10++ Xml svg background ideas in 2021
Home » free svg idea » 10++ Xml svg background ideas in 2021Your Xml svg background images are available in this site. Xml svg background are a topic that is being searched for and liked by netizens today. You can Download the Xml svg background files here. Get all free images.
If you’re looking for xml svg background images information linked to the xml svg background topic, you have pay a visit to the right site. Our site frequently gives you hints for refferencing the maximum quality video and picture content, please kindly hunt and find more informative video articles and images that fit your interests.
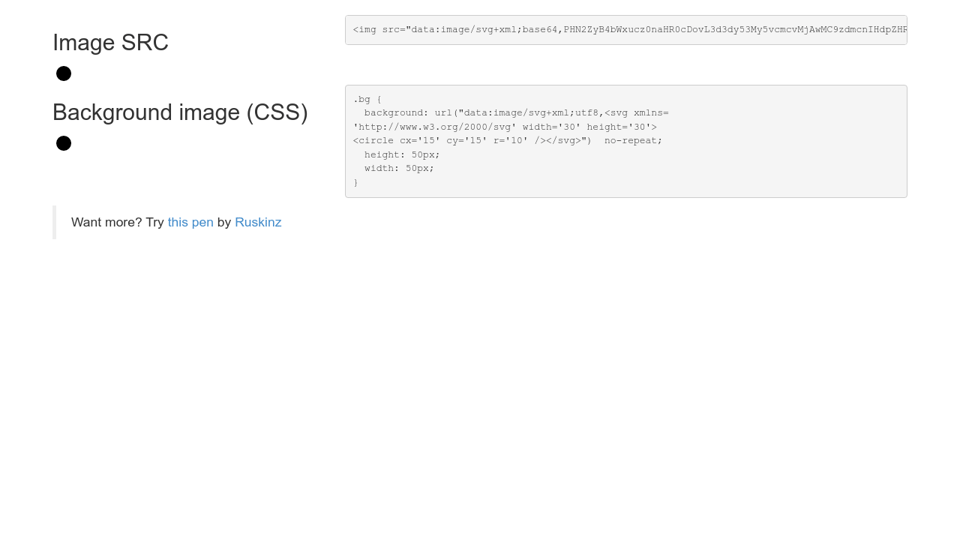
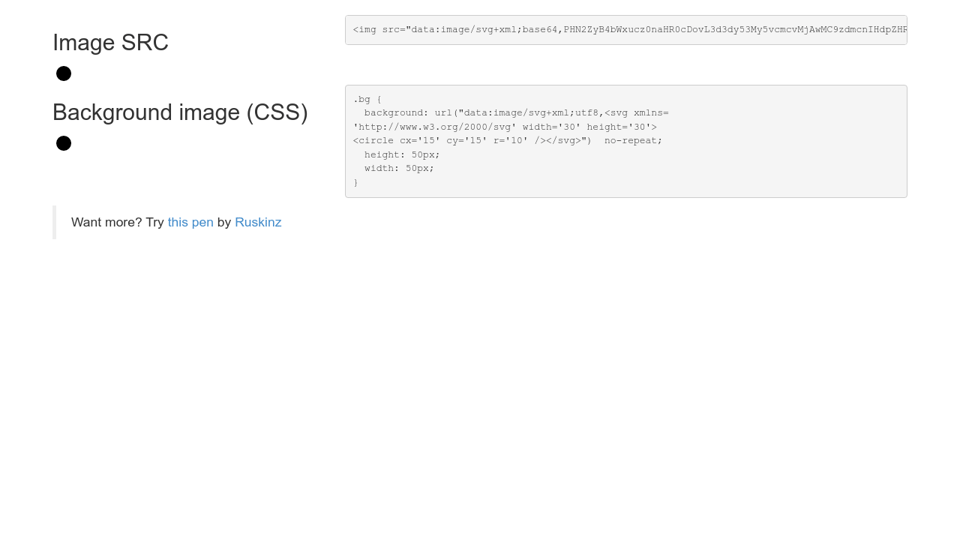
Xml Svg Background. JSFiddle or its authors are not responsible or liable for any loss or damage of. SVG supports the built-in XML xmlspace attribute to handle whitespace characters inside elements. SVG images are defined using XML. Background Image on a HTML element.
