16++ Use svg editor info
Home » free svg idea » 16++ Use svg editor infoYour Use svg editor images are ready in this website. Use svg editor are a topic that is being searched for and liked by netizens now. You can Find and Download the Use svg editor files here. Find and Download all royalty-free images.
If you’re searching for use svg editor pictures information linked to the use svg editor topic, you have come to the ideal blog. Our website always provides you with suggestions for seeking the maximum quality video and image content, please kindly surf and locate more enlightening video content and graphics that fit your interests.
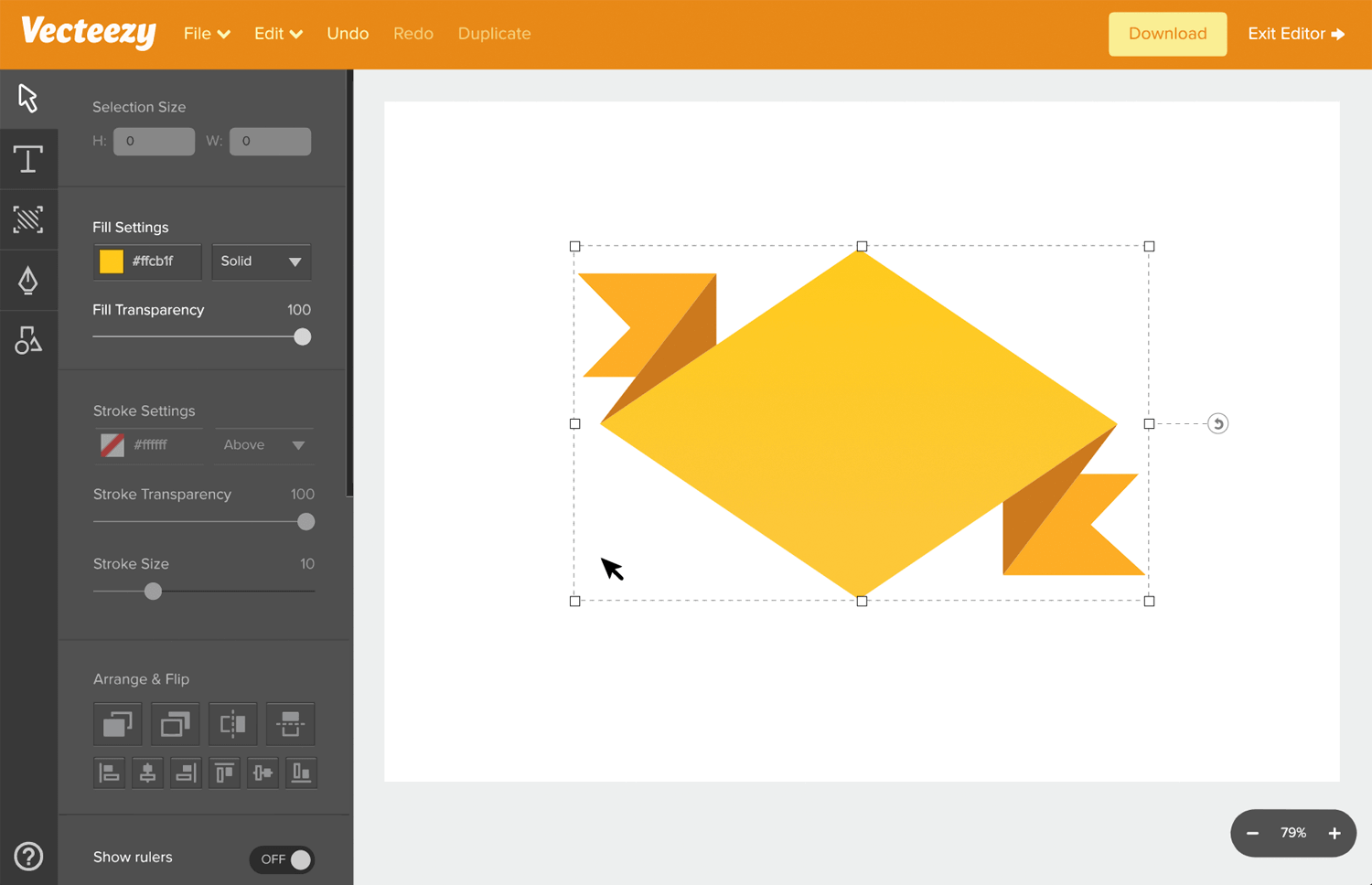
Use Svg Editor. Please open the Vecteezy Editor with a supported browser from the list below. Whether its the editing of shapes or adjustment of gradient fills most of the action is taking place directly on the canvas. SVG images can be created and edited with any text editor. See example in the demos folder or the svg-edit-react repository.
