14+ Xaml svg animation ideas in 2021
Home » free svg Info » 14+ Xaml svg animation ideas in 2021Your Xaml svg animation images are ready in this website. Xaml svg animation are a topic that is being searched for and liked by netizens today. You can Download the Xaml svg animation files here. Download all free photos and vectors.
If you’re looking for xaml svg animation images information related to the xaml svg animation interest, you have visit the ideal blog. Our website always gives you suggestions for seeing the highest quality video and picture content, please kindly surf and locate more enlightening video articles and graphics that match your interests.
Xaml Svg Animation. It can also serve as an exchange format for vector graphics. Provides a source object for properties that use a Scalable Vector Graphics SVG source. To create the dashes we will use the stroke-dasharray property. In the popup window open Browse tab and browse XamarinFFImageLoadingForms and select the following NuGet packages and select yours then install it.
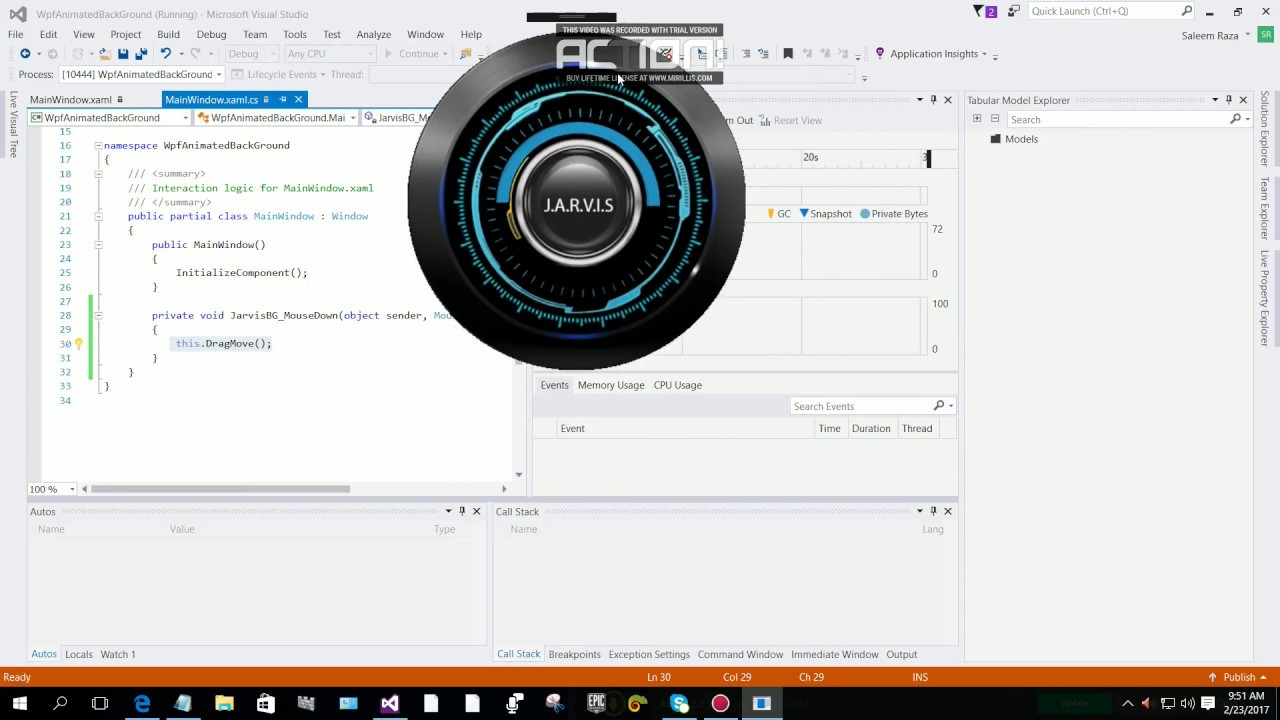
![]() Free Xaml File Icon Of Flat Style Available In Svg Png Eps Ai Icon Fonts From iconscout.com
Free Xaml File Icon Of Flat Style Available In Svg Png Eps Ai Icon Fonts From iconscout.com
So if convert xaml to svg they will meet some limitation. Provides a source object for properties that use a Scalable Vector Graphics SVG source. The Pulsating Ellipse page in the SkiaSharpFormsDemos program animates the two axes of an ellipse so that it appears to be pulsating and you can even control the rate of this pulsation. Very simple use from C and XAML code. Whatever might be the purposes it can be used everywhere. If you open your svg file in Inkscape you can then choose save as Microsoft xaml.
You can define a SvgImageSource by using a Uniform Resource Identifier URI that references a SVG file or by calling SetSourceAsync IRandomAccessStream and supplying a stream.
So heres a quick Storyboard concept example that accomplishes your goal and gives you an insight into animation of LineSegmentPoint nicely contained. The first value is the stroke size and the second is the space in between each dash. But Xaml file is design UI but not for vector graphics. It can also serve as an exchange format for vector graphics. 1 Open your SVG in Inkscape 2 File - Save As 3 In the file types select Microsoft XAML near the bottom 4 In the window you have the option of Silverlight compatible. Theme animations are animations to one or more properties of predefined Windows Runtime XAML UI types.
