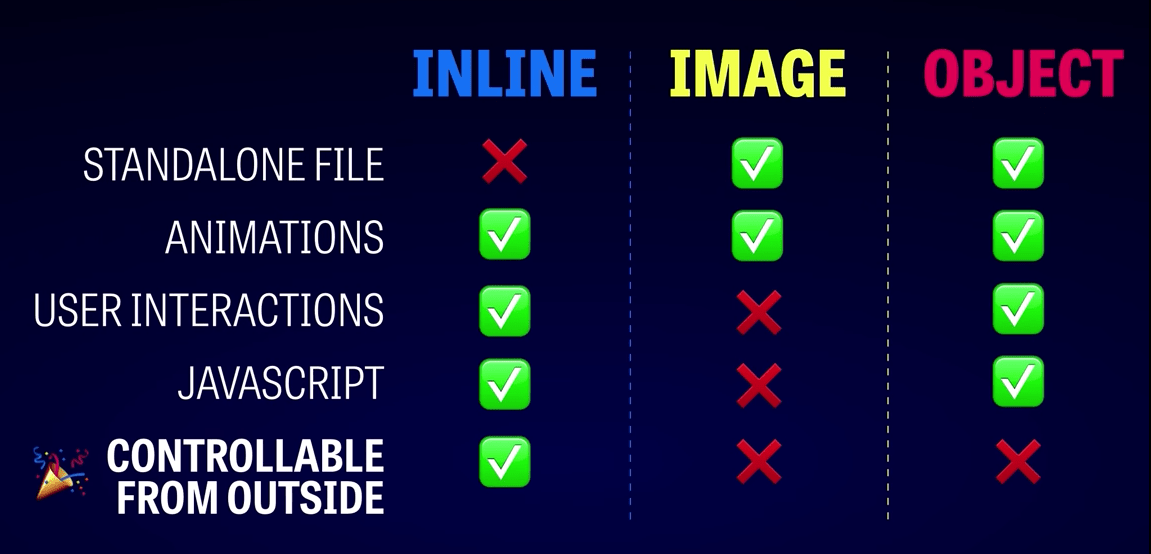
 Source: inline-svg.webflow.io
Source: inline-svg.webflow.io
Both SVG and HTML are XML based. It shows how JavaScript and CSS can be used to manipulate the picture in the same way you would script regular HTML. For one it does not work in IE and depending on the content of your SVG the technique will cause trouble in other browsers like FF. One particular component needed some SVG background images. Define at least two colors top to bottom radial-gradient Sets a radial gradient as the background image.
 Source: stackoverflow.com
Source: stackoverflow.com
The first two are basic and very common implementations of SVG. It shows how JavaScript and CSS can be used to manipulate the picture in the same way you would script regular HTML. Export default App. No background image will be displayed. Function App return background Hello World.
 Source: css-tricks.com
Source: css-tricks.com
Plus you can do anything a raster graphic can do like repeat. Import background from imgplaceholderpng. The first two are basic and very common implementations of SVG. Import React from react. By default the image is repeated so it covers the entire element.
 Source: programmingnotes.org
Source: programmingnotes.org
For one it does not work in IE and depending on the content of your SVG the technique will cause trouble in other browsers like FF. There are three main implementations of SVG. Using Inline SVG. Import React from react. Define at least two colors center to.
 Source: crocoblock.com
Source: crocoblock.com
The third inline SVG will be the focus of this tutorial. Inline CSS will not work DO NOT use this method. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. Define at least two colors top to bottom radial-gradient Sets a radial gradient as the background image. Using Inline SVG.

SVG as a background image. The first two are basic and very common implementations of SVG. Its pretty straightforwardmyComponent background-image. Function App return background Hello World. There are three main implementations of SVG.
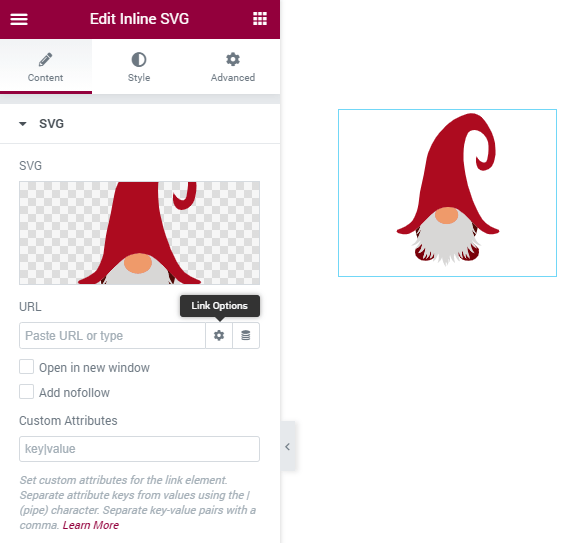
 Source: sa-elementor-addons.com
Source: sa-elementor-addons.com
Its pretty straightforwardmyComponent background-image. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. Export default App. The background-image property specifies an image to use as the background of an element. SVG as a src attribute.
 Source: stackoverflow.com
Source: stackoverflow.com
You can add your own background images by editing the themebackgroundImage section of your tailwindconfigjs file. By default the image is repeated so it covers the entire element. Since theres no intrinsic ratio or height provided auto selects the height of the background area as the height for the rendered image. This article and its associated example shows how to use inline SVG to provide a background picture for a form. Define at least two colors top to bottom radial-gradient Sets a radial gradient as the background image.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title use inline svg as background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.