 Free Svg Online Editor Mediamodifier From mediamodifier.com
Free Svg Online Editor Mediamodifier From mediamodifier.com
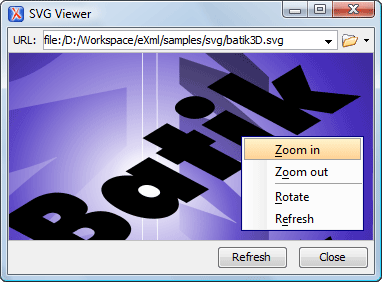
There is no crowded workspace with overlapping dialogs or dozens of opened palettes and toolbars. SVG images are zoomable. Now your VSCode can mutate to an interactive visual literal SVG editor You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. Whether its the editing of shapes or adjustment of gradient fills most of the action is taking place directly on the canvas. Optimize their size with the optimizer tool. DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities.
You can open files in multiple tabs on this freeware.
DrawPad Graphic Editor lets you edit SVG files for free. Your illustration takes the center stage. Use the editor to create and edit your drawings. SVG images can be printed with high quality at any resolution. SVG images can be searched indexed scripted and compressed. Select the text tool from the left menu and insert text right on top of your vector file.
 Source: mediamodifier.com
Source: mediamodifier.com
The powerful drawing tools allow you to create and edit vector graphics with simple and precise procedures. Please open the Vecteezy Editor with a supported browser from the list below. Powerful online SVG editor for teams Creating using and sharing vector graphics has never been easier Fully extensible with Javascript based plugins Create your own custom plugin to draw a fractal tree or generate Bills of Materials with just a single click. If you dont have Imagick please ask your. SVG images can be created and edited with any text editor.
 Source: mediamodifier.com
Source: mediamodifier.com
Tools available in DrawPad Free SVG Editor. Method Draw is an open source SVG editor for the web you can use it online without signing up. Add Text to SVG. SVG images are zoomable. DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities.
 Source: justinmind.com
Source: justinmind.com
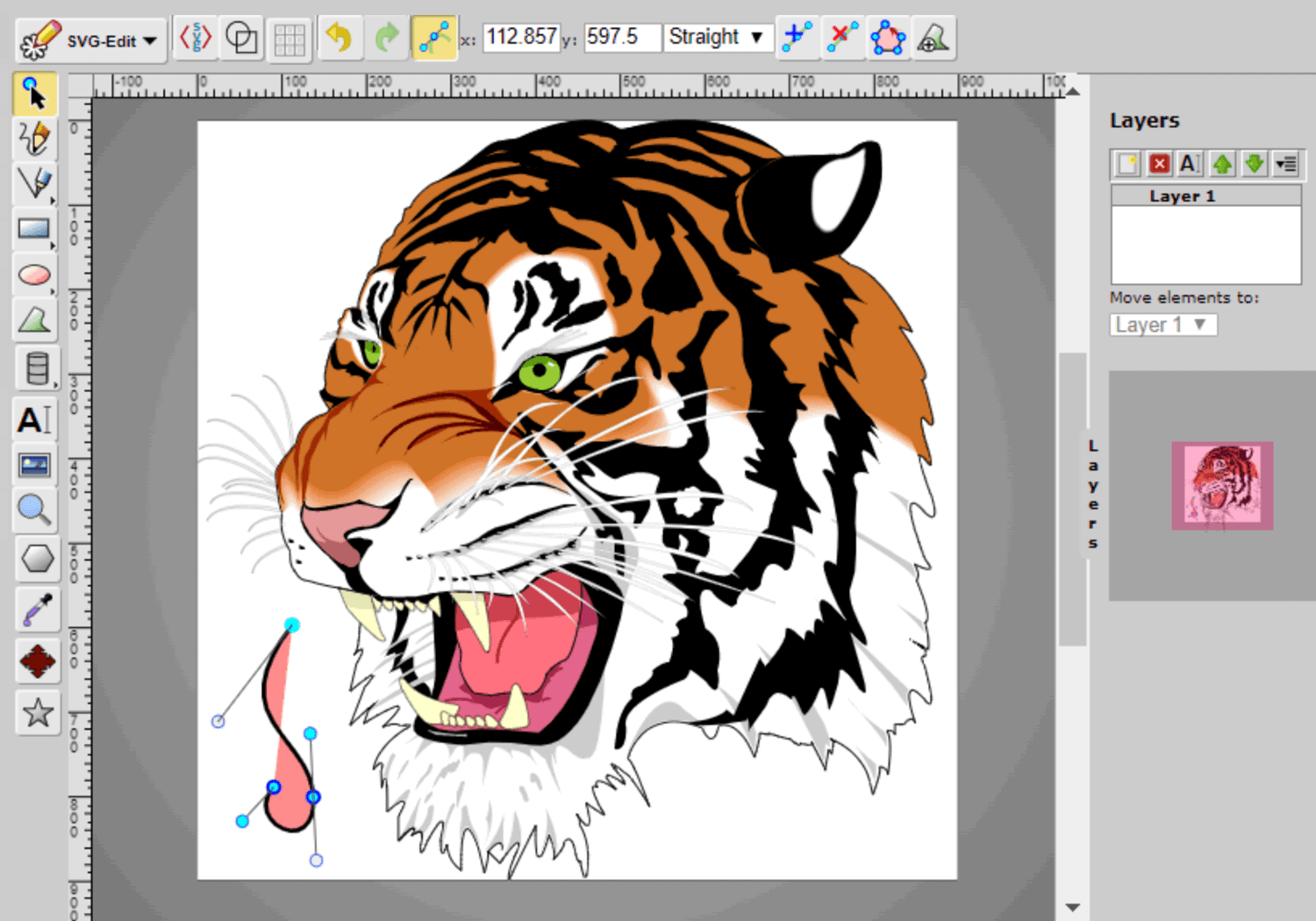
SVG images can be searched indexed scripted and compressed. SVG-Edit is made of two major components. Use the editor to create and edit your drawings. Select the text tool from the left menu and insert text right on top of your vector file. See example in the demos folder or the svg-edit-react repository.
 Source: mediamodifier.com
Source: mediamodifier.com
Boxy SVG is built around the idea that user interfaces should get out of the way. Tools available in DrawPad Free SVG Editor. Preparing an SVG for use on the web is a simple process and no more complicated that exporting a JPEG or PNGWork as you typically would in your preferred vector graphics editor Illustrator Sketch Inkscape free etc or even Photoshop if you use shape layers with the graphic at the size that you expect to use it. Method Draw is an open source SVG editor for the web you can use it online without signing up. There are a bunch of tools available here to let you edit SVG files in anyway you want.