Source: svgim.blogspot.com
At the command prompt type SvgToXaml all to convert all svg icons in current folder. The Pulsating Ellipse page in the SkiaSharpFormsDemos program animates the two axes of an ellipse so that it appears to be pulsating and you can even control the rate of this pulsation. Whatever might be the purposes it can be used everywhere. Scalable Vector Graphics SVG is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. To create the dashes we will use the stroke-dasharray property.
 Source: pinterest.com
Source: pinterest.com
Whatever might be the purposes it can be used everywhere. You can define a SvgImageSource by using a Uniform Resource Identifier URI that references a SVG file or by calling SetSourceAsync IRandomAccessStream and supplying a stream. The first value is the stroke size and the second is the space in between each dash. Provides a source object for properties that use a Scalable Vector Graphics SVG source. Theme animations differ from theme transitions because theme animations target one specific element and exist in specific visual states within a control whereas the theme transitions are assigned to properties of the control that exist outside of the visual states and influence.
 Source: youtube.com
Source: youtube.com
Lets use CSS to define the values 66 and 16 to start like so. Native support of SVG animation with SMIL inside XAML for Beautiful and Responsive UI and Hardware acceleration backend on OpenGLDirect3DVulkanMetal. The PulsatingEllipsePagexaml file instantiates a XamarinForms Slider and a Label to display the current value of the slider. These can be used in website landing page mobile app graphic design projects brochures posters etc. Theme animations are animations to one or more properties of predefined Windows Runtime XAML UI types.
 Source: github.com
Source: github.com
Very simple use from C and XAML code. Xamanimation - Animation Library for XamarinForms. Theme animations are animations to one or more properties of predefined Windows Runtime XAML UI types. In the popup window open Browse tab and browse XamarinFFImageLoadingForms and select the following NuGet packages and select yours then install it. Afterwards add GIF SVG pictures.
 Source: stackoverflow.com
Source: stackoverflow.com
Theme animations differ from theme transitions because theme animations target one specific element and exist in specific visual states within a control whereas the theme transitions are assigned to properties of the control that exist outside of the visual states and influence. Just call it without params and it will start as a WPF app when you specify params it will change to a console app. Changing svg to xml is now easy. In the popup window open Browse tab and browse XamarinFFImageLoadingForms and select the following NuGet packages and select yours then install it. If you open your svg file in Inkscape you can then choose save as Microsoft xaml.
 Source: pinterest.com
Source: pinterest.com
The advantage of XAML to natively support SVG with SMIL is that you as a developer would not have to worry about these icons and animations the design or animator could do that in other software and deliver SVGs to you. To create the dashes we will use the stroke-dasharray property. Whatever might be the purposes it can be used everywhere. To make the second button change color the Color property of the SolidColorBrush is used to set the Background of the button that is animated. In a summary this is by design.
 Source: github.com
Source: github.com
Theme animations differ from theme transitions because theme animations target one specific element and exist in specific visual states within a control whereas the theme transitions are assigned to properties of the control that exist outside of the visual states and influence. Xamanimation - Animation Library for XamarinForms. Theme animations differ from theme transitions because theme animations target one specific element and exist in specific visual states within a control whereas the theme transitions are assigned to properties of the control that exist outside of the visual states and influence. Xamanimation is a library designed for XamarinForms that aims to facilitate the use of animations to developers. You can define a SvgImageSource by using a Uniform Resource Identifier URI that references a SVG file or by calling SetSourceAsync IRandomAccessStream and supplying a stream.
 Source: stackoverflow.com
Source: stackoverflow.com
Whatever might be the purposes it can be used everywhere. Lets use CSS to define the values 66 and 16 to start like so. Theme animations differ from theme transitions because theme animations target one specific element and exist in specific visual states within a control whereas the theme transitions are assigned to properties of the control that exist outside of the visual states and influence. For that open Solution Explorer right click and select Add followed by selecting Existing Items. Xamanimation - Animation Library for XamarinForms.
![]() Source: iconscout.com
Source: iconscout.com
We can define animations in XAML to a visual element when loading through a Behavior use a trigger in XAML to execute the animation or from C code. Of course XAML does also support scripting to get around the limitations of declarative animations and to be able to interact with the users. The advantage of XAML to natively support SVG with SMIL is that you as a developer would not have to worry about these icons and animations the design or animator could do that in other software and deliver SVGs to you. To create the dashes we will use the stroke-dasharray property. The Pulsating Ellipse page in the SkiaSharpFormsDemos program animates the two axes of an ellipse so that it appears to be pulsating and you can even control the rate of this pulsation.
 Source: pinterest.com
Source: pinterest.com
In the popup window open Browse tab and browse XamarinFFImageLoadingForms and select the following NuGet packages and select yours then install it. Native support of SVG animation with SMIL inside XAML for Beautiful and Responsive UI and Hardware acceleration backend on OpenGLDirect3DVulkanMetal. Just call it without params and it will start as a WPF app when you specify params it will change to a console app. Theme animations are animations to one or more properties of predefined Windows Runtime XAML UI types. So heres a quick Storyboard concept example that accomplishes your goal and gives you an insight into animation of LineSegmentPoint nicely contained.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title xaml svg animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.