 Svg Background Image From codepen.io
Svg Background Image From codepen.io
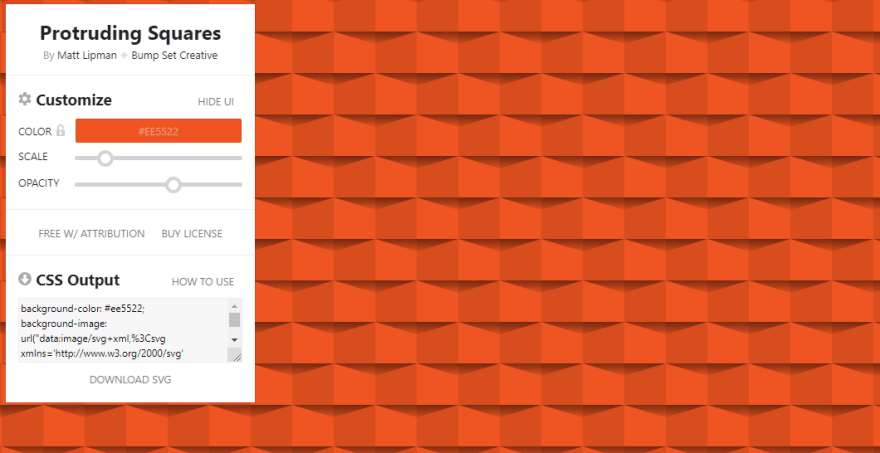
SVG Backgrounds hosts a collection of customizable SVG-based repeating patterns and backgrounds for websites and blogs. Since theres no intrinsic ratio or height provided auto selects the height of the background area. To use it at css background-image you gotta encode the svg to address valid string. Echoxml See docs for more info. View a demo here the CSS can also be inlined. SVG defines the graphics in XML format.
Path rect line and so on.
Please note that the SVG to Base64 encoder. Using SVGWeb not only ensures that the SVG displays in HTML but also that it displays in IE. Other links license Created and maintained by Piotr and Oskar. So now Ive got the same SVG source inlined in two places. SVG supports the built-in XML xmlspace attribute to handle whitespace characters inside elements. Place credit in CSS code commented out near background-image code.
 Source: codepen.io
Source: codepen.io
As XML files SVG. The SVG specification is an open standard developed by the World Wide Web Consortium since 1999. Theres no way in CSS to add an additional background image without writing a whole background-image declaration. JSFiddle or its authors are not responsible or liable for any loss or damage of. Please note that the SVG to Base64 encoder.
 Source: pinterest.com
Source: pinterest.com
Theres no way in CSS to add an additional background image without writing a whole background-image declaration. You can also specify the background image in the. JSFiddle or its authors are not responsible or liable for any loss or damage of. To use it at css background-image you gotta encode the svg to address valid string. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness.
 Source: stackoverflow.com
Source: stackoverflow.com
Echoxml See docs for more info. As XML files SVG. Other links license Created and maintained by Piotr and Oskar. This means that SVG will look very familiar if you are proficient in HTML except rather than having tags that are suited for document construction like p article footer aside in SVG we have the building blocks of vector images. With the background image technique the SVG is embedded in the CSS in the head of the page.
 Source: justinmind.com
Source: justinmind.com
Please note that the SVG to Base64 encoder. With the background image technique the SVG is embedded in the CSS in the head of the page. Please note that the SVG to Base64 encoder. View a demo here the CSS can also be inlined. SVG defines the graphics in XML format.
 Source: stackoverflow.com
Source: stackoverflow.com
Every element and every attribute in SVG files can be animated. The text was updated successfully but these errors were encountered. Child elements inside an element may also have an xmlspace attribute that overrides the parents one. Here the 200px specified in the CSS overrides the 100px width specified in the SVG per rule 1. All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness.
 Source: androidhive.info
Source: androidhive.info
Url dataimagesvgxmlutf8. This is an example SVG image. Dataimagesvgxmlbase64 base64blob Just replace the base64blob text with the actual base64-encoded value. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. In the image css and object cases notice how we specify the base64-encoded value.
 Source: stackoverflow.com
Source: stackoverflow.com
SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. I used this tool. So now Ive got the same SVG source inlined in two places. SVG images can be used as background-image in CSS as well just like PNG JPG or GIFelement background-image. SVG defines the graphics in XML format.
 Source: dev.to
Source: dev.to
SVG images are defined using XML. I used this tool. The text was updated successfully but these errors were encountered. There is a small premium though. The SVG specification is an open standard developed by the World Wide Web Consortium since 1999.
 Source: stackoverflow.com
Source: stackoverflow.com
View a demo here the CSS can also be inlined. This means that they can be searched indexed scripted and compressed. View a demo here the CSS can also be inlined. SVG is used to define vector-based graphics for the Web. Convert SVG to Base64 online and use it as a generator which provides ready-made examples for data URI img src CSS background-url and others.
 Source: xul.fr
Source: xul.fr
I used this tool. Place credit in CSS code commented out near background-image code. Background Image on a HTML element. To use it at css background-image you gotta encode the svg to address valid string. Using SVGWeb not only ensures that the SVG displays in HTML but also that it displays in IE.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title xml svg background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.