 Source: oxygenxml.com
Source: oxygenxml.com
See example in the demos folder or the svg-edit-react repository. Designed to allow anyone to customize Vecteezy content before they download it or create beautiful vector designs from scratch directly in your browser. The powerful drawing tools allow you to create and edit vector graphics with simple and precise procedures. Please open the Vecteezy Editor with a supported browser from the list below. Use the editor to create and edit your drawings.
 Source: justinmind.com
Source: justinmind.com
Generate kinds of aquarelle with the photo to svg generator tool. If you dont have Imagick please ask your. SVG images can be printed with high quality at any resolution. Using the SVG Converter without Imagickis not recommend. It is a simple SVG file editor which can be used for basic vector graphic designing.
 Source: justinmind.com
Source: justinmind.com
Your illustration takes the center stage. Please open the Vecteezy Editor with a supported browser from the list below. Now your VSCode can mutate to an interactive visual literal SVG editor You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. See example in the demos folder or the svg-edit-react repository. There is no crowded workspace with overlapping dialogs or dozens of opened palettes and toolbars.
 Source: justinmind.com
Source: justinmind.com
Boxy SVG is built around the idea that user interfaces should get out of the way. Designed to allow anyone to customize Vecteezy content before they download it or create beautiful vector designs from scratch directly in your browser. The svgcanvas that takes care of the underlying svg edition. Use the editor to create and edit your drawings. Add Text to SVG.
 Source: codecanyon.net
Source: codecanyon.net
If you dont have Imagick please ask your. Create easy simple memes with images. Use the Mediamodifier SVG editor and easily add text to your SVG files online. Share and publish them with the board tool. DRAW SVG tools are online tools totally free and easy to use full documented and professional qualities.
 Source: justinmind.com
Source: justinmind.com
Powerful online SVG editor for teams Creating using and sharing vector graphics has never been easier Fully extensible with Javascript based plugins Create your own custom plugin to draw a fractal tree or generate Bills of Materials with just a single click. Please open the Vecteezy Editor with a supported browser from the list below. Now your VSCode can mutate to an interactive visual literal SVG editor You can create shapes using the SVGs coder or directly creating shapes with the shaping tool. Optimize their size with the optimizer tool. It can be used to build your own editor.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title use svg editor by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.